目标:
我们希望每次新建.vue文件后,VSCODE能够根据配置,自动生成我们想要的内容。
方法:
打开VSCODE编辑器,依次选择“文件 -> 首选项 -> 用户代码片段”,此时,会弹出一个搜索框,我们输入vue, 如下:

选择vue后,VSCODE会自动打开一个名字为vue.json的文件,复制以下内容到这个文件中:
{ "Print to console": { "prefix": "vue", "body": [ "<!-- $0 -->", "<template>", " <div></div>", "</template>", "", "<script>", "export default {", " data () {", " return {", " };", " },", "", " components: {},", "", " computed: {},", "", " mounted: {},", "", " methods: {}", "}", "", "</script>", "<style lang='scss' scoped>", "</style>" ], "description": "Log output to console" } }
保存后关闭这个文件。
稍稍解释一下:$0 表示你希望生成代码后光标的位置 ; prefix 表示生成对应预设代码的命令
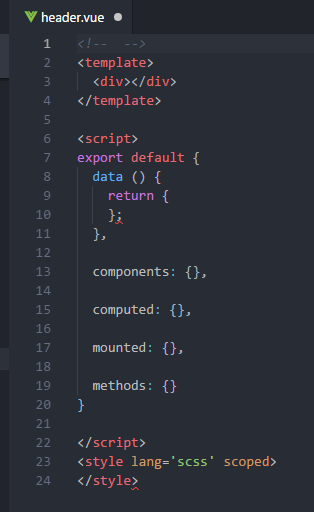
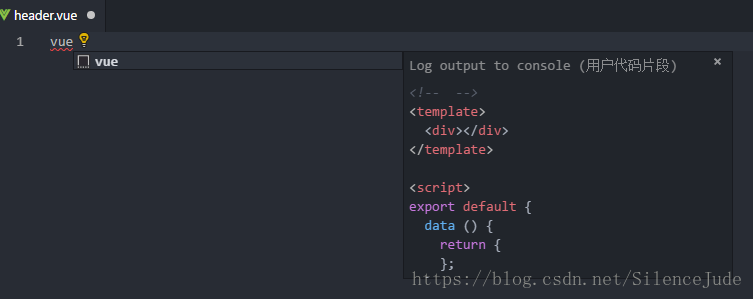
例如:我们新建一个名为header.vue的文件,输入vue按下enter,就会自动生成内容(此处应该有截图):

如下图:

后记
当然,你也可以为.js、.html等各种文件预设代码片段,具体设置可以搜索一下snippet,了解用法。
这里推荐一个snippet用法结束的网址:
https://blog.csdn.net/maokelong95/article/details/54379046/