有关haeder+footer的一个使用
将footer固定在底部
html{height:100%;}
body{min-height:100%;margin:0;padding:0;position:relative;}
header{background-color: #ffe4c4;}
main{padding-bottom:100px;background-color: #bdb76b;}/* main的padding-bottom值要等于或大于footer的height值 */
footer{position:absolute;bottom:0;100%;height:100px;background-color: #ffc0cb;}
<body> <header>标题</header> <main>主题内容</main> <footer>固定的底部内容</footer> </body>
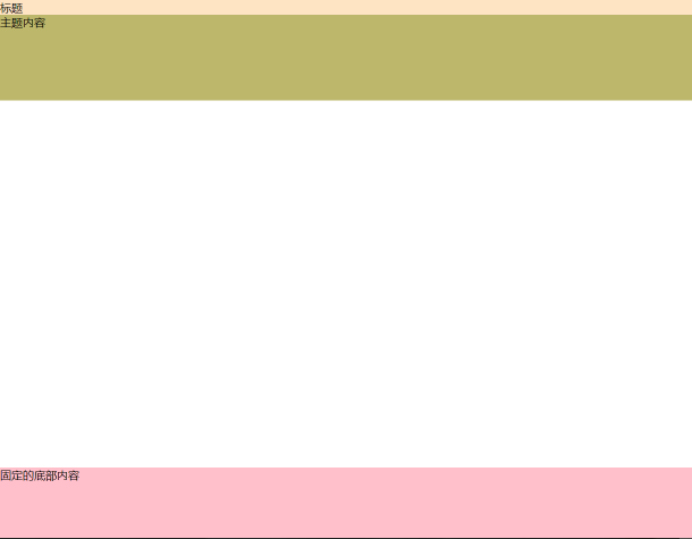
运行结果: