什么是 HTML?
HTML 是用来描述网页的一种语言。
HTML 指的是超文本标记语言 (Hyper Text Markup Language)
HTML 不是一种编程语言,而是一种标记语言 (markup language)
标记语言是一套标记标签 (markup tag)
HTML 使用标记标签来描述网页
HTML 标签(元素)
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
HTML 标签是由尖括号包围的关键词,比如 <html>
HTML 标签通常是成对出现的,比如 <b> 和 </b>
标签对中的第一个标签是开始标签,第二个标签是结束标签
开始和结束标签也被称为开放标签和闭合标签
HTML 文档 = 网页
HTML 文档描述网页
HTML 文档包含 HTML 标签和纯文本
HTML 文档也被称为网页
Web 浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们。
浏览器不会显示 HTML 标签,而是使用标签来解释页面的内容.
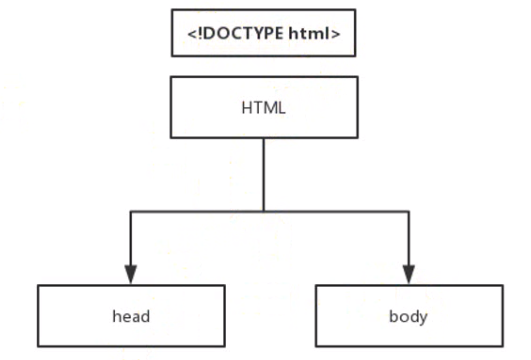
结构 
新建一个HTML文件,会自动生成初始代码
<!DOCTYPE html> <!--文档类型--> <html lang="en"> <!--根标签--> <head> <!--网页头部--> <meta charset="UTF-8"> <!--国际编码UTF-8--> <title>我的第一个HTML网页</title> <!--网页标题--> </head> <body><!--网页的主体 可视化区域--> 666 fde </body> </html>

HTML书写规范
1.名字用小写字母
2.以英文开头,可以包含英文字母,数字,_,-,不能使用中文
3.驼峰命名
className 第二个单词首字母大写
4.id命名
id只能有一个名字,而且在页面中相同的名字只能出现一次,相当于身份证号码一样
5.class命名
class可以出现多次,而且相同的名字可以有多个,相当于人名一样
常用标签
一般用在文章的标题,有h1~h6(h1标签,一个网页只能有一个)
<body><!--网页的主体 可视化区域--> <!--标题标签--> <h1>我是h1标签</h1> <h2>我是h2标签</h2> <h3>我是h3标签</h3> <h4>我是h4标签</h4> <h5>我是h5标签</h5> <h6>我是h6标签</h6> </body>
会把HTML文档分成若干个段落
<body> <h2>段落标签</h2> <p>我欲乘风归去</p> <p>又恐琼楼玉宇</p><br> <p>高处不胜寒</p><br><!--<br>标签是换行标签--> <p>起舞弄清影</p> </body>
-->
段落标签
我欲乘风归去
又恐琼楼玉宇
高处不胜寒
起舞弄清影
粗体斜体标签
粗体标签将文字加粗,斜体标签将文字倾斜
<body> <h2>粗体标签</h2> <!--b标签 只是物理加粗 strong 不仅加粗 还利于seo搜索--> <b>我是b标签加粗</b><br><!--<br>标签是换行标签--> <strong>我是strong标签加粗</strong> <h2>斜体标签</h2> <i>我是i标签斜体</i><br> <em>我是em标签斜体</em><hr><!--<hr>水平线标签--> <h2>粗体 + 斜体标签</h2> <b><i>我是粗体加斜体标签</i></b><br> <i><b>我是粗体加斜体标签</b></i> </body>
-->
粗体标签
我是b标签加粗
我是strong标签加粗
斜体标签
我是i标签斜体
我是em标签斜体
粗体 + 斜体标签
我是粗体加斜体标签
我是粗体加斜体标签
用于网页之间的跳转,也可以作为锚点在页面内跳转
只有拥有name属性的a标签才有锚点
其他标签可以通过id属性实现锚点
target属性
_self 当前页面打开 默认
_blank 在新窗口打开
<body> <h2>a标签</h2> <!--href是a标签的标签属性--> <a href="http://www.baidu.com">去百度</a><!--当前页面跳转(target=_self)默认--> <a href="http://www.baidu.com" target="_blank">新页面跳转</a> <a href="javasript:void(0);">死链接(不会跳转的链接)</a> <a href="#">回到顶部</a> </body>
a标签之间的跳转
<body> <!--实现来回跳转--> <a href="#wrap" name="box">我是顶部的锚点</a> .........(表示页面很长) <!--#固定写法,点击跳转到a标签name为box的位置--> <a href="#box" name="wrap">锚点</a> </body>
a标签跳转其他标签
<body> <h2 id="hex"> 我是h2标签 </h2> 。。。。。。 <a href="#hex">前往h2标签<a> </body>
图片标签(img + tab)
用于向页面插入图片
src 定义图片路径 相对、绝对
alt 图片描述,用于seo搜索 当图片路径错误的时候 会显示在页面上
width 定义图片宽度
height 定义图片高度
title 鼠标划入 有提示
当width/height只给一个值的时候,另一个值等比例缩放,然后不给默认图片大小
<body> <h2>引入图片</h2> <img src="python.jpg" alt="错误路径" title="python" width="350" height="300"> </body>
列表标签
无序标签(ul>li*4 tab键 >这个后面 跟的是子元素 *代表前面的元素几个)
border-radius: 50%; #增加圆滑的视觉体验

<body> <h2>列表</h2> <h3>无序列表</h3> <!--ul>li*4 tab键 >这个后面 跟的是子元素 *代表前面的元素几个--> <ul type="circle"> <li>1</li> <li>2</li> <li>3</li> <li>4</li> </ul> <!-- type disc 默认 小黑圆点 默认不写 circle 空心圆 square 小方框 --> </body>

<head> <style> li{ list-style: none;/*去掉列表li前面的默认符号*/ } </style> </head>
<body> <h2>有序列表</h2> <ol type="a"> <li>1</li> <li>2</li> <li>3</li> <li>4</li> </ol> <!-- 1 1 2 3 4 默认 a a b c d A A B C D I i --> </body>

<body> <h2>自定义标签</h2> <dl> <dt>前端</dt> <dd>html</dd> <dd>css</dd> <dd>js</dd> </dl> <dl> <dd>前端</dd> <dd>html</dd> <dd>css</dd> <dd>js</dd> </dl> </body>

用来分化一个一个的区域
文字标签
span标签是单纯的文字标签,只有配合css才有效果
块级元素(block)会自动换行,行内元素(inline)前后不会换行,
块级元素可以包含行内和块级行内元素包含文本和其它行内元素,不建议包含块级,
块级元素可以给宽高值,行内元素不行,
块级元素可以给上下外边框,行内元素不行
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>div_span</title> <style> div{ width: 300px; height: 25px; background: cornflowerblue; } span{ width: 300px; height: 25px; background: palevioletred; } </style> </head> <body> <div>第一个</div> <!--div是一个块级元素,独自占一行,即display:block--> <div>第二个</div> <span>第1个</span> <!--span是行内元素,display:inline--> <span>第2个</span> <!--div独自占一行--> <div>第三个</div> </body> </html>

块级元素div display:block;
可以包含任何块和行内元素
独占一行,支持设置宽高
如果没有设置宽高,高度由内容撑开,宽度默认浏览器宽度
没有内容,在网页上肉眼看不到东西,但是审查元素,宽度是浏览器宽度,高度0
行内(内联)元素span display:inline;
可以和其他行内元素位于同一行
行内元素不要包块级元素
不支持设置宽高
内容撑开宽高
如果既想设置行内元素,又想设置宽高:inline-block
<style> div{ width: 50px; height: 25px; background: cornflowerblue; display: inline-block; } span{ width: 50px; height: 25px; background: palevioletred; display: inline-block; } </style>

行内块元素 display:inline-block;
块级元素可以横排展示
行内元素可以设置宽高
元素既能设置宽高 也能排在一排
display:none
隐藏元素,包括他的子标签,在页面中不占位置,等同于消失了
<body> <h2>特殊符号</h2> <p>小于号:---<</p> <p>大于号:---></p> <p>空格符号:--- ---</p> <p>空白位:--- ---</p> <p>&字符:---&</p> <p>版权符号:---©</p> </body>
table:表格标签
thead:表头标签
tbody:表身标签
tfoot:表脚标签
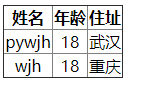
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>table</title> </head> <body> <!--边框--> <table border="1"> <thead><!--表头位置--> <tr><!--新开一行--> <th>姓名</th><!--新开一列--> <th>年龄</th><!--新开二列--> <th>住址</th><!--新开三列--> </tr> </thead> <tbody><!--表身位置--> <tr> <td>pywjh</td> <td>18</td> <td>武汉</td> </tr> <tr> <td>wjh</td> <td>18</td> <td>重庆</td> </tr> </tbody> </table> </body> </html>

