普通选择器
/*标签选择器*/ div{ color:#fff; } /*类选择器*/ .class{ color:#fff; } /*id选择器*/ #id{ color:#fff; } /*通配符选择器*/ *{ color:#fff; }
复合选择器
/*后代选择器*/ 选择器 选择器{ color:#fff; } /*子代选择器*/ 选择器>选择器{ color:#fff; } /*并集选择器 注意 选择器与选择器之间必须用逗号分割 2选择器标签的结构 可以是任意 */ 选择器,选择器 { color:#fff; } /*标签指定选择器*/ 标签 选择器{ color:#fff; } /*交集选择器*/
c3 选择器
- 子代选择器
语法:
选择器>选择器{属性:值;}
注意:
必须是嵌套关系
只是子代 后代则不会被选中
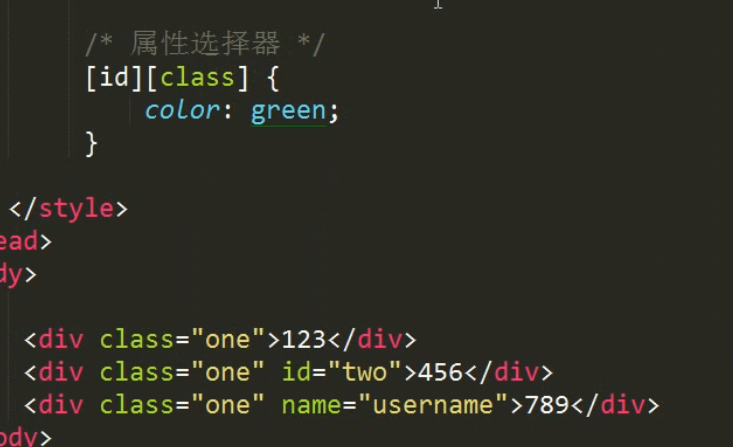
2.属性选择器
语法:
[属性名]{属性:值;}
其他写法
[属性名=值]{属性:值;} 例子 [class="tow"]{color:green;}
[属性名^=值]{属性:值;} 例子 [class^=t]{color:green;} 当前这个标签这个属性 属性class= 值以t开头的选中
[属性名$=值]{属性:值;} 例子 [class$=t]{color:green;} 当前这个标签这个属性 属性class= 值以t结束的选中
[属性名*=值]{属性:值;} 例子 [class*=t]{color:green;} 当前这个标签这个属性 属性class= 值只要有t就会选中

3.伪类选择器
-
-
- 结构伪类
-
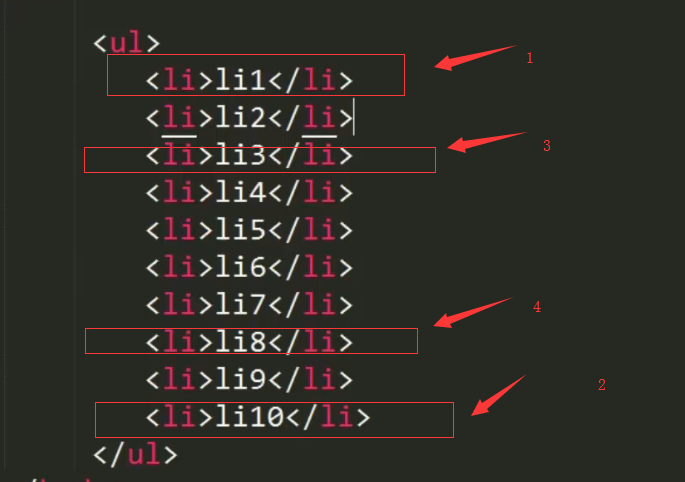
语法: 图片里的数字 是下面的序号
- 选择器:first-child{属性:值;} 选中的标签 是父级的第一个字标签 则被选中 例子 : li:first-child{属性:值;} 如果不是ul的第一个子元素 则不会被选中
- 选择器:last-child{属性:值;} 选中的标签 是父级的倒数第一个字标签 则被选中 例子 : li:last-child{属性:值;} 如果不是ul的倒数第一个子元素 则不会被选中
- 选择器:nth-child(n){属性:值;} 选中的标签 父级的 第n个子元素 例子 li:nth-child(3) 如果被选中的 不是li的话 则不会改变 或者被选中不是 选择器的 则不会被选中
- 选择器:nth-last-child(n){属性:值;} 选中的标签 父级的倒数 第n个子元素 例子 li:nth-last-child(3) 如果被选中的 不是li的话 则不会改变 或者被选中不是 选择器的 则不会被选中
- 选择器:nth-child(odd){属性:值;} 父级开始 子元素 以奇数的形式改变;如果被选中的 不是li的话 则不会改变 或者被选中不是 选择器的 则不会被选中
- 选择器:nth-child(even){属性:值;} 父级开始 子元素 以偶数的形式改变;如果被选中的 不是li的话 则不会改变 或者被选中不是 选择器的 则不会被选中
- 选择器:nth-last-child(odd){属性:值;} 父级倒数开始 子元素 以奇数的形式改变;如果被选中的 不是li的话 则不会改变 或者被选中不是 选择器的 则不会被选中 **自己猜想没有试过
- 选择器:nth-last-child(odd){属性:值;} 父级倒数开始 子元素 以偶数的形式改变;如果被选中的 不是li的话 则不会改变 或者被选中不是 选择器的 则不会被选中 ***自己猜想 没有试过

-
-
- 目标伪类
- 空伪类
- 排除伪类
-