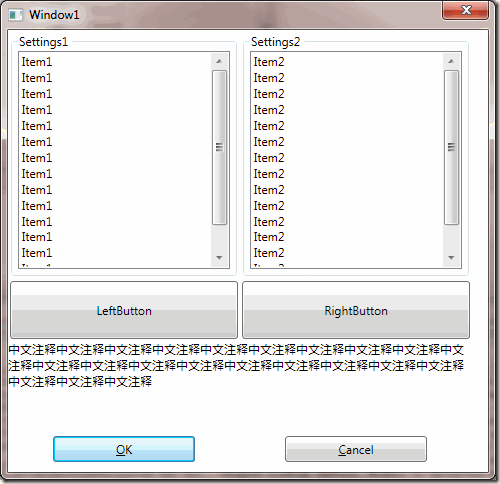
最近项目中遇到这样一个问题。之前有一个用WPF布局好的一个Dialog,如下图:
但是,由于WPF的Dialog有一些小问题,当显示Dialog的窗体被别的Active的Application盖住之后再点TaskBar回来,显示的Modal Dialog被扔到后面盖住了。加之我们需要设置Dialog的ShowInTaskBar属性为False,即不显示在TaskBar上,用户就会发现什么都点不了。
解决这个问题的方法就是把原有的WPF Window转成UserControl,然后显示在WinForm窗体上,通过WPFControlHost这个强悍的控件。
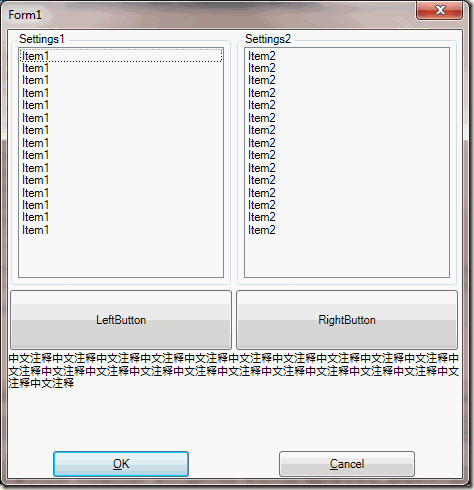
转换完成之后就可以避免之前Dialog切换的问题。但是,新的问题又来了。新的Dialog看起来总是很不爽,如下图示,所有的字体都发生了变化,导致原来调试好的布局乱掉了
推测可能跟UserControl从WinForm继承了不同的Font导致的这个问题。目前已知WinForm控件的默认字体是Control.DefaultFont (“Microsoft Sans Serif, 8.25f”), 查了一下WPF控件的FontFamily/FontSize等DependencyProperty的声明,原来这些属性默认值如下:
- FontFamily:SystemFonts.MessageFontFamily
- FontSize: SystemFonts.MessageFontSize
- FontStretch: SystemFonts.MessageFontStretch
- FontStyle: SystemFonts.MessageFontStyle
这样一来就清楚了。WPF下的控件默认字体和WinForm是不同的,在英文机器上,这个默认字体是(“Segoe UI, 12f”)。
因此我们需要修正Host在WinForm上的WPF UserControl的Font。
这个过程就比较简单了。使用DynamicResource绑定系统的SystemFonts的资源Key就可以了,需要添加的XAML如下:
<UserControl x:Class="WPFDialog.UserControl1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Height="352" Width="417"
FontFamily="{DynamicResource ResourceKey={x:Static SystemFonts.MessageFontFamilyKey}}"
FontStyle="{DynamicResource ResourceKey={x:Static SystemFonts.MessageFontStyleKey}}"
FontSize="{DynamicResource ResourceKey={x:Static SystemFonts.MessageFontSizeKey}}"
FontWeight="{DynamicResource ResourceKey={x:Static SystemFonts.MessageFontWeightKey}}">
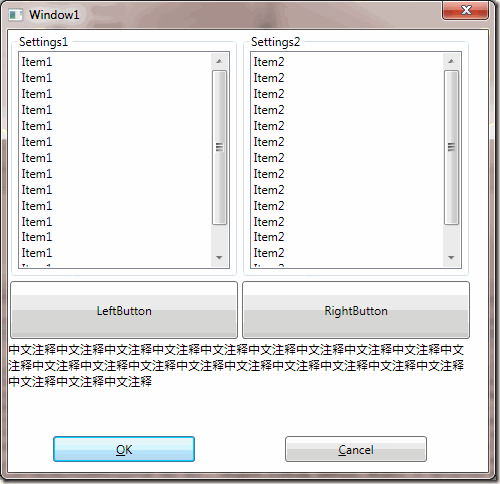
完成之后Launch新的Dialog,之前的布局又回来了。
到这里,将WPF下的Dialog转换成WinForm的Dialog基本完成。细心的TX可能发现还有不同,Dialog的背景一个是白一个是灰。这个问题也和两个平台下窗体的默认Background不同有关。解决方案同Font,这里就不再赘述。
另附上完整代码包:WPFDialog.zip