引言
上一篇文章,讲解了如果通过配置修改小组件行为,只不过配置数据是写死的,本文将继续探索配置数据的高级用法,配置数据在小组件中动态创建的
大纲
- 在项目中添加”Intents Extension“
- 在 xxx.intentdefinition文件中增加一个动态类型
- 实现 Intent Handler 提供动态配置数据
在项目中添加”Intens Extension“
要实现动态修改配置数据,需要向应用程序添加一个"Intens Extension"。当用户编辑窗口小部件时,WidgetKit会加载"Intens Extension"以提供动态信息。要添加"Intens Extension",请执行以下操作:
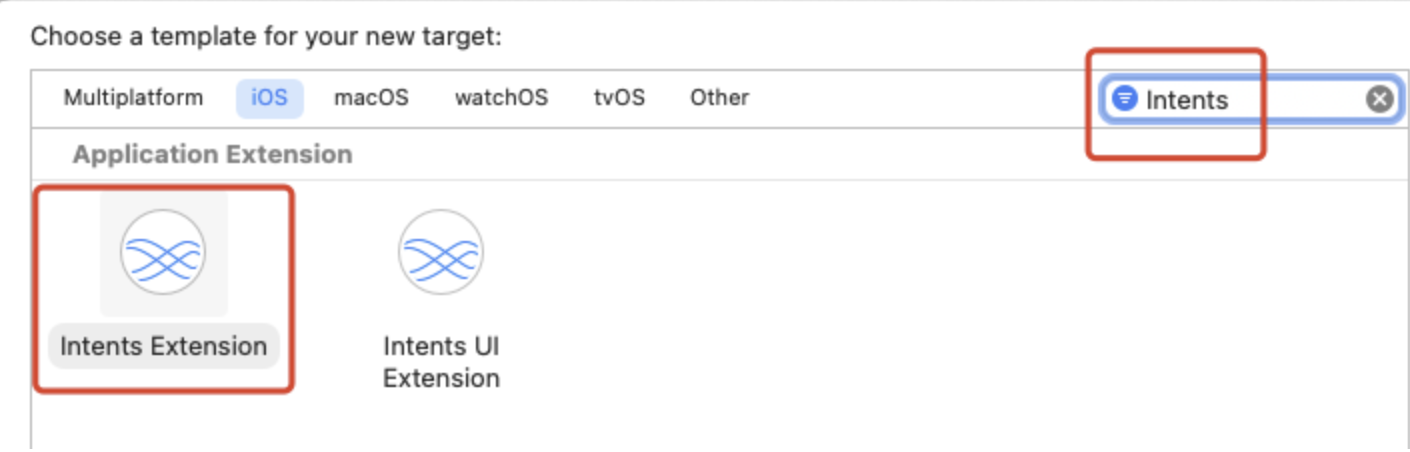
- 选择“File”>“New”>“Target”,然后选择"Intens Extension"。

- 点击"Next"。
- 输入Intent Extension的名称(这里我们设置为DynamicTimer),并将"Starting Point"设置为None。

- 单击完成。如果Xcode提示您有关激活"new scheme"信息,请单击“Activate”。
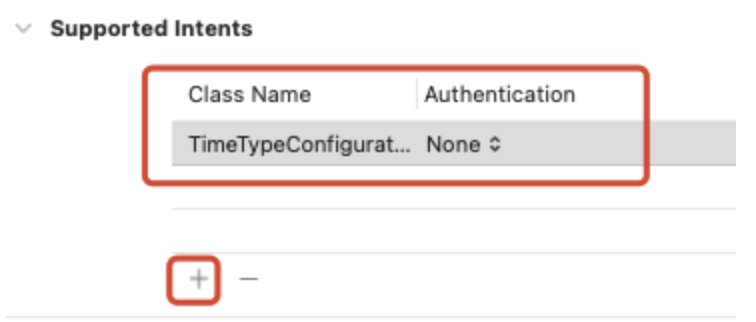
- 在新Target的属性的“Gneral”选项卡中,在“Supported Intents”部分中添加一个条目,并将“Class Name”设置为 "TimeTypeConfigurationIntent". Xcode会自动把xxx.intentdefinition中的配置转为代码,放到这个文件中。

