今天要讲的这个并不复杂,我用一个例子来讲解吧
<div id="box"></div>
var box = document.querySelector("#box");
box.addEventListener("click",function(){
console.log("click");
});
box.addEventListener("touchstart",function(){
console.log("touchstart");
});
box.addEventListener("touchend",function(){
console.log("touchend");
});
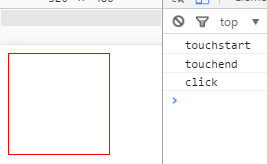
我们先来看一下ontouchstart、ontouchend、onclick这三个方法的执行顺序。

可以看到它们的执行顺序是ontouchstart > ontouchend > onclick
除了执行顺序不同以外,还有一个非常大的区别那就是onclick只在你快速点击并放开才会被执行,如果你点击一个区域,很迟才放开,那么onclick是不会执行的,如下图就是我点击div两秒以后松开的结果。

从上图可以看到它并没有输出click,其实我们移动端滑动时,也是不会触发click事件的,这也是ontouchstart、ontouchend和onclick最大区别吧。
下面来来说说它们的坑点
在项目中,有这么一个需求一个a标签中还需求再套一个a标签,显然这实现不了,于是我将里面的a换成了其他标签,并给这个标签自定义了一个属性data-href,当点击这个元素时通过location.href跳转,但当我去测试时,发现一个问题,我上下滑动的时候,结果跳地址了。

导致滑动跳地址的原因就出现在,我是给那个元素添加的ontouchend事件,而ontouchend事件在你滑动结束后是会被触发的,也许你会想,用onclick不就行了,我何尝不想用onclick,没用onclick也是有原因的,它有点透问题,比如下面这段代码
<a href="//www.taobao.com">
<div>无效</div>
<p id="link">跳到baidu</p>
</a>
var link = document.querySelector("#link");
link.addEventListener("click",function(event){
location.href = "//www.baidu.com";
});
按理说我点击p元素应该跳到百度才对,但是它却跳到了淘宝,如下图。

也许你会觉得它是事件冒泡导致的,我们不妨将代码改造一下
link.addEventListener("click",function(event){
event.stopPropagation();
location.href = "//www.baidu.com";
});
结果它还是跳到了淘宝,如下图

也就是说,它并不是真的因为事件冒泡导致的,网上说是因为click延时触发导致的,可能是这样的,因为click的延时,导致事件在没触发之前,就已经传递给了a标签,至于为什么被传递的这个事件先被执行,就不得而知了。
解决这个问题倒也简单,阻止浏览器默认事件就可以了,代码如下
link.addEventListener("click",function(event){
event.preventDefault();
location.href = "//www.baidu.com";
});
效果如下

其实不只是click有这个问题,ontouchend也会有同样的问题。