本文内容:
前言:本文讲述的内容包括几类常用标签,以及这些标签的一些常用属性(有一些属性由于已经有CSS样式来代替,所以对于一些不重要的这里选择不讲)
- 排版标签
- 段落标签:p
- div
- span
- 标题标签
- 水平线标签:hr
- 换行标签:br
- 输入框标签
- 单行文本框:input
- 标记标签:label
- 表单:form
- 多行文本框:textarea
- 下拉选单标签:select
- 超链接标签:a
- 图片标签:img
- 表格标签:table
- 列表标签
- 无序列表:ul
- 有序列表:ol
- 自定义列表:dl
- 常用标准属性
- 常见标准事件属性
- html5新增标签(之前没写上,现在补在了另外一篇博文里)
首发日期:2018-04-01
修改:
- 2018-04-23:闲着有空,再看了一篇还是不太满意排版,重新排版了内容,将各个标签细化分类。
p:
介绍:
属性:p标签没有什么特别的属性,主要使用的属性都是通用属性
示例:
<p>一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字</p> <p>一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字</p>
补充:
div:
介绍:
- 有点类似p标签,可以把文本分隔开来,但没有p标签的自带间隔;
- div对于设计html结构是很重要的,它可以帮助我们将界面区块化,每一个网页的设计都离不开div+css
- div定义的区块是整行的,默认情况下占据的空间是整行的,即使不满一行也占据一行的空间。(当然可以使用css来改变)
属性:div标签没有什么特别的属性,主要使用的属性都是通用属性
示例:
<div>一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字</div> <div>一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字一大段文字</div>

span:
介绍:
属性:span标签没有什么特别的属性,主要使用的属性都是通用属性
示例:
<span>一段文字</span><span>一段文字</span>
h系列:
介绍:
- 用来定义标题,每种标题都有固定的文本样式
- h1用来定义一级标题
- h2用来定义二级标题
- h3用来定义三级标题
- h4用来定义四级标题
- h5用来定义五级标题
- h6用来定义六级标题
示例:
<h1>h1</h1> <h2>h2</h2> <h3>h3</h3> <h4>h4</h4> <h5>h5</h5> <h6>h6</h6>
换行、水平线标签:
input :
介绍:
- input是一个输入框 (文本输入框,选择框,日期选择框,文件选择框等等),input的type属性决定着是什么输入框
type属性:
- 当type='text'时,是一个明文输入框
![image_thumb[1] image_thumb[1]](https://images2018.cnblogs.com/blog/1053079/201804/1053079-20180401163738625-2007517407.png) ;
;
- 示例:
<input type="text" >
- 示例:
- type='password'时,是一个密码输入框
![image_thumb[2] image_thumb[2]](https://images2018.cnblogs.com/blog/1053079/201804/1053079-20180401163739057-1162373489.png) ;input如果有value属性,则作为输入框的默认值;
;input如果有value属性,则作为输入框的默认值;
- 示例:
<input type="password" >
- 示例:
- type='button'时,是一个按钮
![image_thumb[4] image_thumb[4]](https://images2018.cnblogs.com/blog/1053079/201804/1053079-20180401163739483-1810515492.png) ,这种按钮主要是负责本地的“按钮事件”
,这种按钮主要是负责本地的“按钮事件”
- type='submit'时,是一个提交表单的按钮,主要负责向后台提交表单,
![image_thumb[5] image_thumb[5]](https://images2018.cnblogs.com/blog/1053079/201804/1053079-20180401163740430-524121070.png) ,它可以提交表单form里面的内容 ;
,它可以提交表单form里面的内容 ;
- 示例:
<input type="submit">
- 示例:
- type='radio'是一个单选框【name的值相同影响他们不能复选,只能单选】,
![image_thumb[6] image_thumb[6]](https://images2018.cnblogs.com/blog/1053079/201804/1053079-20180401163740934-1243811929.png) ,如果需要有提示内容,需要在标签后面填写,value只是代表选定之后提交到后台的结果
,如果需要有提示内容,需要在标签后面填写,value只是代表选定之后提交到后台的结果![image_thumb[8] image_thumb[8]](https://images2018.cnblogs.com/blog/1053079/201804/1053079-20180401163741388-308303701.png)
- type='checkbox'是一个复选框,
![image_thumb[10] image_thumb[10]](https://images2018.cnblogs.com/blog/1053079/201804/1053079-20180401163742319-1537639599.png) ,如果需要有提示内容,需要在标签后面填写,value只是代表选定之后提交到后台的结果
,如果需要有提示内容,需要在标签后面填写,value只是代表选定之后提交到后台的结果
- type='image'时,是一个图片输入框,功能类似button和submit,功能一般是使用一个图片作为一个“按钮”(使用src来指示图片来源)。默认情况下是一个提交的图片显示结果

- 示例:
<input type="image" src="https://www.baidu.com/img/baidu_jgylogo3.gif" >
- 示例:
- type='reset'时,是一个重置按钮,可以重置表单中所有输入框的内容
- 示例:
<input type="reset">
- 示例:
-
input的其他常见属性:
label:
介绍:
- label只是一个静态文本,通常用来为input框进行标注。
- 虽然可以使用普通的无标签包裹的文本来对input框进行标注,但label的有个特别功能,当点击label时,相当于点击对应的input框
属性:
- for:用于将label绑定到input框,可以使点击label相当于点击对应的input框 for的值应为input框的id
<label for="t1">用户名</label> <input id="t1" type="text" /> <label for="c1">男</label> <input id="c1" type="radio" checked="checked" />
补充:
- label的使用方法有两种
- 1.