可以head里面进行style装饰
<head> <meta charset="UTF-8"> <title>table</title> <style> table{ border-collapse: collapse; /* collapse 边框合并,如果相邻的话,共用一个框 separate 默认值,边框分开,不合并 */ /*文字水平居中*/ text-align: center; } </style> </head>

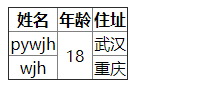
列合并
<body> <!--边框--> <table border="1"> <thead><!--表头位置--> <tr><!--新开一行--> <th>姓名</th><!--新开一列--> <th>年龄</th><!--新开二列--> <th>住址</th><!--新开三列--> </tr> </thead> <tbody><!--表身位置--> <tr> <td>pywjh</td> <td rowspan="2">18</td><!--列合并--> <td>武汉</td> </tr> <tr> <td>wjh</td> <!--<td>18</td>--> <td>重庆</td> </tr> </tbody> </table> </body>

行合并
<body> <!--边框--> <table border="1"> <thead><!--表头位置--> <tr><!--新开一行--> <th>姓名</th><!--新开一列--> <th>年龄</th><!--新开二列--> <th>住址</th><!--新开三列--> </tr> </thead> <tbody><!--表身位置--> <tr> <td>pywjh</td> <td colspan="2">18</td> <!--<td>18</td>--> </tr> <tr> <td>wjh</td> <td>18</td> <td>重庆</td> </tr> </tbody> </table> </body>

表单是搜集用户数据的各种表单元素的集合区域
用于搜集数据并向后台发送,前后交互的方式之一
常用于注册登录,搜索,文件上传
表单的属性:
action:提交时候的地址,默认使用当前页面
method:提交的方法,有get和post两种,默认使用get
entype:设置编码格式默认:application/x-www-form-urlencoded上传文件:multipart/form-data不建议使用:text/plain
表单中常用的标签:
input:表单中使用频率最高的标签,没有之一
input常用的type属性值:
text:文本框
password:密码框
radio:单选框
checkbox:复选框
file:文件选择
hidden:隐藏域
submit:提交
reset:重置
其他属性:

textarea:文本域,一般用于多行文本
select:下拉框,一般用于选项

表单中常用的标签:
fileset标签:给表单设置分组
legend标签:设置分组表单的标题
label标签:提高用户体验度
创建form表单(form + tab)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>form</title> </head> <body> <!--创建form表单--> <form action=""> </form> </body> </html>
登录页面
action:规定当前提交表单向何处发送表单数据
method: 提交方式get,post 默认get
autocomplete:on,off ,输入框自动完成,(on表示记住账号)
placeholder:输入框的提示信息
required:将输入框设置为必填
<form action="" autocomplete="on" method="post"> <!--action 规定当前提交表单向何处发送表单数据--> <!--method 默认get post--> <!--autocomplete自动完成,on输入框会提示 off输入框不会提示--> <!--?name=value&name=value&name=on--> 账号:<input type="text" name="user" placeholder="请输入你的账号"><br> 密码:<input type="password" name="psd" required placeholder="请输入你的密码"> <!--required 必填字段--> <br> </form>
文件上传
<input type="file">
单选框
<!--name一样的才能多选一--> <input type="radio" name="sex">男 <!--只有点到小圆圈才能勾选--> <input type="radio" name="sex">女 <input id="secret" type="radio" name="sex" disable>
<!--disable禁止勾选-->
<!--用label标签通过id进行连通,达到点文字也能勾选的效果-->
<label for="secret">保密</label><br>

多选框(input + tab)
<input type="checkbox">抽烟 <input type="checkbox">喝酒 <input type="checkbox">烫头 <input id="crosstalk" type="checkbox" checked> <!--checked 默认勾选--> <label for="crosstalk">相声</label><br>
文本域(testarea + tab)
<head> <meta charset="UTF-8"> <title>form</title> <style> textarea{ /*resize: horizontal水平;*/ /*resize: vertical垂直;*/ resize: None; width: 200px; height: 20px; } </style> </head> <body> 文本域:<textarea></textarea> </body>
下拉框(select + tab)+ (option + tab)
喜欢的水果:<select name="fruit"> <!--size规定下拉列表中可见选项的数目--> <!--selected 规定在option里面默认展示第几项--> <option value="1">菠萝</option> <option value="2" selected>西瓜</option> <!--select 默认显示--> <option value="3">苹果</option> <option value="4">梨子</option> </select><br>

提交
提交:<input type="submit" value="确认"><br>
重置
重置:<input type="reset">