1.节点属性 基本概念
》》在文档对象模型 (DOM) 中,每个节点都是一个对象。DOM 节点有三个重要的属性 :
1). nodeName : 节点的名称
2). nodeValue :节点的值
3). nodeType :节点的类型
》》nodeName 属性: 节点的名称,是只读的。
1. 元素节点的 nodeName 与标签名相同
2. 属性节点的 nodeName 是属性的名称
3. 文本节点的 nodeName 永远是 #text
4. 文档节点的 nodeName 永远是 #document
》》nodeValue 属性:节点的值
1. 元素节点的 nodeValue 是 undefined 或 null
2. 文本节点的 nodeValue 是文本自身
3. 属性节点的 nodeValue 是属性的值
》》nodeType 属性: 节点的类型,是只读的。以下常用的几种结点类型:
元素类型 节点类型
元素 1
属性 2
文本 3
注释 8
文档 9
https://www.cnblogs.com/xiaohuochai/p/5815193.html#anchor1
http://www.cnblogs.com/xiaohuochai/p/5785189.html
2.子节点 childNodes
访问选定元素节点下的所有子节点的列表,返回的值可以看作是一个数组,他具有length属性。
语法:elementNode.childNodes 注:如果选定的节点没有子节点,则该属性返回不包含节点的NodeList。
<body>
<ul>
<li>javascript</li>
<li>HTML/CSS</li>
<li>jQuery</li>
</ul>
<script type="text/javascript">
var x=document.getElementsByTagName("ul")[0].childNodes;//tagname取出来是个数组,但是这个数组只有一个长度,所以可以直接指定[0];
document.write("UL子节点个数:"+x.length+"<br/>");
document.write("第一个子节点类型:"+x[0].nodeType);
</script>
</body>
返回的结果是:UL子节点个数:7 ;第一个子节点类型:3 。
注意:
1. IE全系列、firefox、chrome、opera、safari兼容问题
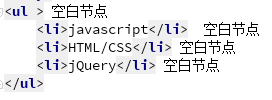
2. 节点之间的空白符,在firefox、chrome、opera、safari浏览器是文本节点,所以IE是3,其它浏览器是7,如下图所示:

如果把代码写成 <ul><li>javascript</li><li>HTML/CSS</li><li>jquery</li></ul> 则IE和其他的浏览器一样 ,输出的结果都是:UL子节点个数:3;节点类型1.
3. firstChild & lastChild
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="con">
<p>javascript</p>
<div>jQuery</div>
<h5>PHP</h5>
</div>
<script type="text/javascript">
var x=document.getElementById("con");
document.write(con.firstChild.nodeName+"<br/>");
document.write(x.lastChild+"<br/>");
console.log(con.firstChild);
</script>
</body>
</html>
这里需要注意的地方**:
1.node.firstChild--->这里一定要注意Child首字母大写
2.node可以是用DOM方法获取到的Object节点,也可以是指定的ID。
4.插入节点 insertBefore()
语法:Obj.insertBefore(newnode,node) 这个方法可在已有的子节点前插入一个新的子节点,所以Obj应该是父节点
参数:newnode要插入的新节点,node指定此节点前插入新节点。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>插入节点</title>
</head>
<body>
<ul id="test"><li>JavaScript</li><li>HTML</li></ul>
<script type="text/javascript">
var otest = document.getElementById("test");
var newLi=document.createElement("li");
newLi.innerHTML="PHP";
var node=otest.lastChild;
otest.insertBefore(newLi,node)
</script>
</body>
</html>
5. 删除节点 removeChild()
语法:nodeObj.removeChild(node) 这个方法是从子节点列表中删除某个节点。如删除成功,此方法可返回被删除的节点,如失败,则返回 NULL。
参数:node是指定的删除的节点。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>删除节点</title>
