简单树形结构:
<Grid> <WrapPanel > <Menu > <MenuItem> </MenuItem> </Menu> </WrapPanel> </Grid> </Window>
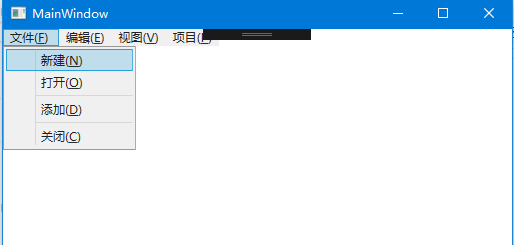
用VS软件实现WPF菜单控件和布局,实现结果如下图:
 图一
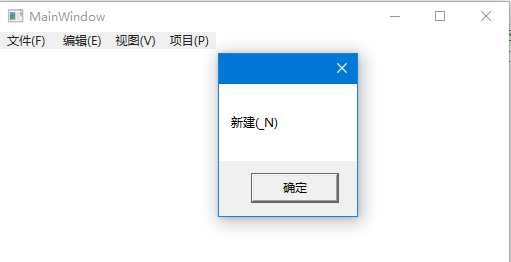
图一  图二
图二
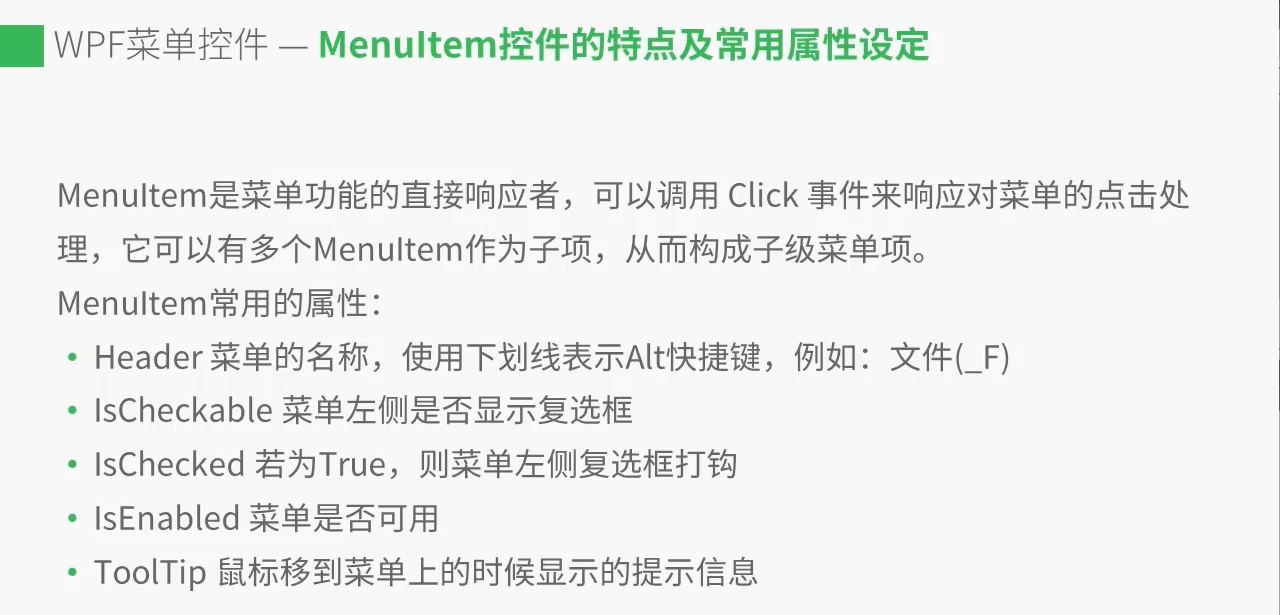
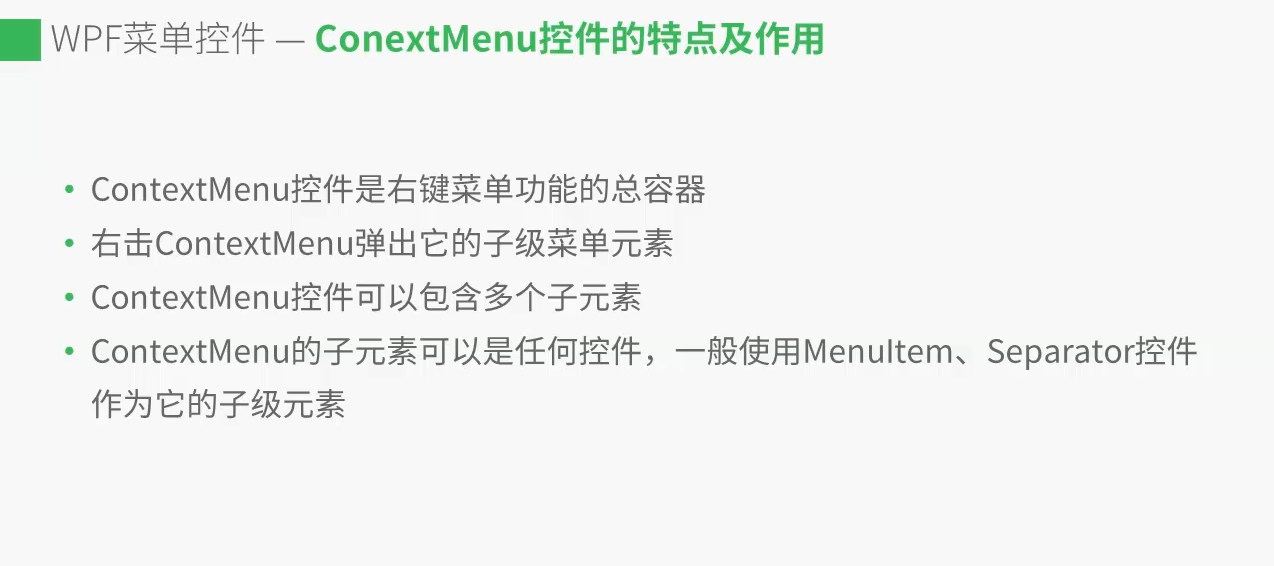
可能遇到的知识点如下图所示:


图三 图四
参考代码如下:
<Window x:Class="WpfApplication1.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WpfApplication1" mc:Ignorable="d" Title="MainWindow" Height="350" Width="525"> <Grid> <WrapPanel > <Menu IsMainMenu="True"> <MenuItem Header="文件(_F) " IsCheckable="False" IsEnabled="True" ToolTip="文件相关的操作 "><!--Menuitem控件为子容器,IsCheckable=" "设置是否打勾,IsEnabled=" "表示文件菜单是否可用,ToolTip=" "显示快捷的文字提示--> <MenuItem Header="新建(_N)" Click="MenuItem_Click"></MenuItem > <MenuItem Header="打开(_O)"></MenuItem > <Separator ></Separator> <!--添加下划线,分组--> <MenuItem Header="添加(_D)"></MenuItem > <Separator ></Separator> <MenuItem Header="关闭(_C)"></MenuItem > </MenuItem > <MenuItem