PyQt5相关安装
python 版本 python 3.6.3

1、安装PyQt5
执行命令: pip install pyqt5

2、安装PyQt5-tools
执行命令:pip install pyqt5-tools

3、校验是否成功
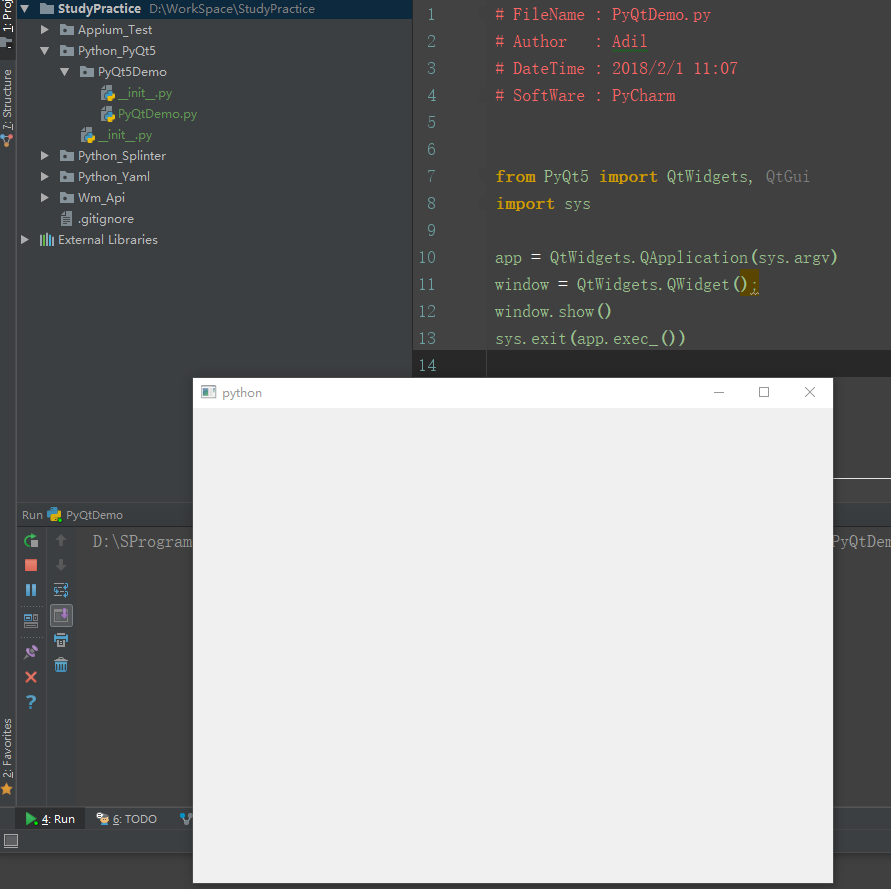
执行如下代码
# FileName : PyQtDemo.py # Author : Adil # DateTime : 2018/2/1 11:07 # SoftWare : PyCharm from PyQt5 import QtWidgets, QtGui import sys app = QtWidgets.QApplication(sys.argv) window = QtWidgets.QWidget(); window.show() sys.exit(app.exec_())
弹出如下界面即可。

Pycharm相关配置
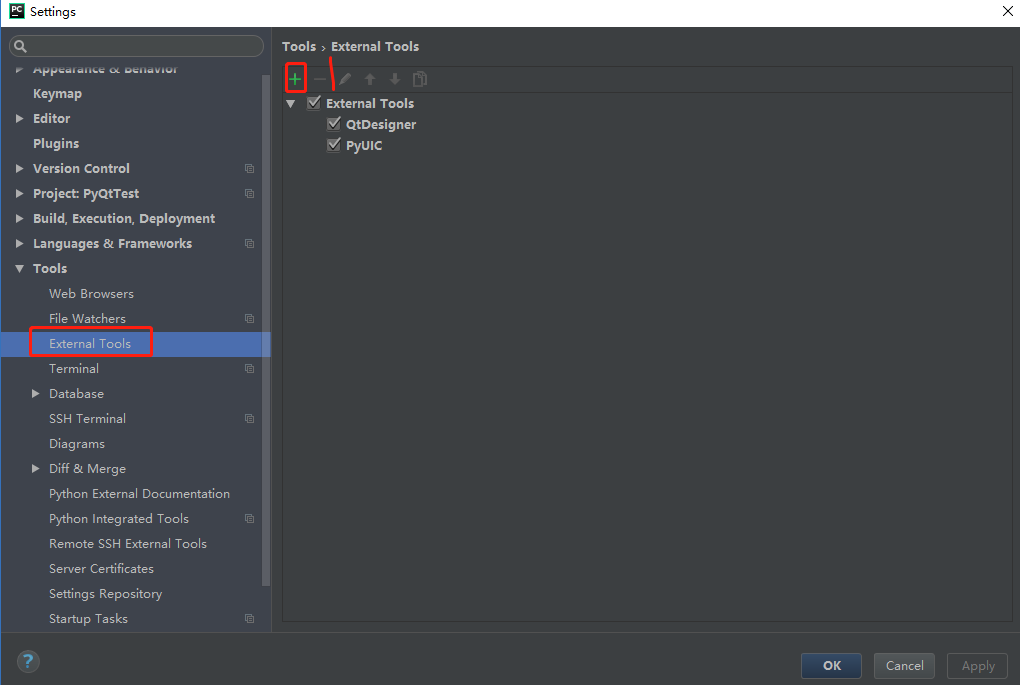
1、添加external Tools
打开settings->Tools->External Tools点击“+”

