| 简介
Nginx是一个高性能的HTTP和反向代理服务器,可以作为负载均衡服务器,也是一个IMAP/POP3/SMTP服务器。它的特点是占有内存少,并发能力强。目前有很多大型公司都在使用Nginx,比如:百度、京东、新浪等。Nginx有两种安装方式:yum安装和源码包安装,下面我们分别介绍一下,最后对两种安装方式再进行一下对比。
| yum安装
1、环境
CentOS release 6.8 64位
2、安装步骤
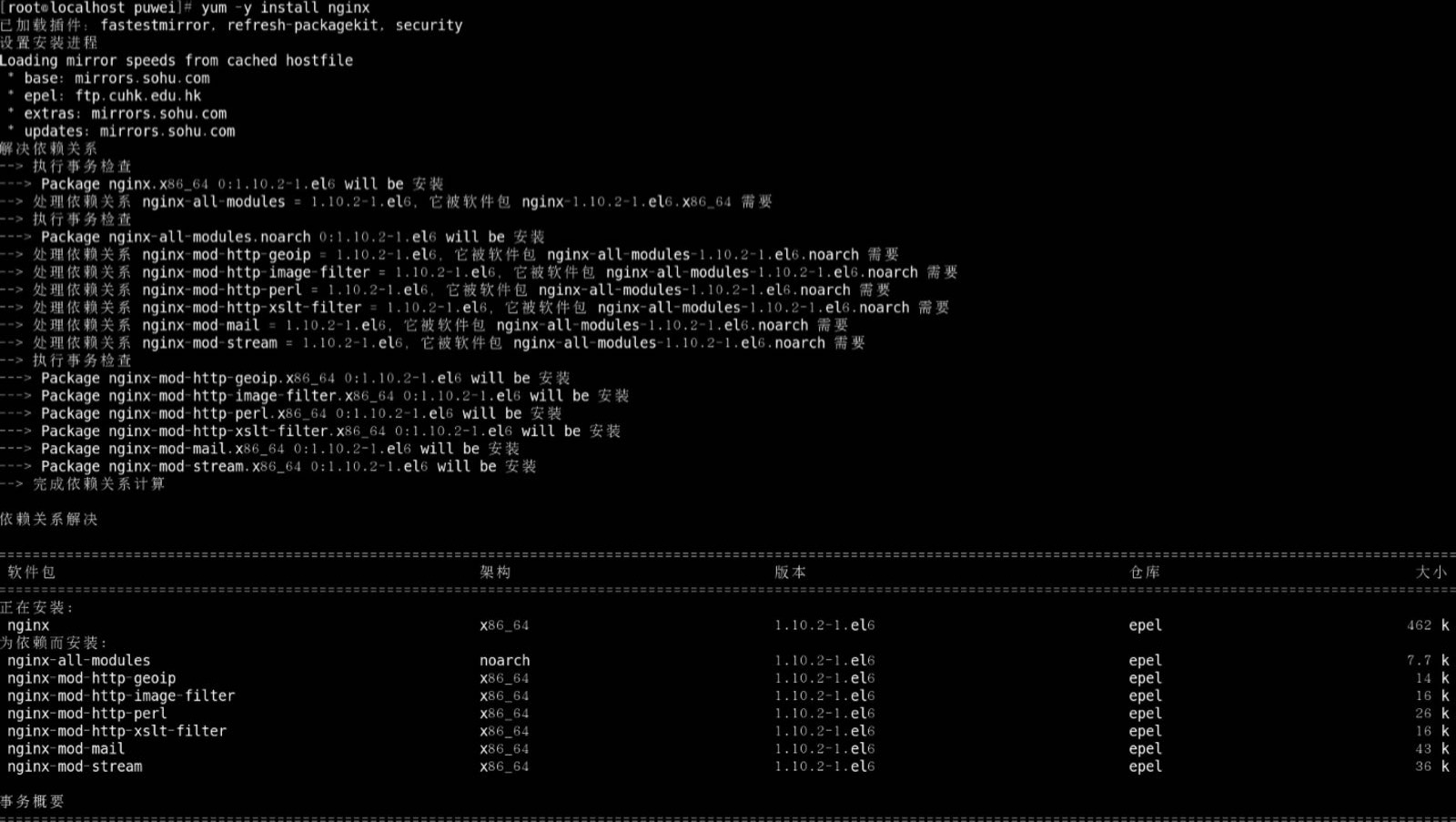
yum安装是在线安装。直接使用命令yum -y installnginx安装即可。注意:
A、有可能需要切换到root用户下安装。

B、我在安装时报错:No package nginx available
解决办法:先安装epel,命令:yuminstall epel-release
3、Nginx的基本操作
启动nginx服务:service nginx start
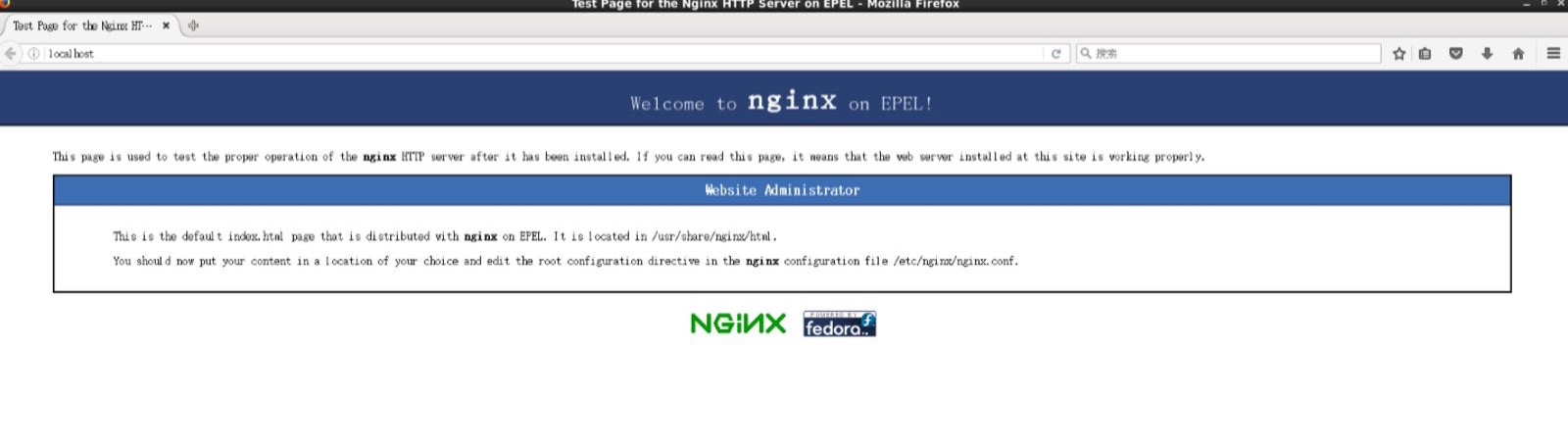
启动后,在浏览器中输入localhost,看到以下页面,代表启动成功

停止nginx服务:service nginx stop
重启nginx服务:service nginx restart
4、卸载
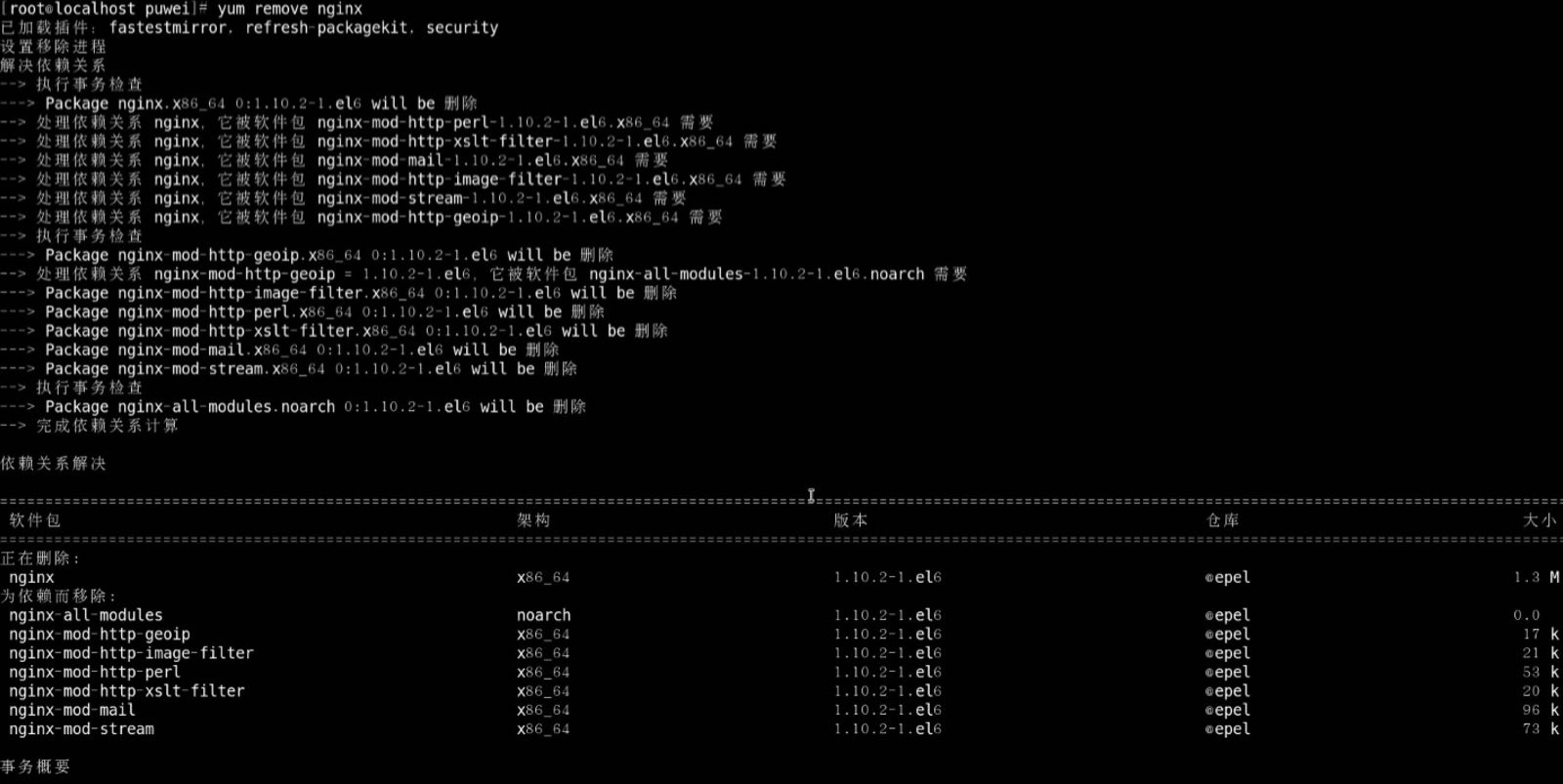
直接使用命令:yum remove nginx
如果卸载后,打开localhost仍然可以看到nginx启动页,请清空浏览器缓存试试。

| 源码包安装
1、环境
CentOS release 6.8 64位
2、安装步骤
A、Nginx安装需要依赖以下模块
ssl功能需要openssl库
gzip模块需要zlib库
rewrite模块需要pcre库
c++编译环境
B、下载Nginx及相关组件
注意:有可能需要切换到root用户下安装。
进入用户目录下载程序:
cd/usr/local/src
下载相关组件:
wget http://nginx.org/download/nginx-1.12.2.tar.gz
wget https://www.openssl.org/source/openssl-fips-2.0.16.tar.gz --no-check-certificate
wget http://zlib.net/zlib-1.2.11.tar.gz
wget ftp://ftp.csx.cam.ac.uk/pub/software/programming/pcre/pcre-8.41.tar.gz
C、安装Nginx及相关组件
安装c++编译环境
yuminstall gcc-c++
安装openssl
tar zxvf openssl-fips-2.0.16.tar.gz
cd openssl-fips-2.0.16
./config&& make && make install
安装zlib
tarzxvf zlib-1.2.11.tar.gz
cd zlib-1.2.11.tar.gz
./configure&& make && make install
安装pcre
tarzxvf pcre-8.41.tar.gz
cd pcre-8.41
./configure&& make && make install
安装Nginx
tar zxvf nginx-1.12.2.tar.gz
cd nginx-1.12.2
./configure--prefix=/usr/local/nginx-1.12.2
make&& make install
注:
--prefix=PATH:指定nginx的安装目录,默认是/usr/local/nginx,我的是/usr/local/nginx-1.12.2
3、Nginx的基本操作
A、启动Nginx
查看nginx的安装目录:
whereisnginx
进入nginx目录并启动:
cd/usr/local/nginx-1.12.2
/usr/local/nginx-1.12.2/sbin/nginx
启动nginx后,可以通过以下命令查看进程:
ps-aux | grep nginx
打开浏览器输入localhost,看到下图,说明nginx启动成功

B、Nginx的基本操作
启动:/usr/local/nginx-1.12.2/sbin/nginx
停止/重启:/usr/local/nginx-1.12.2/sbin/nginx –sstop(quit、reload)
命令帮助:/usr/local/nginx-1.12.2/sbin/nginx-h
验证配置文件:/usr/local/nginx-1.12.2/sbin/nginx-t
配置文件:vim/usr/local/nginx-1.12.2/conf/nginx.conf
C、设置环境变量
可以把/usr/local/nginx-1.12.2/sbin/放到环境变量$PATH中,以后直接使用nginx就可以启动了(停止:nginx –s stop)
查看$PATH:echo$PATH
设置$PATH:
exportPATH="$PATH:/usr/local/nginx-1.12.2/sbin/"
