转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。
原文出处:https://www.freecodecamp.org/news/responsive-web-design-how-to-make-a-website-look-good-on-phones-and-tablets/
在快速发展的互联网环境中,各种类型新硬件设备的推出令人目不暇接,如果在这过程里我们的网页能自动适配各设备不同的分辨率且能以比较出色的样式为用户呈现网页的话,那么将为你的业务提供至关重要的作用。
今天,我们大多数人都或多或少的使用过这个技术。据统计,截至2019年,谷歌所有搜索访问中有61%是通过移动设备上完成的。另外,据计划,最迟到2020年9月,谷歌将改变其搜索算法,优先考虑对移动端支持更友好的网站。
在这篇文章中,我们将为大家介绍以下内容,便于大家更容易理解什么是响应式网页设计:
- 什么是响应式网页设计
- viewport meta标签是什么
- 响应式网页设计使用的技术有哪些
- 移动设备模拟器工具有哪些
什么是响应式网页设计?(RWD)
响应式网页设计,是指网页可以自动根据用户行为及使用的设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相对应的对布局和行为进行相应的响应和调整。
这些设备特性包括:
- 网络连接方式
- 屏幕尺寸
- 交互类型(触摸屏,触摸板)
- 图形分辨率。
在响应式网页设计流行之前,许多公司在处理不同用户设备访问网站时,需要根据不同设备类型将用户重定向到不同的站点上去。最常见的就是 www.*.*, m.*.*。
但是在响应式网页设计中,服务器向所有设备展现的HTML代码都是相同的,仅通过使用CSS用于改变设备上页面的呈现方式。
无论采用上述哪种方案,为手机或平板电脑创建网站的第一步是先将浏览器的可视范围定下来,这就是viewport meta标签发挥作用的地方。
用于标识移动网站的Viewport Meta标签
viewport meta标签为浏览器如何调整页面以适应每个设备的宽度做出了依据。
在缺少viewport meta标签时,移动浏览器将默认使用桌面端的网页样式,所以如果需要开发具有响应式网页时,需要添加viewport标签,以下是标准实现:
<meta name="viewport" content="width=device-width,initial-scale=1"/>
CSS媒体查询
如果您不熟悉响应式Web设计,那我们建议你从媒体查询这个最重要的CSS功能开始学习。媒体查询使您可以根据当前设备尺寸来设置元素的样式。现在流行的CSS策略是首先编写移动样式,然后在其上构建更复杂的桌面版网页样式。
媒体查询是自适应Web设计的重要组成部分,通常用于屏幕大小和方向不同的网格布局、字体大小、边距和填充。
下面是移动优先样式的常见用例示例,其中对于较小的设备,列的宽度为100%,但在较大的视口中,列的宽度为50%。
.column {
100%;
}
@media (min- 600px) {
.column {
50%;
}
}
- 在考虑移动优先时,将“column”元素的宽度设置为100%;
- 通过使用min-width媒体查询,我们专门为最小宽度为600px(暨宽度大于600px)的viewport定义了规则。因此,对于大于600px的界面,我们的column元素的宽度相对其父元素的50%。
虽然媒体查询对于响应式网页设计是必不可少的,但许多其他新的CSS功能也在浏览器中得到广泛采用和支持。在响应性网页设计方面,Flexbox是这些新的重要CSS功能之一。
什么是Flexbox?
首先,让我先告诉你“ Flexbox能做什么”。
- 使用CSS垂直居中的最简单方法是什么?Flexbox。
- 如何创建自适应网格布局?Flexbox。
- 我们如何实现全球和平?Flexbox。
Flexbox布局(Flexible Box)模块提供了另一种更棒的方式来应对页面种类似布局、对齐和分配容器等需求,即使它们的大小是动态的。
在下面的示例中,我们如上所述结合媒体查询来创建一个响应式网格。
<style>
main {
background: #d9d7d5;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
div {
background: #767775;
flex-basis: 100%;
height: 100px;
margin-bottom: 0.5rem;
}
@media (min- 600px) {
main {
flex-wrap: nowrap;
}
div {
flex-basis: 33%;
}
}
</style>
<main>
<div></div>
<div></div>
<div></div>
</main>
我们使用上面的代码完成了以下工作:
- display: flex在我们的main容器元素中建立一个Flexbox布局。
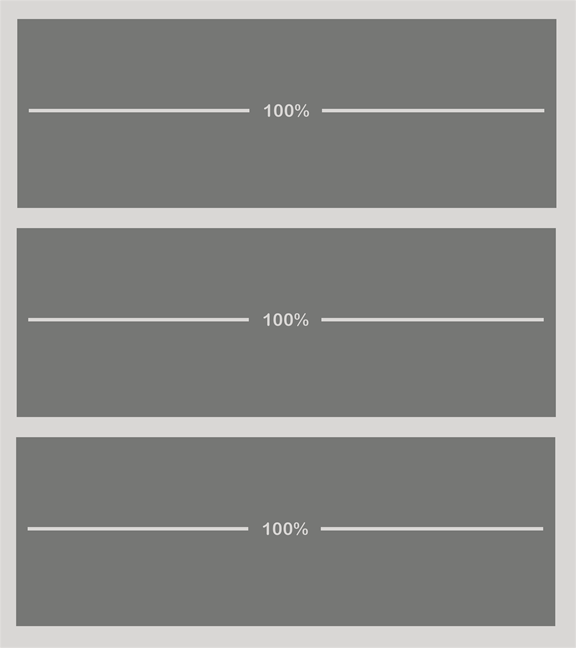
- 移动优先的样式。我们设置main标签设置为flex-wrap: wrap,这个设置为允许其内部子节点在父节点中换行, flex-basis: 100% 是指我们的div节点的宽度是相对于父节点宽度的100%(图1)。
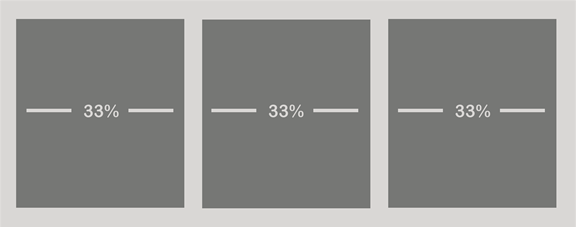
- 适用于桌面设备的样式,我们利用与上一节中的示例类似的媒体查询将容器main元素设置为flex-wrap: nowrap,这样可以确保子元素不会换行,通过在媒体查询中设置div为flex-basis: 33%,我们设置其宽度为父级宽度的33%(图2)。