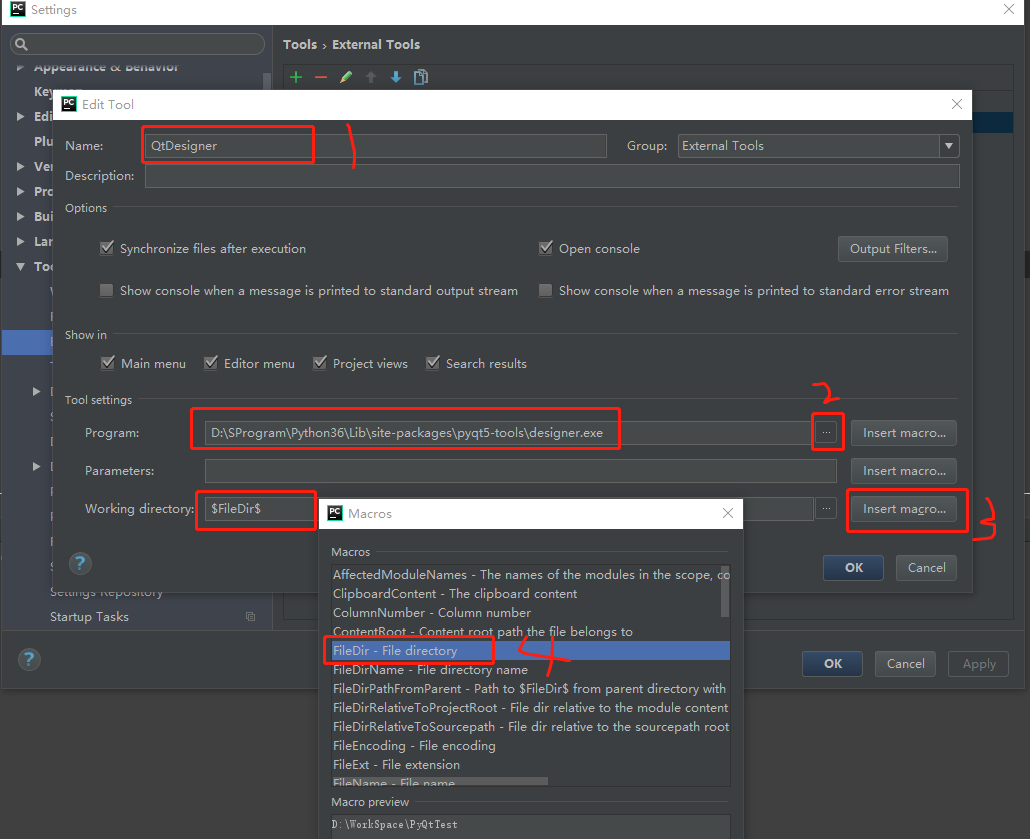
2、添加QtDesigner
如下图设置。

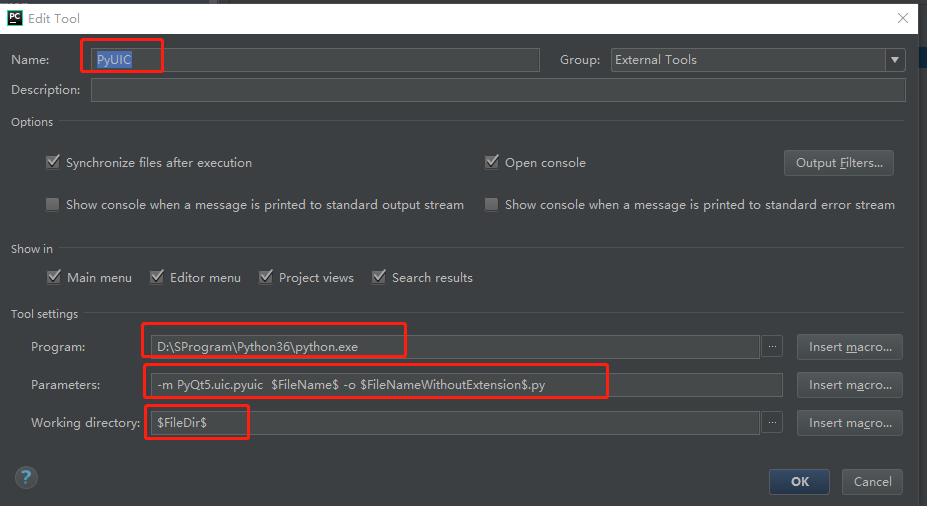
2、添加PyUIC
如下图设置。
Parameters: -m PyQt5.uic.pyuic $FileName$ -o $FileNameWithoutExtension$.py

