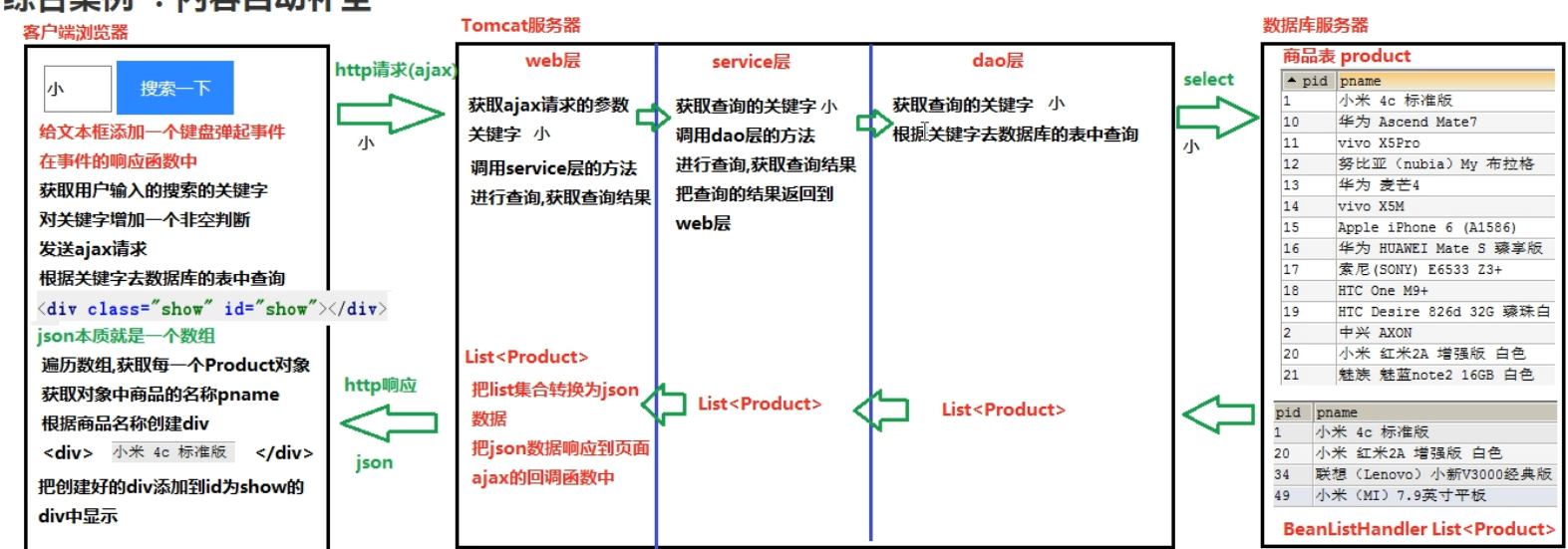
今天做的是一个内容补全的功能。实现思路如下:

主要的界面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>内容自动补全</title> </head> <body> <div> <input type="text" id="username" placeholder="请输入要搜索的内容"> <input type="button" value="搜索"> <div id="show"></div> </div> </body> <script src="./js/jquery.min.js"></script> <script> $().ready(function () { $("#username").keyup(function () { $("#show").empty(); var username = $("#username").val(); //alert(username); if (username.trim()==""){ return; }else{ $.post("MessageServlet?method=buchong",{"username":username},function (data) { //alert(data); $(data).each(function (index,element) { var username = element.username; var $div = $("<div onmouseover='over(this)' onmouseout='out(this)' onmousedown='down(this)' >"+username+"</div>"); $("#show").append($div).show(); }); },"json"); } }); }); function over(obj) { $(obj).css("backgroundColor","pink"); } function out(obj) { $(obj).css("backgroundColor","white"); } function down(obj) { $("#username").val($(obj).html()); // alert($(obj).html()); $("#show").empty(); } </script> </html>
Servlet:
package Servlet; import Service.JsonUtils; import Service.MessageService; import User.userinfo; import com.fasterxml.jackson.databind.ObjectMapper; import com.fasterxml.jackson.databind.json.JsonMapper; import java.io.IOException; import java.sql.SQLException; import java.util.List; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import javax.servlet.http.HttpSession; @WebServlet("/MessageServlet") public class MessageServlet extends HttpServlet { private static final long serialVersionUID = 1L; /** * 方法选择 */ protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { req.setCharacterEncoding("utf-8"); String method = req.getParameter("method"); if ("register".equals(method)) { try { register(req, resp); } catch (SQLException e) { // TODO Auto-generated catch block e.printStackTrace(); } }else if ("buchong".equals(method)){ try { buchong(req, resp); } catch (SQLException e) { e.printStackTrace(); } } } // 注册检验用户名是否已经被注册。 private void register(HttpServletRequest req, HttpServletResponse resp) throws IOException, ServletException, SQLException { req.setCharacterEncoding("utf-8"); resp.setContentType("text/html;charset=utf-8"); // 获取数据 String username = req.getParameter("username"); String sql = "select * from user where username = '"+username+"'"; System.out.println(sql); System.out.println(username); boolean data = MessageService.login(sql); resp.getWriter().println(data); } //内容自动补全 private void buchong(HttpServletRequest req, HttpServletResponse resp) throws IOException, ServletException, SQLException { req.setCharacterEncoding("utf-8"); resp.setContentType("text/html;charset=utf-8"); // 获取数据 String username = req.getParameter("username"); String sql = "select * from user where username like '%"+username+"%'"; System.out.println(sql); List<userinfo> lst = MessageService.getinfo(sql); System.out.println(lst); ObjectMapper om = new ObjectMapper(); String json = om.writeValueAsString(lst); resp.getWriter().println(json); } }