1、事件补充
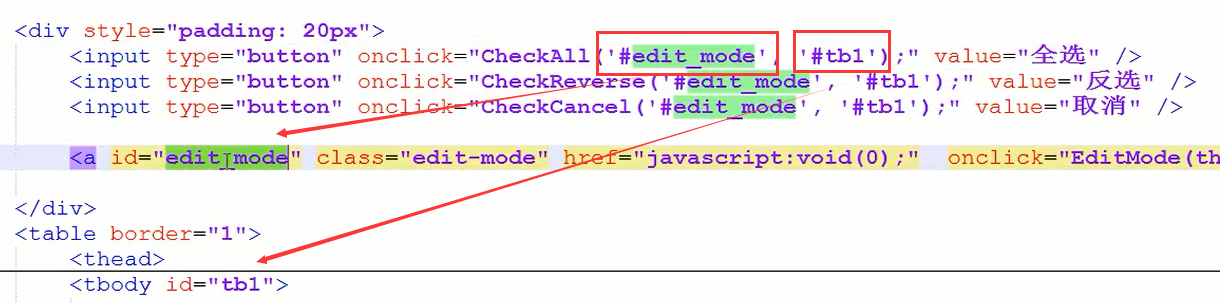
<input type="button" onclick="CheckAll('#edit_mode','#tb1');" value="全选">
<!--这里onclick事件可以平时我们都传入this,我们也可以传入想要操作的class或者id-->
html代码:

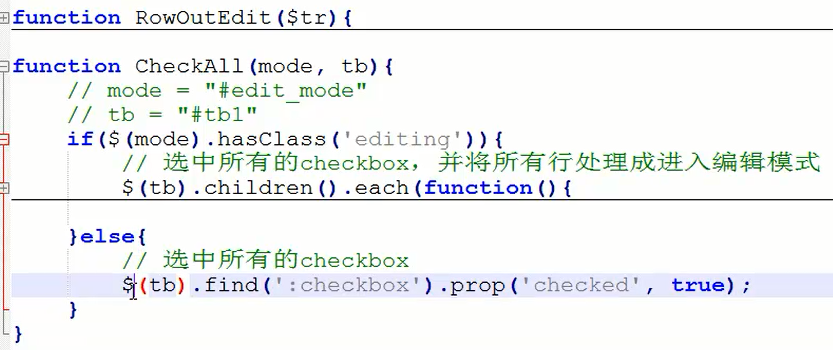
js代码:

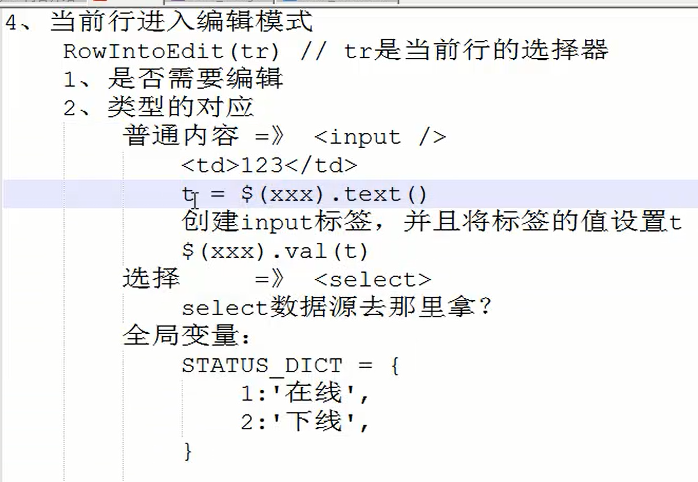
select的值有可能是动态的到输入库中去取,取完以后设置一个全局变量,我们去全局变量中去取

自定义属性:
<tr> <td edit="true" edit-type="select" global-kay="STATUS"></td> <!--标签可以自定义属性,edit用于判断是否可以被编辑,edit-type用户判断这个这个标签需要被什么标签所替换,global-kay用户表明select内容的存放位置--> </tr>

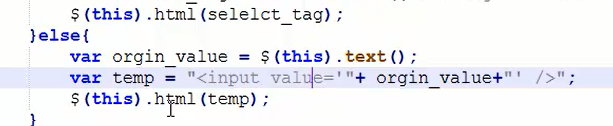
把一个标签的文本替换成一个标签两种方法,一个是用apend,一个是用html操作
1、inp_par_next_mone.append("<input/>");
$(inp_par_next_mone).children().val(mone_text)
2、var text = $(this).val()
var tmp = "<input value='"+text+"'>"
$(this).html(tmp)
创建select标签有一个特殊的方法:
var selelct_tag = CreateSelect({"onchange": "MultiSelect(this);"}, {}, window[global_key], 'id', 'value', select_val);
window[global_key]: global_key 全局变量的内容 :获取全局变量可以直接使用STATUS 或者使用window[ARGS]