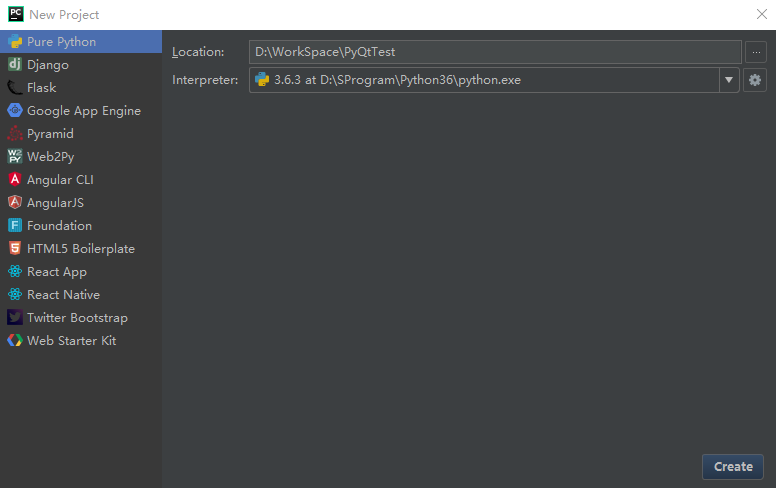
3、新建一个PyQt demo,创建一个项目
如下图

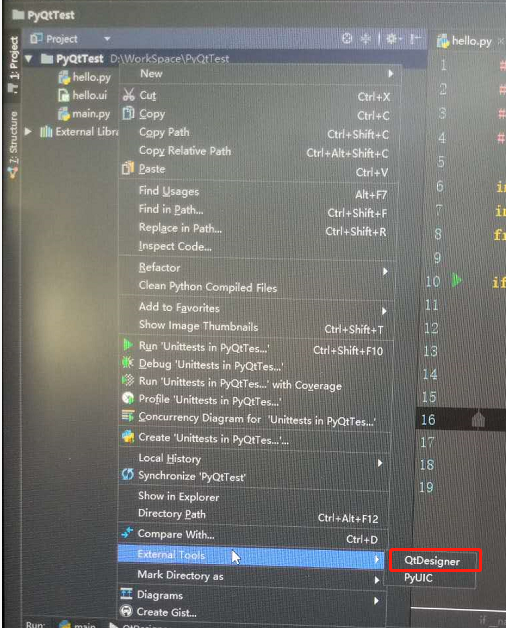
如下图打开QtDesigner

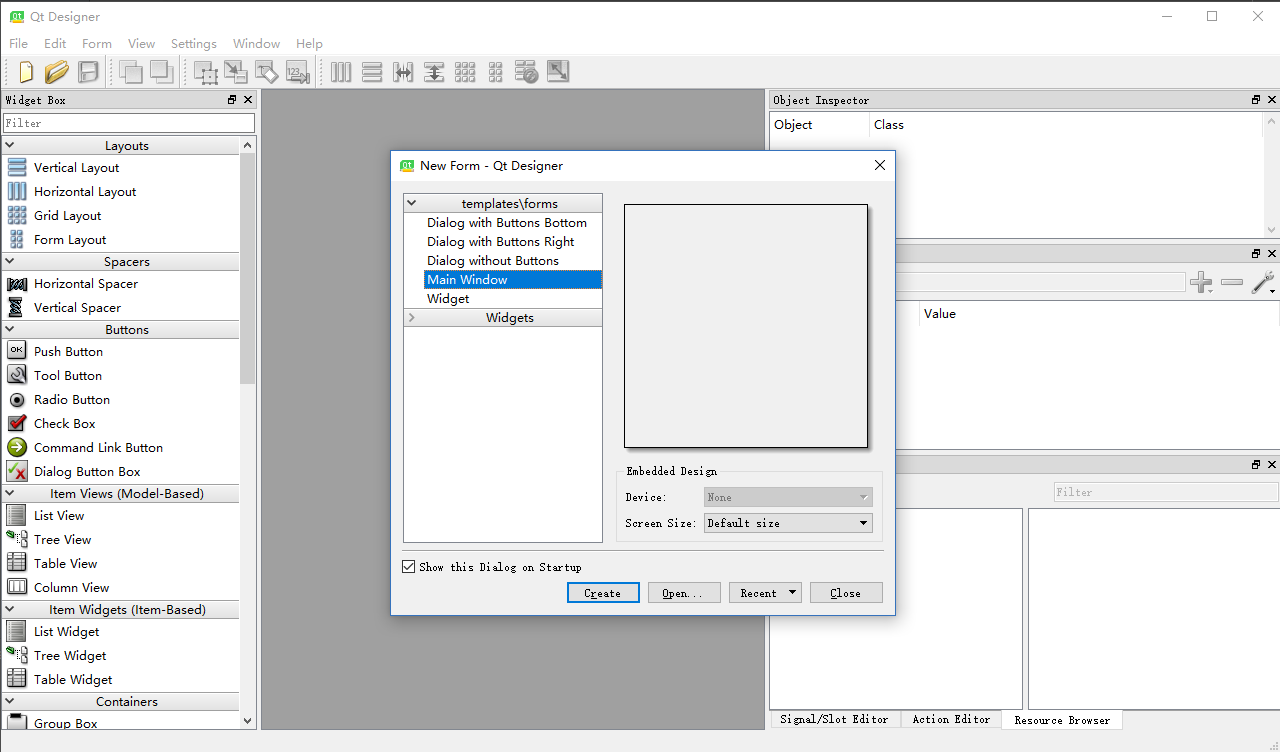
打开Qt界面如下图

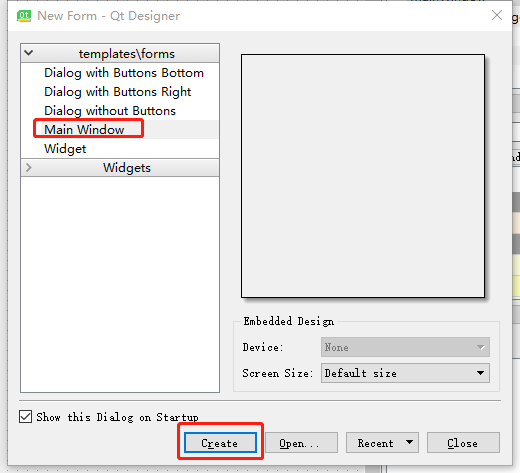
如图选择创建一个Main Window

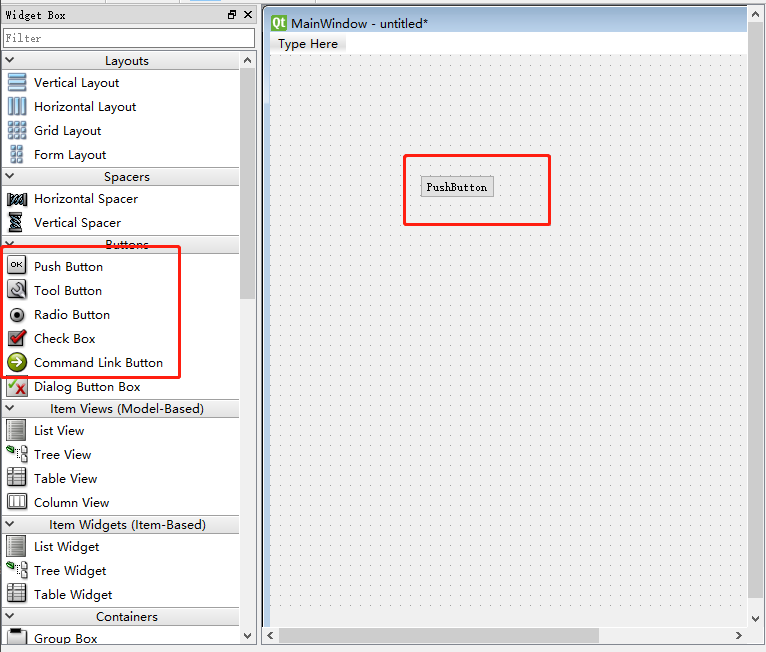