Header="编辑(_E)" IsCheckable="True"> <MenuItem Header="MenuItem1"></MenuItem > <MenuItem Header="MenuItem2"></MenuItem > </MenuItem > <MenuItem Header="视图(_V)"> <MenuItem Header="MenuItem3"></MenuItem > <MenuItem Header="MenuItem4"></MenuItem > </MenuItem > <MenuItem Header="项目(_P)"> <MenuItem Header="MenuItem5"></MenuItem > <MenuItem Header="MenuItem6"></MenuItem > </MenuItem > </Menu > <WrapPanel.ContextMenu> <ContextMenu > <MenuItem Header=" 右键菜单1"> <MenuItem Header=" 子菜单1"></MenuItem> </MenuItem> <MenuItem Header=" 右键菜单2"> <MenuItem Header=" 子菜单1"></MenuItem> </MenuItem> <MenuItem Header=" 右键菜单3"> <MenuItem Header=" 子菜单1"></MenuItem> </MenuItem> </ContextMenu> </WrapPanel.ContextMenu> </WrapPanel> </Grid> </Window>
后台代码如下:
namespace WpfApplication1 { /// <summary> /// MainWindow.xaml 的交互逻辑 /// </summary> public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); } private void MenuItem_Click(object sender, RoutedEventArgs e) { var mi = (MenuItem)sender; MessageBox.Show(mi.Header.ToString()); }