目录
前言
我来更新了hhh,最近在做项目,今天周日给自己放个假
一个星期前我们立下壮志说免费的才是最好的,但是,真想!事实上我最后还是花钱买了一年域名,因为我之前布置到了github上之后觉得他们服务器慢又部署到了国内的coding上托管。一年后到期了可能会换域名。
在(一)中我们已经配置除了最原始的hexo页面,先不用着急着配置站点文件。如果配置了也没有关系,以下:
安装并且配置Next主题
Hexo框架现在已经支持很多主题风格的配置了,但是next主题是github上倍受宠爱的一款主题,她的维护稳定,且支持大多数我们常用的插件和功能,最重要的是教程多好操作做啊!
-
安装next(选一种即可)
- 命令行方法:
- 在hexo的根目录下右击打开git bash
- 输入命令:
git clone https://github.com/theme-next/hexo-theme-next themes/next - clone命令成功后,你的
hexo hemes目录下就会有next主题文件了
- 手动下载的方法:
- 前往页面 点击前往 点击绿色的Clone or download 按钮下载zip包
- 解压后放到
hexo hemes目录下就可以了
-
安装好next文件后配置到站点文件下:
- 说明 站点配置文件
_config.yml(themes ext文件下一模一样的叫主题配置文件) - 两个配置文件中属性后的冒号后面都有一个半角 空格!!
- 配置主题:在 站点配置文件 下搜索
theme字段,改成theme: next
- 说明 站点配置文件
-
如果不喜欢next风格可以用其他的主题,配置稍有不同:点击前往
站点文件配置
># Site //站点全局配置
title: xxx //站点标题
subtitle: xxx //站点副标题
description: xxx //站点的描述
author: xxx //作者名字
language: zh-Hans //站点使用的语言 next主题下,简体中文 zh-Hans
timezone: //站点时区。Hexo 默认使用您电脑的时区,如 Asia/Shanghai #中国的时区,不要乱改城市
============================================================
># URL //路由配置
url: https://www.sunkeyys.site #网址,必须要写,生成sitemap时候用
root: / //网站根目录
permalink: :year/:month/:day/:title/ //| 文章的 [永久链接](https://hexo.io/zh-cn/docs/permalinks.html) 格式 | `:year/:month/:day/:title/` |
permalink_defaults: //永久链接中各部分的默认值
============================================================
># Directory //路由配置
source_dir: source //资源文件夹,这个文件夹用来存放内容。默认值:source
public_dir: public //公共文件夹,这个文件夹用于存放生成的站点文件。默认值:public
tag_dir: tags //标签文件夹 默认值:tags
archive_dir: archives //归档文件夹 默认值:archives
category_dir: categories //分类文件夹 默认值:categories
code_dir: downloads/code //Include code 文件夹 默认值:downloads/code
i18n_dir: //国际化(i18n)文件夹 默认值::lang
skip_render: README.md //跳过指定文件的渲染,您可使用 [glob 表达式](https://github.com/isaacs/node-glob)来匹配路径。
主题文件配置
- 配置为中文模式:
language: zh-Hans#置空表示跟随主题的语言 - next主题风格设置:在 主题配置文件 下搜索
Scheme Settings字段

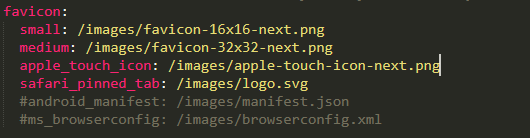
- 更改浏览器上的页面图标(图片格式最好还是 .png)

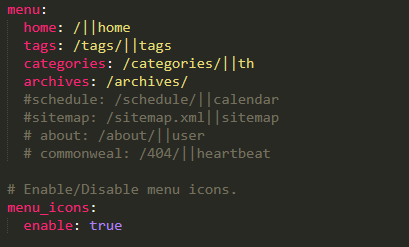
- 侧边栏菜单设置(侧边栏链接的页面需要自己
new page xx出来我这里不介绍了,如果解决不了可以留言交流)

- 以上配置是比较重要的配置,其他细小的不再展开说了
- 如添加头像和头像动画
- 添加所搜
- 添加文章字数统计,阅读时长估计
- 添加访客统计
- 添加背景特效
- 添加评论系统,留言系统
- 配置图片的懒加载
- 我觉得比较好的进一步进阶优化的博文 (这个博客写的比较专业,如果对博客性能优化不是特别感兴趣就不要点进去...)
- 讲真的,上面的我大部分都配了!
- 配好过后记得
hexo d上去 - 友情提示如果没有域名的话,也不想公布出去就不要去seo和url持久化,这两样主要用来方便百度爬去的,配置起来比较麻烦。这篇博客主要还是萌新级别的后面有机会在来写进阶
live2D模型加持
终于到了养猫时刻了!
- 给大家介绍比较好上手的初级方法(这种方法不太好添加语言接口):
- 在hexo目录下打开git bash安装:
npm install --save hexo-helper-live2d - 挑选模型 点击前往
- 在站点文件或主题文件中添加
live2d: enable: true scriptFrom: local pluginRootPath: live2dw/ pluginJsPath: lib/ pluginModelPath: assets/ tagMode: false debug: false model: use: live2d-widget-model-hijiki scale: 1 hHeadPos: 0.5 vHeadPos: 0.618 display: superSample: 2 150 height: 300 position: right hOffset: 0 vOffset: -20 mobile: show: true scale: 0.5 react: opacityDefault: 0.7 opacityOnHover: 0.2
ps: 重点是 live2d-widget-model-hijiki 是我选择的宠物模型的名字
- 在hexo目录下打开git bash安装:
- 在别处看到的另一种思路的升阶方法给大家参考一下:点击前往
- 我在自己博客中使用的带语言板的中阶方法(要改js和css文件不懂这两个的萌新就不要参考这种办法...毕竟稳才是王道):
- 参考写在前面:点击膜拜【咸鱼sola】大佬 本博主是在观摩了这个大佬博客中提到的大佬的代码一个小时过后受到启发,遂照葫芦画瓢改了代码变成自己的了hhhh,换装其实也可以但是,我不是二次元的就不换装了...
- 以下开始: 如果notepad++打开乱码无法解决,可以下载一个sublime试试
- 打开 hemes extlayout下的_layout.swig,在body标签内添加:
-
<link rel="stylesheet" href="/live2d/css/live2d.css" /> <div id="landlord"> <div class="message" style="opacity:0"></div> <canvas id="live2d" width="280" height="250" class="live2d"></canvas> <div class="hide-button">隐藏</div> </div> <script type="text/javascript"> var message_Path = '/live2d/' var home_Path = 'SunKeyys.github.io/' //此处修改为你的域名 </script> <script type="text/javascript" src="/live2d/js/live2d.js"></script> <script type="text/javascript" src="/live2d/js/message.js"></script> <script type="text/javascript"> loadlive2d("live2d", "/live2d/model/tia/model.json"); //此处为你是用的模型文件,可以修改 </script> - 按照大佬的指点,要换模型就去修改 loadlive2d路径就好了(我直接把模型文件换自己的的模型进去)
- 要改模型显示的位置的话就去修改css就行了(怎么修改我就不再往下讲了,不会的话就到这里停下来吧..不要强行搞事情)
- 有一个弊端就是js代码里有一段根据时间弹消息的代码响应不了,因为不是专业前端的所以实在看不出是哪里的问题。
- 需要注意的是这样以来宠物模型的全部代码都是通过css控制的,站点文件和主题文件中不应该还有相关的代码,并且宠物的库也不能装了。
- 我的小黑是不是灵气多了hhh
发布博文流程介绍
这里我采用的是hexo admin来管理我的博客
参考还是要写在前面的感谢 [ luomu24]
最简单的发文方式(个人觉得不方便)
- 我们可以在Git Bash中创建新博文:
hexo new title_name - 在hexo的根目录下,source/_posts/目录下存放着所有博文的Markdown文件,初始化只有一个hello-world.md文件。
编辑相应的 .md 文件 - 可以先用
hexo clean && hexo g && hexo s部署到本地localhost上去查看,确认后在部署到托管网站上 - 命令:
hexo clean && hexo g && hexo d
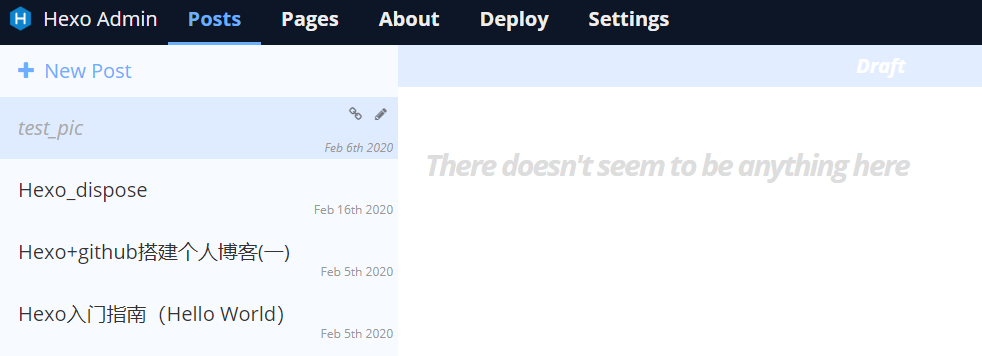
使用Hexo admin来管理发文
有大佬提供了很多思路解决这个问题,最后我选择了
1.在有道笔记里面编辑好我要的md文件(事实上后来我发现Typora是真的香,大家也可以去食用品味看看)
2.然后通过Hexo admin上传
3.关于引入的图片我是使用了hexo-asset-image模块
安装Hexo admin
- 命令:
npm install --save hexo-admin - 启动服务器
hexo server -s - 进入
localhost:4000/admin/编辑

- Deploy之前,还要配置hexo admin(使能够从admin直接部署出去)
- 打开 站点配置文件 末尾添加:(避免有错我把deploy配置也截进去了)
-
admin: deployCommand: 'hexo-publish.bat'

- 在同级目录新建hexo-pubish.bat文件,文件内容如下:
-
hexo clean && hexo g && hexo d - 搞定过后 在Deploy页面下点击Deploy按钮就可以直接提交了
关于文章中的图片引入问题
- 我是用image模块,把引用的图放在和我的博文同名的目录下
- 然后在我的有道云笔记编写的时候正常引用(裂开的假装是好的)
- 等上传的时候就可以看到全部的图片了
先写到这里,写了一下午了后面的更加麻烦...,今天先写这么多,对不住大家啦