思路:
1.首先我们先把 Scaffoid 单独抽离出去
2.我创建了一个Tabs文件用来专门放置底部导航栏
3.在 Scaffold 里用到 bottomNavigationBar这个组件
4.然后在 bottomNavigationBar 里用到 items 写入组件样式(1.这里一定要记得写 title,这里卡半天了不知道哪里错就是因为没写 title ,没有给控件名字,所以一直报错)(2.这里还有一点,今天重新写一遍的时候,私有化而没有用this则不报错但是在调试的时候就报错了,还有就是 title 现在已经不用了,因为以前title是 Widget 属性的,然后比如,颜色啥的都用不了,现在推荐用 label 这个属性了)
5.关于导航栏的切换渲染,我们用到了 currentIndex 来设置,大致思路就是用 onTap 计数,然后再用 currentIndex来接收每次改变的索引达到切换的效果
6.这样底部导航栏就能完成切换渲染了
7.然后我们开始思考页面的切换渲染了,我们先再tabs文件里创建三个文件用来装每个页面,完成这三个页面之后,我们在Tabs页导入这三个包
8.那如何把这三个页面渲染到控件上呢?
解决:我们把这三个页面先装进 List 里,然后再用上这一句:
body:this._pageList[this._urrentIndex]
这样,我们就能通过索引值去调用我们的页面啦!
扩展:
BottomNavigationBar有2种显示模式,其中一种是fixed效果,前面的展示就是fixed效果,这也是默认值,另一种是shifting效果,设置shifting时需要设置selectedItemColor和 unselectedItemColor,我们还可以设置其背景颜色`(backgroundColor)、图标大小(iconSize)、选中和未选中图标、字体的颜色,大小等。
shifting效果代码:
type:BottomNavigationBarType.shifting,
selectedItemColor: Theme.of(context).primaryColor,
unselectedItemColor: Colors.black,
然后切换导航栏页面的另一种写法:
_onTap(int index) {
switch (index) {
case 0:
_currBody = HomePage();;
break;
case 1:
_currBody = BookPage();
break;
case 2:
_currBody = MyPage();
break;
}
setState(() {
_currentIndex = index;
});
}
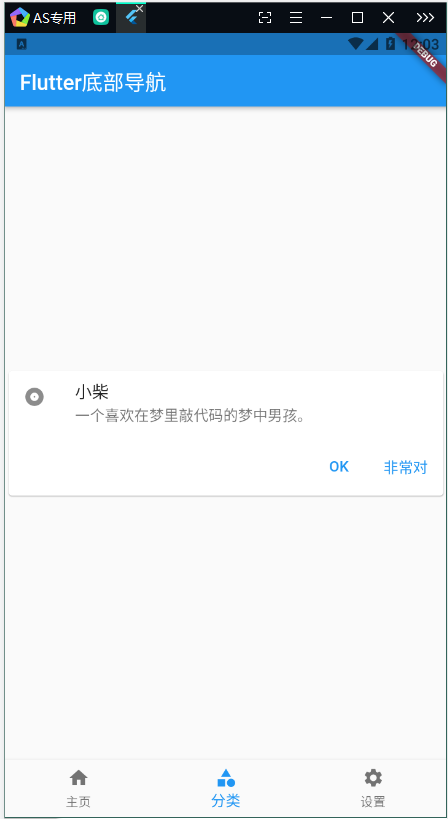
最后效果: