https://blog.csdn.net/xiaoguanyusb/article/details/80324210
由借鉴意义, 转过来
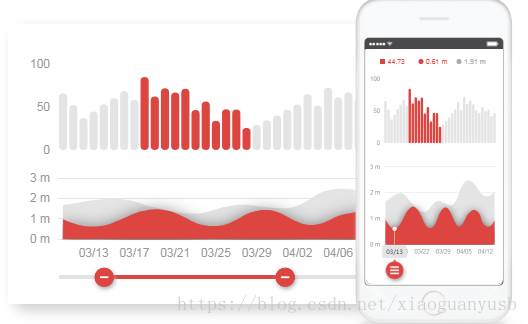
canvas 是一个画布,定位元素时只能定位到画布上,如下乳所示,网页上有一张类似于下图的eChart报表图片。selenium的基本定位方式只能定位到该画布上,画布上的子元素通过selenium的基础定位方式是定位不到的, 此时就需要使用selenium的js注入的方式,通过插入js脚本的方式获取索要操作的元素坐标。 再使用action对应的方法去执行对应的操作。

1: 创建注入js方法。用于获取canvas画布上的具体元素消息
window.T={
getCanvasId:function (id){
var cache = *****.echartCache;
var instances = [];
for (var key in cache){
//alert(key);
if (key.indexOf(id) != -1){
instances.push(key);
}
}
return instances
}
}
2: 通过如下js.executeScript方法将js脚本注入页面。
String jsCode=getText("e:/jsb.js");
Object a=js.executeScript(jsCode);
3: 通过再次注入js脚本的方式调用刚刚注入的js方法,获取元素在canvas上的元素坐标。
String script = "return window.T.getCanvasId("" + keys + "")";
Object object = js.executeScript(script);
logger.info(object);
static String getText(String path) {
File file=new File(path);
String out=null;
StringBuilder result=new StringBuilder();
try{
BufferedReader br = new BufferedReader(new FileReader(file));//构造一个BufferedReader类来读取文件
String s = null;
while((s = br.readLine())!=null){//使用readLine方法,一次读一行
result.append(s+"
");
}
br.close();
}catch(Exception e){
e.printStackTrace();
}
out=result.toString();
return out;
}
4: 然后,使用action相关方法更具js获取到的x、y坐标进行操作。
/**
*左键点击元素上的具体坐标位置
* @param driver
* @param abnormElement 需要点击的元素
* @param x 需要点击的元素上的点的X坐标
* @param y 需要点击的元素上的点的Y坐标
*/
public static void mouseClick(WebDriver driver, WebElement abnormElement, int x, int y) {
Actions actions = new Actions(driver);
actions.release();
actions.moveToElement(abnormElement, x, y).click().build().perform();
}
/**
*右键点击元素上的具体坐标位置
* @param driver
* @param abnormElement 需要点击的元素
* @param x 需要点击的元素上的点的X坐标
* @param y 需要点击的元素上的点的Y坐标
*/
public static void mouseRightClick(WebDriver driver, WebElement abnormElement, int x, int y) {
Actions actions = new Actions(driver);
actions.release();
actions.moveToElement(abnormElement, x, y).contextClick().build().perform();
}
/**
*拖拽元素上的具体坐标位置
* @param driver
* @param abnormElement 需要点击的元素
* @param x 需要点击的元素上的点的X坐标
* @param y 需要点击的元素上的点的Y坐标
*/
public static void mouseMoveto(WebDriver driver, WebElement abnormElement, int x, int y){
Actions actions = new Actions(driver);
actions.release();
actions.moveToElement(abnormElement, x, y).clickAndHold().release().build().perform();
}
/**
* 拖拽元素上的具体坐标位置
* @param driver
* @param abnormElement 需要点击的元素
* @param x 需要拖拽元素点的X坐标
* @param y 需要拖拽元素点的Y坐标
* @param to_x 拖拽元素点目标位置的X坐标
* @param to_y 拖拽元素点目标位置的Y坐标
*/
public static void mouseDragAndDrop(WebDriver driver, WebElement abnormElement, int x, int y,int to_x,int to_y){
Actions actions = new Actions(driver);
actions.release();
actions.moveToElement(abnormElement, x, y).clickAndHold().moveByOffset(to_x,to_y).release().build().perform();
}
问 :你好作者, 我在PC浏览器的console 执行下面代码报错, 1.请问 ***** 是什么: var cache = *****.echartCache 2.下面的keys 又是什么? "return window.T.getCanvasId("" + keys + "")"; 期待博主的回复~
答:你好, 我这个是有点笔记的形式写的。 其实**** 是你canvas的固定路径。 如果你canvas图片的id是固定的话, 是不需要那个方法的。 我这边是因为canvas图片的id是动态的。 所有我需要根据静态的路径去获取动态的canvas画布id。 如果你canvas的图片id本来就是静态的话。 就没必要使用上面的那个方法了。 直接跟开发交流获取图片的JS信息就够了