( 图1)

( 图2)
Flexbox提供了一种很好的方式来实现多样化、流畅的布局。在某些情况下,我们在垂直空间可能没有这样的自由。我们可能需要把一个元素放在固定的高度内。在这种情况下,我们可以使用另一种技术-水平滚动。
使用内容溢出滚动条进行水平滚动
可能会有这样一种情况:您的内容会溢出界面,而没有一种优雅的处理方式去解决。没关系,内容溢出滚动条可以为你解决这个问题。
此技术的常见用途包括可滚动菜单和表格。下面是一个可滚动菜单的示例。
<style>
menu {
background: #d9d7d5;
padding: 0.25rem;
overflow-y: scroll;
white-space: nowrap;
}
span {
background: #767775;
color: #ffffff;
display: inline-block;
margin: 0.25rem;
padding: 0.5rem;
}
</style>
<menu>
<span>Responsive Web Design</span>
<span>RWD</span>
<span>Responsive menu</span>
<span>Overflow scroll example</span>
<span>This is a lot of content!</span>
<span>Yes</span>
<span>we</span>
<span>have</span>
<span>another</span>
<span>item</span>
</menu>
- overflow-y: scroll 这个CSS是关键,通过设置overflow,子元素将通过水平轴溢出并出现横向滚动条。
- 仅使用overflow-y还是不够的,还得为节点设置 white-space: nowrap
响应式图像
通过使用现代图像标签属性,我们可以适应各种设备和分辨率。以下是响应式图像的示例。
<style>
img {
max- 100%;
}
</style>
<picture>
<source type="image/webp" srcset="https://my-image.com/my-image-100.webp 1x, https://my-image.com/my-image-200.webp 2x">
<source type="image/png" srcset="https://my-image.com/my-image-100.png 1x, https://my-image.com/my-image-200.png 2x">
<img alt="my image" src="https://my-image.com/my-image-200.png" loading="lazy" width="100" height="100">
</picture>
- 通过设置
max- 100%,图像将根据其容器宽度自动放大或缩小。 - 通过picture标签,我们实际上仅渲染一个图像,并且仅基于用户的设备加载最合适的图像。
- WebP是一种现代图像格式,可为Web页面上的图像提供出色的压缩方式。
srcset用于根据设备的分辨率告知浏览器要使用哪个图像。- 我们利用属性/值对建立本地延迟加载
loading="lazy"。
自适应视频
让我们来直接看代码
<style>
.videoWrapper {
position: relative;
padding-bottom: 56.25%; /* 16:9 */
height: 0;
}
.videoWrapper iframe {
position: absolute;
top: 0;
left: 0;
100%;
height: 100%;
}
</style>
<div class="videoWrapper">
<!-- Copy & Pasted from YouTube -->
<iframe width=560 height=349 src='https://player.youku.com/embed/XNDU0NDIwNDY4OA==' frameborder=0 'allowfullscreen'></iframe>
</div>
在此示例中,我们将视频嵌入为iframe和一个div带有videoWrapper类的容器。
- position: relative 容器元素上的子元素允许子元素利用相对于其的绝对位置。
- height: 0结合padding-bottom: 56.25%是在此处建立动态行为,增强16:9纵横比的关键要素。
- position: absolute,top: 0并left: 0在iframe上进行设置,从而创建一种行为,其中元素相对于其父元素绝对定位自己……将其粘贴到左上方。
- 最后,宽度和高度为100%会使子级iframe元素成为其父级的100%。父级.videoWrapper完全控制建立此宽高比布局。
好的,了解了上面的一些内容后,想必我们已经对响应式Web设计有了一些了解了,那么我们如何测试已经完成的工作呢?
模拟和监视响应式网站的工具
Chrome DevTools移动仿真
Chrome的DevTools提供了一系列平板电脑和移动设备的移动仿真。它还提供了“响应式”选项,使您可以定义viewport的大小。

使用Foo监控移动网站的性能
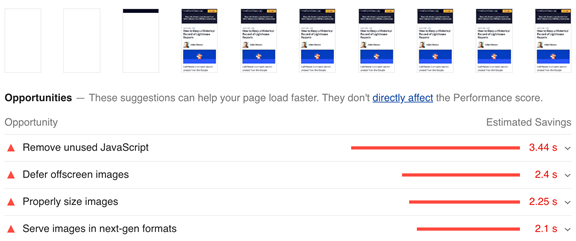
Lighthouse是一个开源工具,它为你提供了一种能分析特定设备网站性能的方法。
Foo在后台使用LighTower监控网站性能,并提供反馈以供分析。您可以为桌面和移动设备设置监控,以获得有关您的网站响应情况的持续反馈。例如,Lighthouse报出当前设备未能正确加载的图像。

结论
自适应网页设计将继续快速发展,随着技术的发展,我们的用户也将会获得更佳的使用体验。另外,响应式的页面也将会更受搜索引擎的青睐。最后,希望简单的介绍能为您了解这些工具和技术带来一些帮助!