</head>
<body>
<div id="content">
<h1>html</h1>
<h1>php</h1>
<h1>javascript</h1>
<h1>jquery</h1>
<h1>java</h1>
</div>
<script type="text/javascript">
function clearText() {
var content=document.getElementById("content");
for(var i=content.childNodes.length-1;i>=0;i--){// 这里一定要用倒着循环,正着来的时候会出现点击一次按钮,只能删除部分节点,不能一次性删除
var childN=content.childNodes[i];
content.removeChild(childN)
}
}
</script>
<button onclick="clearText()">清除节点内容</button>//这里一定要理解正确,自己开始理解为节点内容是innerHTML
</body>
</html>
6.替换元素节点 replaceChild()
语法:node.replaceChild(newnode,oldnode) 实现子节点(对象)的替换。返回被替换对象的引用。 这里的第一个Node必须是子节点的父节点。
参数:newnode : 必需,用于替换 oldnode 的对象。 oldnode : 必需,被 newnode 替换的对象。
注意:
1. 当 oldnode 被替换时,所有与之相关的属性内容都将被移除。
2. newnode 必须先被建立。
<div><b id="oldnode">JavaScript</b>是一个很常用的技术,为网页添加动态效果。</div>
<a href="javascript:replaceMessage()"> 将加粗改为斜体</a>
<script type="text/javascript">
function replaceMessage(){
var newnode=document.createElement("i");
var newnodeText=document.createTextNode("JavaScript");
newnode.appendChild(newnodeText);
var oldnode=document.getElementById("oldnode");
oldnode.parentNode.replaceChild(newnode,oldnode)//这里必须有父节点
}
</script>
7.创建文本节点
语法:document.createTextNode(data) data : 字符串值,可规定此节点的文本。
var nodeP=document.createElement("div");
nodeP.className="message";
var txt=document.createTextNode("I love javaScript");
nodeP.appendChild(txt);
document.body.appendChild(nodeP);
innerHTML和createTextNode都可以把一段内容添加到一个节点中,区别是如果这段内容中有html标签(如例子中的<strong></strong>)时表现就不同了,在createTextNode中会当作文本处理,不会被浏览器解析,但用innerHTML就会被当作HTML代码处理(如你的例子中Hello会被加粗显示)。
总的来说,如果你确定要插入的内容中没有html标签,可以用innerHTML,这样更简洁,但如果不能确定(比如要插入用户输入的内容)建议用createTextNode的方式。
8.浏览器可视区域大小
获得浏览器窗口的尺寸(浏览器的视口,不包括工具栏和滚动条)的方法:
一、对于IE9+、Chrome、Firefox、Opera 以及 Safari:
• window.innerHeight - 浏览器窗口的内部高度
• window.innerWidth - 浏览器窗口的内部宽度
二、对于 Internet Explorer 8、7、6、5:
• document.documentElement.clientHeight表示HTML文档所在窗口的当前高度。
• document.documentElement.clientWidth表示HTML文档所在窗口的当前宽度。
或者
Document对象的body属性对应HTML文档的<body>标签
• document.body.clientHeight
• document.body.clientWidth
在不同浏览器都实用的 JavaScript 方案:
var w= document.documentElement.clientWidth
|| document.body.clientWidth;
var h= document.documentElement.clientHeight
|| document.body.clientHeight;
var w=document.body.clientWidth;
var h=document.body.clientHeight;
document.write("浏览器可视区域的宽度是"+w+"px"+"<br/>");
document.write("浏览器可视区域的高度是"+h+"px")
9.网页尺寸 scrollHeight &scrollWidth
