text-align-last:auto | start | end | left | right | center | justify
auto:
无特殊对齐方式。
left:
内容左对齐。
center:
内容居中对齐。
right:
内容右对齐。
justify:
内容两端对齐。
start:
内容对齐开始边界。
end:
内容对齐结束边界。
说明:用来设置一个块中的最后一行的对齐方式。只能运用于块元素上,或者说块元素的断行内。
这里着重讲解一下"justify",一般我们在写表单啥的情况下都会用到它。
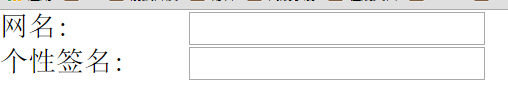
默认情况下是这样的

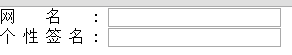
用了"justify"以后

<style>
body,ul,li,label,input{
margin:0;
padding:0;
}
ul{
list-style:none;
}
label{
100px;
display:inline-block;
text-align-last:justify;
}
</style>
<ul>
<li>
<label for="#user">网名:</label>
<input type="text">
</li>
<li>
<label for="#user">个性签名:</label>
<input type="underwrite">
</li>
</ul>
如果想让文字对齐可以把:去掉。
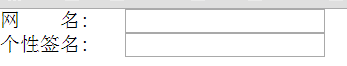
其实我们还可以这个样子。
<style>
body,ul,li,label,input{
margin:0;
padding:0;
}
ul{
list-style:none;
}
li{
overflow:hidden;
}
label{
100px;
white-space:pre;
}
label,input{
float:left;
}
</style>
<ul>
<li>
<label for="#user">网 名:</label>
<input type="text">
</li>
<li>
<label for="#user">个性签名:</label>
<input type="underwrite">
</li>
</ul>

原理就是用white-space保留空格。缺点就是你的自己调整空格哈,不过比起用 好多了。
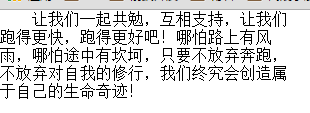
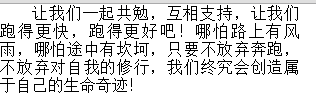
"justify"还有一种地方也会用到,就像这个。

看起来右边特别丑,我们可以用text-align:justify
<style>
body,div{
margin:0;
padding:0;
}
div{
300px;
text-align:justify;
text-indent:2em;
}
</style>
<div>让我们一起共勉,互相支持,让我们跑得更快,跑得更好吧!哪怕路上有风雨,哪怕途中有坎坷,只要不放弃奔跑,不放弃对自我的修行,我们终究会创造属于自己的生命奇迹!</div>

要说text-align和text-align-last的区别可能就是text-align-last只包含最后一行。
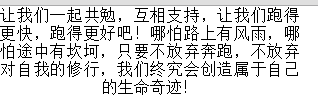
有时候我们还真的想让最后一行文本居中。

这种情况我想也是会有的吧,代码如下:
<style>
body,div{
margin:0;
padding:0;
}
div{
300px;
text-align:justify;
text-align-last:center;
}
</style>
<div>让我们一起共勉,互相支持,让我们跑得更快,跑得更好吧
!哪怕路上有风雨,哪怕途中有坎坷,只要不放弃奔跑,不放弃对
自我的修行,我们终究会创造属于自己的生命奇迹!</div>
注意:如果
text-align和last-align-last同时设置,那么会忽然text-align对最后一行的设置。