4、卸载
编译时的路径如果指定了--prefix /usr/local/xxx 直接rm -rf /usr/local/xxx即可。
没指定路径,那就到源码路径执行make uninstall。
如果源码删了自己到 /usr/bin /etc /usr/sbin /usr/lib找到相关文件手动删除。
| 两种安装方式的区别
1、各有千秋
A、yum安装的好处:方便,不用一步一步去安装解决各个依赖包问题。
B、源码包安装的好处:因为是在自己的系统上编译的,更符合自己系统的性能,也就是说在自己的系统上执行 nginx 服务性能效率更好。
2、安装路径不同
A、yum 在线安装会将 nginx 的安装文件放在系统的不同位置,可以通过命令 rpm -ql nginx 来查看安装路径。卸载的时候,只能通过命令来卸载,因为我们不可能 将这些文件自己手动删除,可以通过命令 rpm -e nginx 来卸载,这个命令一般不会报错,因为 nginx 不与其他的包有依赖关系,如果提示关于 依赖包的问题 ,可以尝试 rpm-e --nodeps nginx 来卸载,这个命令相当于强制卸载,不考虑依赖问题。
B、源码包 安装他的所有文件(包括配置文件,库文件,资源文件等)都在同一个目录下,我们想卸载的时候,直接将这个文件删除就可以,不会有任何垃圾文件存在。通过源码包编译安装的软件,通常都放在 /usr/local/包名 路径下。也可以通过--prefix=PATH自定义安装路径。
3、启动方式不同
详见yum安装和源码包安装中的“Nginx的基本操作”
4、卸载方式不同
详见yum安装和源码包安装中的“卸载”
更多内容,请扫码关注微信公众号“程序媛蒲苇”