如图可以根据需要添加自己的组件

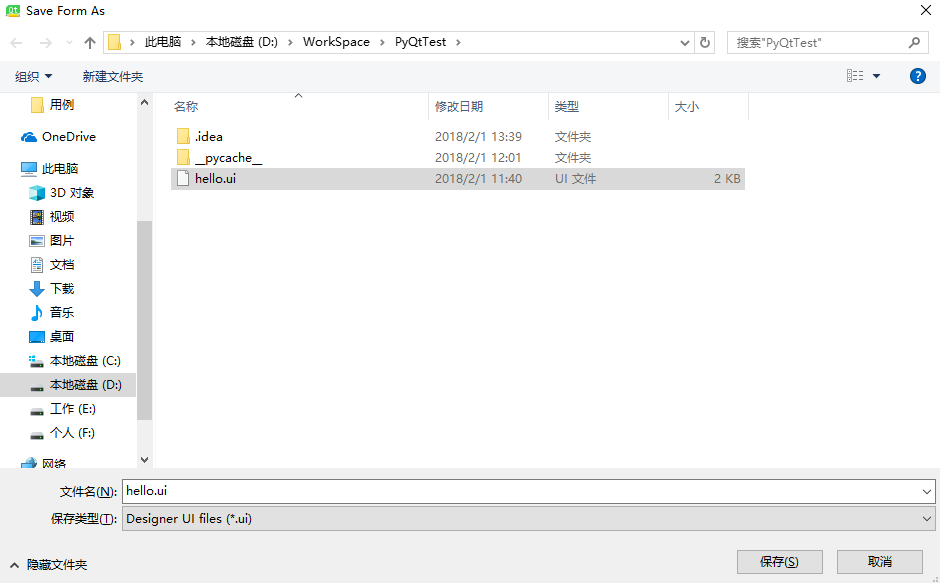
如下图保存

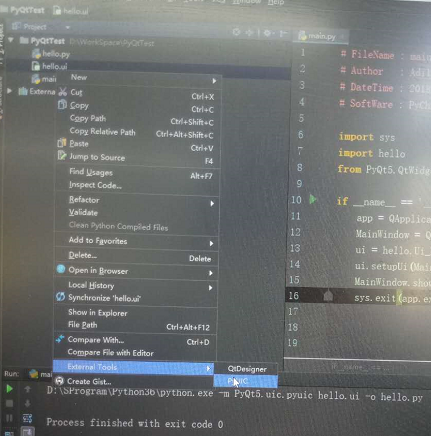
如下图,使用PyUIC将hello.ui文件转换为hello.py

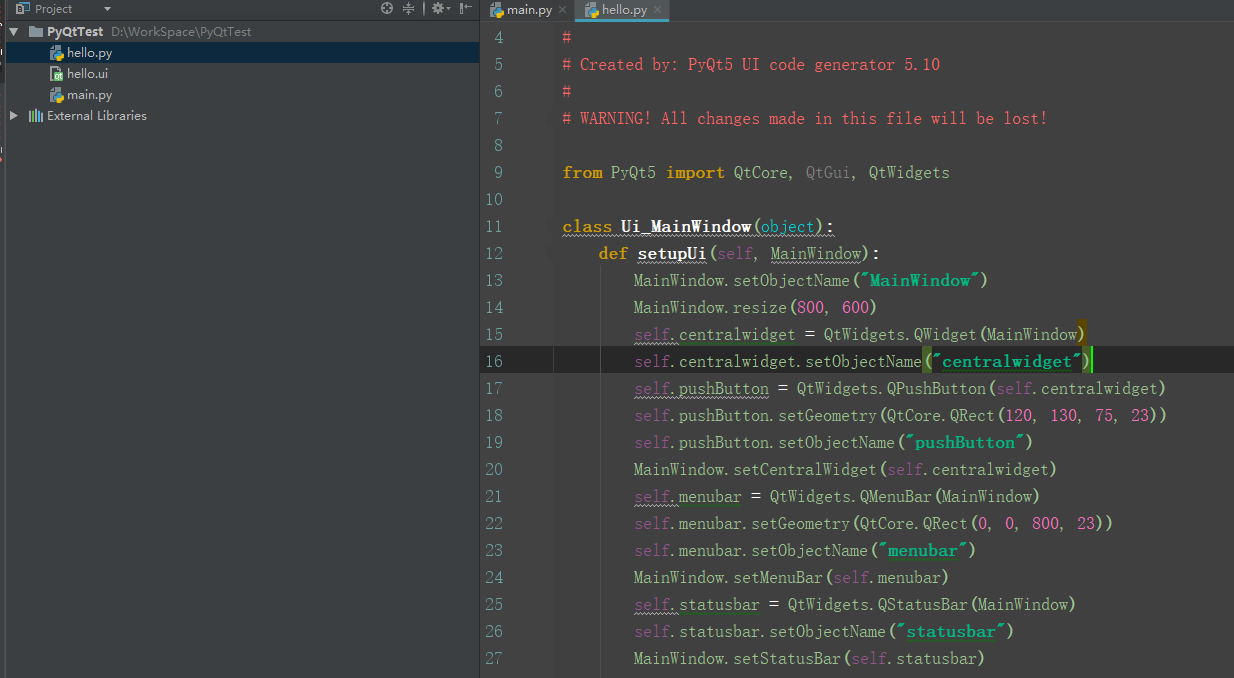
查看hello.py如下图

新建主程序main.py,导入hello
# FileName : main.py # Author : Adil # DateTime : 2018/2/1 12:00 # SoftWare : PyCharm import sys import hello from PyQt5.QtWidgets import QApplication, QMainWindow if __name__ == '__main__': app = QApplication(sys.argv) MainWindow = QMainWindow() ui = hello.Ui_MainWindow() ui.setupUi(MainWindow) MainWindow.show() sys.exit(app.exec_())
执行main.py
弹出如下窗口ok。