<label for="t1">用户名</label> <input id="t1" type="text" />
- 2.
<label>密码:<input type="password" /> </label>
- 1.
form:
介绍:
- 定义表单,所有向后台传输的数据都定义在表单中
- 前面的input输入框如果想要给后台传输数据,那么它必须在form标签中
属性:
- method:定义向后台传输数据的形式
- 主要有post和get,这是两种传输数据的方式
- action:定义传输数据的方向
- 一般都是一个网页地址
- target:定义打开提交表单后打开网页的方式
- _blank:在新窗口中打开。
- _self:在当前窗口打开
- enctype:规定表单数据在发送到服务器之前应该如何编码【传输文件时enctype="multipart/form-data"】
示例:
<form src="login.html" method="post"> <label for="t2">用户名:</label> <input id="t2" type="text" /> <label for="t3">密码:</label> <input id="t3" type="text" /> <input type="submit" value="提交表单" /> </form>
补充:
- 表单的提交依赖于“提交功能”,可以触发form的提交的,比如有submit按钮,以及还有一些绑定了提交事件的标签(理论上所有标签都能触发提交事件)
textarea:
介绍:
- 是一个多行文本输入框
属性:
- rows:规定文本区内的可见宽度。 [已经少用,使用css设置样式]
- cols:规定文本区内的可见行数。 [已经少用,使用css设置样式]
- wrap:设置输入框的换行模式 【html5中已经被更新】
- virtual:返回给服务端的数据中,只有用户输入回车的位置有换行符,忽略自动换行。
- physical:与virtual不同的是,自动换行也认作有换行符。
- readonly:规定多行文本框是只读的,不可写的【设置方法:
readonly="readonly"】
示例:
<textarea rows="4" cols="30"></textarea>
补充:
select:
介绍:
子标签:
属性:
- size: 规定下拉列表中可见选项的数目。

- multiple:是否允许多选 【设置方法:
multiple="multiple"】 - optgroup的label属性:用于定义下拉选单的组名
- option标签的属性
- value:定义选中选项后传到服务器的值
- selected:定义选项是否默认选择,【设置方法:selected="selected"】
示例:
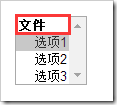
<select name="cars"> <option value="1">选项1</option> <option value="2">选项2</option> <option value="3">选项3</option> </select> <select name="cars" size="2"> <optgroup label="文件"> <option value="1" selected="selected">选项1</option> <option value="2">选项2</option> <option value="3">选项3</option> </optgroup> </select>
a:
介绍:
- a标签用来定义”锚点“,一般用来”跳转“,可以跳转到其他网页,也可以跳转到源网页的其他位置
属性:
- href :定义超链接,定义跳转的”方向“,为地址的时候会跳转到指定地址;为id时,会跳转到原网页的指定id的标签的位置;为name时,会跳转到原网页的指定name的a标签的位置(都用#来做前缀,下面有示例)
- target:定义如何打开超链接 ,默认是在本标签页中打开
- _blank:代表在新窗口中打开
- _self:在当前窗口打开
示例:
<a href="https://www.baidu.com" target="_blank">跳转到百度</a> <a href="#a1">按我下去</a> <div > <a name="a2">大段文字</div> <br><br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br><br> <div id="a1"> 大段文字</div> <a href="#a2">按我上去</a>
补充:
- 还有功能性链接,比如点击后调用本地邮件软件发邮件
img:
介绍:
- img标签用来在网页中插入一个图片
属性:
- src: 定义图片的源,可以为url,可以为本地地址
- alt: 定义如果没有图片的时候,显示的替代文本
- border:定义图片的边框
示例:
(下面代码实现需要图片)
<img src="一个错误的路径.gif" alt="假装有图片"/> <img src="https://www.baidu.com/img/baidu_jgylogo3.gif" border="1">
table:
介绍:
- table用来定义表格
子标签:
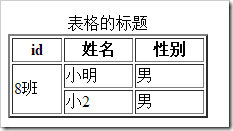
- caption:定义表格的标题
<caption>表格的标题</caption>
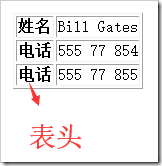