scrollHeight和scrollWidth,获取网页内容高度和宽度。
一、针对IE、Opera:
scrollHeight 是网页内容实际高度,可以小于 clientHeight。
二、针对NS、FF:
scrollHeight 是网页内容高度,不过最小值是 clientHeight。也就是说网页内容实际高度小于 clientHeight 时,scrollHeight 返回 clientHeight 。
三、浏览器兼容性
var w=document.documentElement.scrollWidth
|| document.body.scrollWidth;
var h=document.documentElement.scrollHeight
|| document.body.scrollHeight;
注意:区分大小写
scrollHeight和scrollWidth还可获取Dom元素中内容实际占用的高度和宽度。
10.窗口大小尺寸 offsetHeigh &offsetWidth
offsetHeight和offsetWidth,获取网页内容高度和宽度(包括滚动条等边线,会随窗口的显示大小改变)。
一、值
offsetHeight = clientHeight + 滚动条 + 边框。
二、浏览器兼容性
var w= document.documentElement.offsetWidth
|| document.body.offsetWidth;
var h= document.documentElement.offsetHeight
|| document.body.offsetHeight;
11. 网页卷去的距离与偏移量
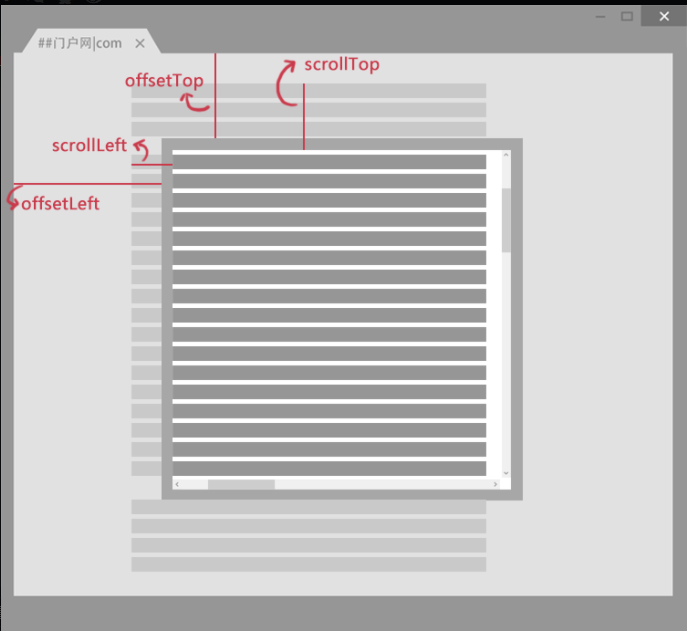
scrollLeft:设置或获取位于给定对象左边界与窗口中目前可见内容的最左端之间的距离 ,即左边灰色的内容。
scrollTop:设置或获取位于对象最顶端与窗口中可见内容的最顶端之间的距离 ,即上边灰色的内容。
offsetLeft:获取指定对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置 。
offsetTop:获取指定对象相对于版面或由 offsetParent 属性指定的父坐标的计算顶端位置 。
注意:
1. 区分大小写
2. offsetParent:布局中设置postion属性(Relative、Absolute、fixed)的父容器,从最近的父节点开始,一层层向上找,直到HTML的body

<!DOCTYPE HTML>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="text/javascript">
function req(){
var div = document.getElementById("div1");
document.getElementById("li1").innerHTML = (div.offsetTop)+"px";//div1距离屏幕顶部的距离
document.getElementById("li2").innerHTML = (div.offsetLeft)+"px";//div1距离屏幕左部的距离
document.getElementById("li3").innerHTML = (div.scrollTop)+"px";//div1纵向滚动条滚动的距离
document.getElementById("li4").innerHTML = (div.scrollLeft)+"px";//div1横向滚动条滚动的距离
}
</script>
</head>
<body style="border:10px solid #ccc;padding:0px 0px;margin:5px 10px">
<div style="60%;border-right:1px dashed red;float:left;">
<div style="float:left;">
<div id="div1" style="border:5px red solid;height:300px;200px;overflow:auto">
<div style="height:500px;400px">请调整横竖滚动条后,点击按钮后查看offsetTop、offsetLeft、scrollTop、scrollLeft值。</div>
</div>
<input type="button" value="点击我!" onclick="req()" style="border: 1px solid purple;height: 25px;"/>
</div>
</div>
<div style="30%;float:left;">
<ul style="list-style-type: none; line-height:30px;">结果:
<li>offsetTop : <span id="li1"></span></li>
<li>offsetLeft : <span id="li2"></span></li>
<li> scrollTop : <span id="li3"></span></li>
<li>scrollLeft : <span id="li4"></span></li>
</ul>
</div>
<div style="clear:both;"></div>
</body>
</html>