颜色:
color:#fff ;/*前景色 文字颜色 设置颜色*/ background-color:#fff;/*背景颜色*/
颜色的表达方式:
- 直接设置颜色名称,‘英文’ red,green
- 使用16进制表示:#fff;
- 使用三原色显示:rgb(0-255,0-255,0-255) ; r:red g:green b:blue 表示案例 color:rgb(0,0,0)
半透明显示
- rgba ------------- a(0-1)(表示透明度)0是完全透明 1不透明 表示案例 color:rgba(0,0,0,1)
- 使用opacity 实现半透明
*(0-1)(表示透明度)
*优缺点 所在的元素都会半透明 比如 p标签 我只想让背景颜色半透明 不想文字半透明 实现不了
*兼容性不好 可以加 filter : Alpha(opacity=50)

文字属性 高度属性
font-size:5px;/*文字大小*/
width:5px;/*属性宽度*/
height:5px;/*属性高度*/
text-align:center;/*left,center,right; 内容居中 (文字可以居中 图片也可以居中)*/ /*注意:该属性只能给块级元素设置*/ text-indet:2em;/*设置首行缩进*/
font-weight: /*文字加粗属性normal 默认值 正常 700 加粗效果 bold 文字加粗 400 文字正常显示*/ font-style: /*设置文字斜体 属性 normal 默认值 正常显示 italic 斜体显示*/ font-family : 微软雅黑 宋体 楷书; /*设置文字字体 */
line-height: ;/*设置文字行高*/
文字单位 :
- px;像素
- em;1个em 一个文字大小
行内元素有:heda meat title lable span br a style em b i strong
块级元素有:body from select textarea h1-h6 html table button hr p ol ul dl cnter div 块级元素 自己占一行 宽高可以控制
行内块元素常见的有: img input td
设置字体:
- 可以设置汉字
- 可以英文
- 可以Unicode编码

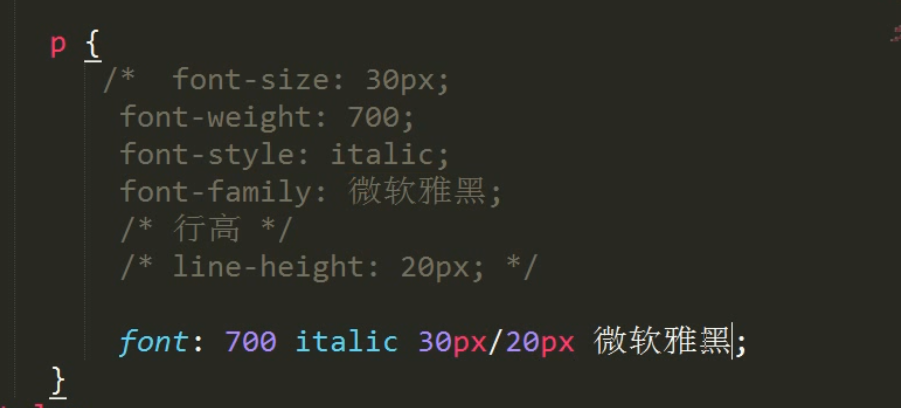
font:属性连写
/*font:font-weight font-style font-size/line-height font-family*/ /* 文字加粗 文字斜体 文字大小/文字行高 文字字体*/ font:700 italic 30px/20px 微软雅黑;
注意
- 如果用连写 必须要设置 文字大小 还有 文字字体
- 在属性连写中 文字大小 必须在 文字字体 前面设置
- 如果font属性连写中的属性 都要设置 那么就要按照 上面的顺序写