- thead:定义“表头”
- tbody:定义"表格体“
属性:
补充:
- 如果我们没有定义tbody,网页也会默认解析添加上,但不会添加thead
- 表格默认是没有边框,需要添加
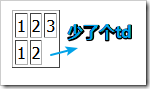
- 对于没有内容的,又想占据一个表格空间的,可以使用 
示例:
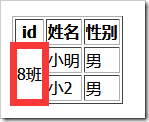
<table border="2" width="200"> <thead> <tr> <th>id</th> <th>姓名</th> <th>性别</th> </tr> </thead> <tbody> <tr> <td rowspan="2">8班</td> <td>小明</td> <td>男</td> </tr> <tr> <td>小2</td> <td>男</td> </tr> </tbody> </table>
带表格标题的:
<table border="2" width="200"> <caption>表格的标题</caption> <thead> <tr> <th>id</th> <th>姓名</th> <th>性别</th> </tr> </thead> <tbody> <tr> <td rowspan="2">8班</td> <td>小明</td> <td>男</td> </tr> <tr> <td>小2</td> <td>男</td> </tr> </tbody> </table>
ul:
介绍:
- 定义无序列表。
子标签:
属性:无常用属性或已不建议使用。[ul的样式采用css来设置]
示例:
<ul> <li>1</li> <li>2</li> <li>3</li> <li>一个嵌套列表 <ul> <li>4.1.1</li> </ul> <ul> <li>4.3.1</li> </ul> </li> </ul>
补充:
- 列表可以嵌套:
<ul> <li>咖啡</li> <li>茶 <ul> <li>红茶</li> <li>绿茶</li> </ul> </li> <li>牛奶</li> </ul>
补充:
- ul标签里面只能有li标签,(理论上也能有ul标签,但那是个错误的嵌套方式);但li里面的内容可以是随意的,可以有其他标签
ol:
介绍:
- 定义有序列表
子标签:
属性:
- type:定义顺序,A,a ,I,i,1等顺序【已经使用css代替】
示例:
<ol> <li>1</li> <li>2</li> <li>3</li> <li> <h3>4</h3> <ol> <li>1</li> <li>2</li> <li>3</li> </ol> </li> <li>5</li> </ol>
补充:
- ol标签里面只能有li标签,(理论上也能有ol标签,但那是个错误的嵌套方式);但li里面的内容可以是随意的,可以有其他标签
dl:
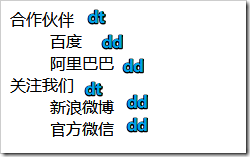
- 介绍:dl是用来定义"定义列表"的
- 之所以说是“定义列表”,因为它的结构有点类似 ”名词 名词的定义“
子标签:
- dt:定义列表中的”被描述项目“
- dd:描述”被描述项目“
属性:无常用属性或已不建议使用属性。[dl的样式采用css来设置]
示例:
<dl> <dt>合作伙伴</dt> <dd>百度</dd> <dd>阿里巴巴</dd> <dt>关注我们</dt> <dd>新浪微博</dd> <dd>官方微信</dd> </dl>
常见标准属性:
标准属性是各个标签都有的属性。
- id: id一般来说是唯一的(不唯一是不符合规定的),因为是唯一的,所以可以特定的标识某一个标签。如果需要特定的使用某一个标签,可以定义id
- class: 是标签的类名,与id不同的是,class是可以重复的,一般用来用类选择器选择“某一些”标签来定义css样式
- style: 定义标签的样式
- title:提供标签附加的信息,比如在a标签中定义title="xxx",那么当鼠标移动到a标签上时就会显示xxx,其它标签也是这样的。
补充:
- 由于太多各个标签的属性不共有,有些属性另外的标签并没有,这是一个不容易理解的行为,这导致了css的诞生,利用css来设置各个标签的样式。
常见标准事件属性:
- onclick: 定义标签被点击事件,值是一个函数,使得点击该标签就调用对应函数。
- ondblclick:定义标签被双击事件,值是一个函数,使得双击该标签就调用对应函数。
- onfucus: 定义标签获得焦点事件,值是一个函数,使得标签获得焦点事件就调用对应函数。
- onblur: 定义标签失去焦点事件,值是一个函数,使得标签失去焦点事件就调用对应函数。
- 其他。。。。
<input type="button" value="button" onclick="alert(555)">
根据行为样式结构相分离的标准,这些事件也是可以不了解的(但有时候因为刚入门,所以可能需要了解一下),已经慢慢的少用了,转而使用javascript。






![image_thumb[7] image_thumb[7]](https://images2018.cnblogs.com/blog/1053079/201804/1053079-20180401163741884-1702904634.png)
![image_thumb[11] image_thumb[11]](https://images2018.cnblogs.com/blog/1053079/201804/1053079-20180401163742833-1113251356.png)