问题描述:
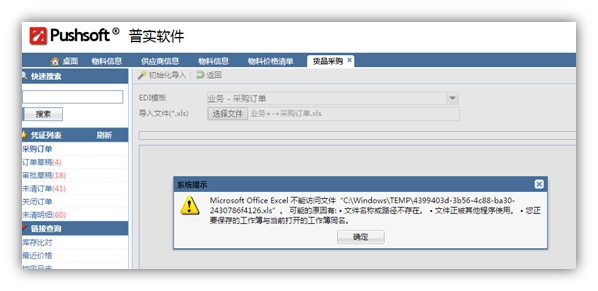
ERP中导入单据的时候报错,Microsoft Office Excel不能访问文件‘C:WindowsTEMP433....可能的原因有:·文件名称或路径不存在,文件正被其他程序使用;您正要保存的工作簿与当前打开的工作簿同名。
具体如下图:

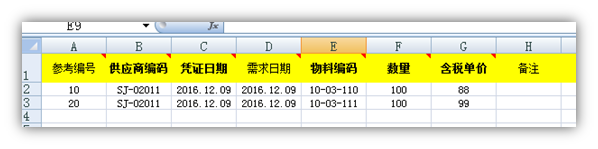
表格填制情况如下:

------------------------------------------------分割线----------------------------------------------------------
解决方案

2、如果不是上述原因,且是64位系统的话,最大的可能就是DOCM的设置问题了。
在组件服务,DOCM设置 Microsoft Excel Application的属性,因为是在64位系统上面操作,组件服务中DOCOM中默认是没有的,因为Microsoft Excel Application是32的DCOM配置。
所以通过如下方式解:
①开始--〉运行--〉cmd
②命令提示符下面,输入mmc -32,打开32的控制台
③文件菜单中,添加删除管理单元--〉组件服务
④在"DCOM配置"中找到"Microsoft Excel 应用程序",在它上面点击右键,然后点击"属性",弹出"Microsoft Excel 应用程序属性"对话框
⑤点击"标识"标签,选择"交互式用户"
⑥点击"安全"标签,在"启动和激活权限"上点击"自定义",然后点击对应的"编辑"按钮,在弹出的"安全性"对话框中填加一个"NETWORK SERVICE"用户(注意要选择本计算机名),并给它赋予"本地启动"和"本地激活"权限
⑦依然是"安全"标签,在"访问权限"上点击"自定义",然后点击"编辑",在弹出的"安全性"对话框中也填加一个"NETWORK SERVICE"用户,然后赋予"本地访问"权限.