如果不设置这项,也会自动生成,这个名字怎么来的呢?就是CUSTOM INTENTS中的名字后面加个Intent

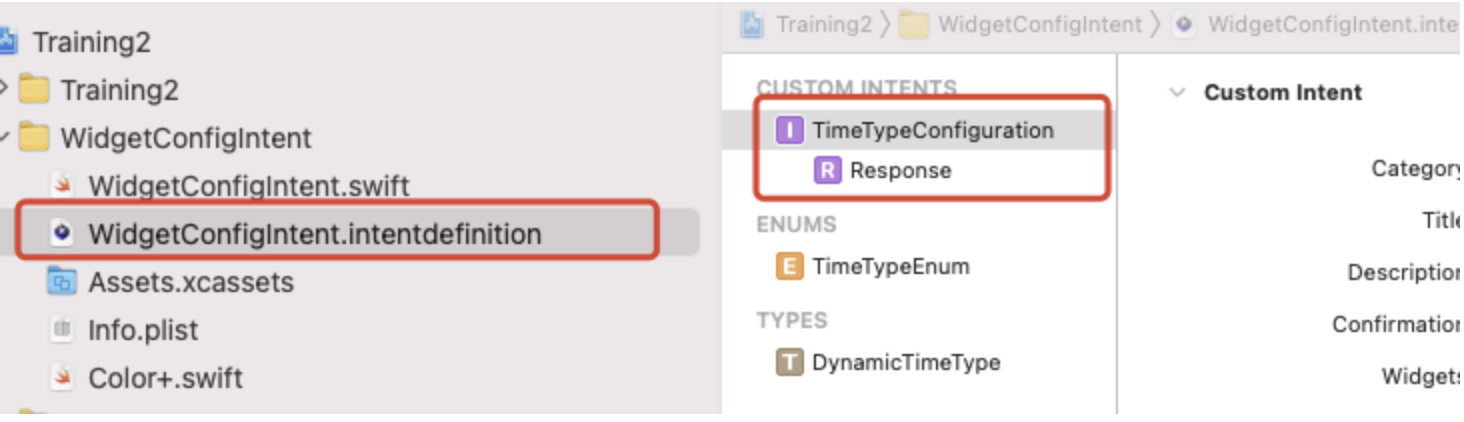
- 在项目导航器中,选择之前添加的自定义 intent definition 文件。
- 右键选择”Show File Inspector“,将”“intent definition”文件添加到前新建的Target中。

在 xxx.intentdefinition文件中增加一个动态类型
上一篇文章中,我们使用的静态类型(枚举)来实现修改Timer类型。要支持动态修改,则需要使用动态类型。创建步骤如下
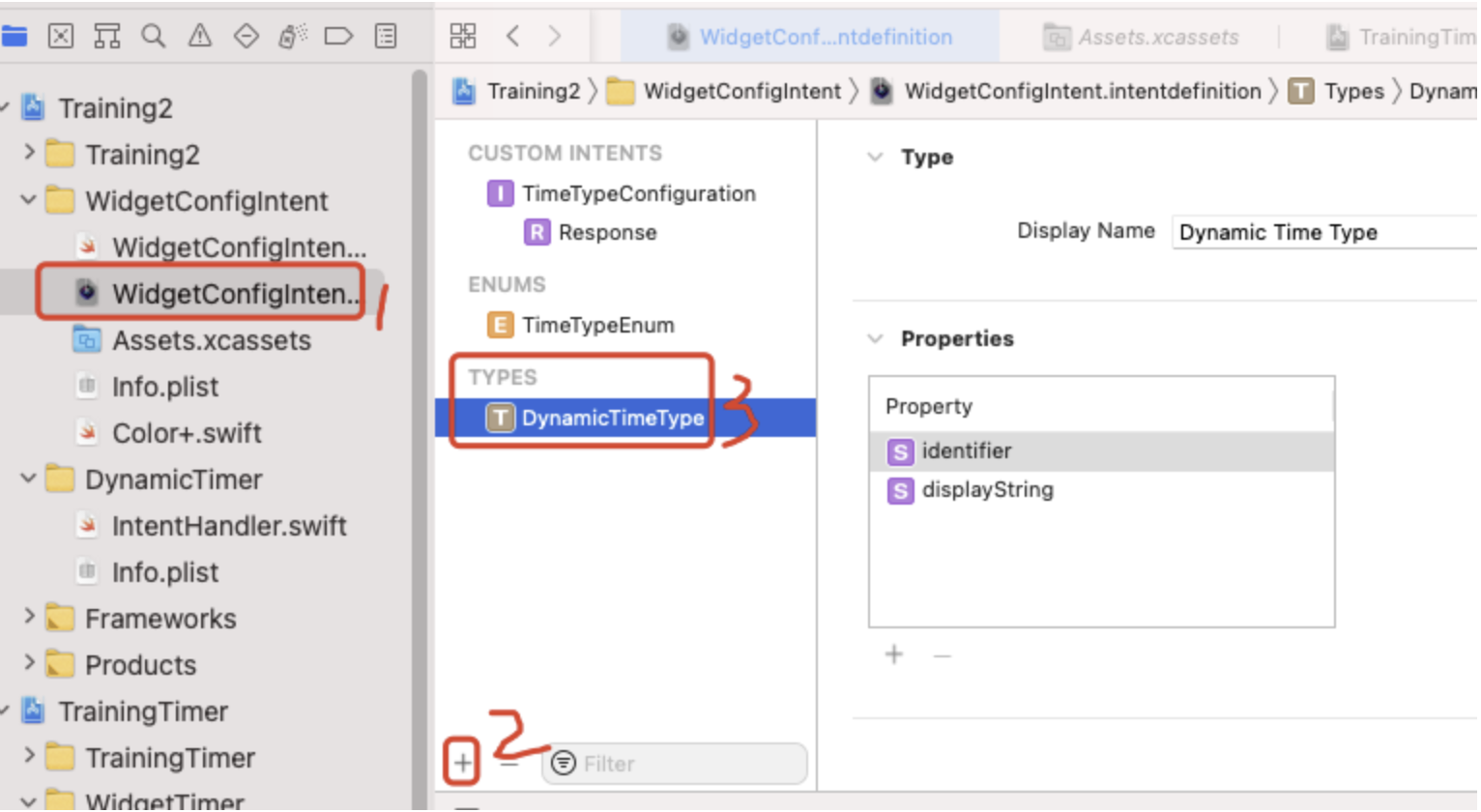
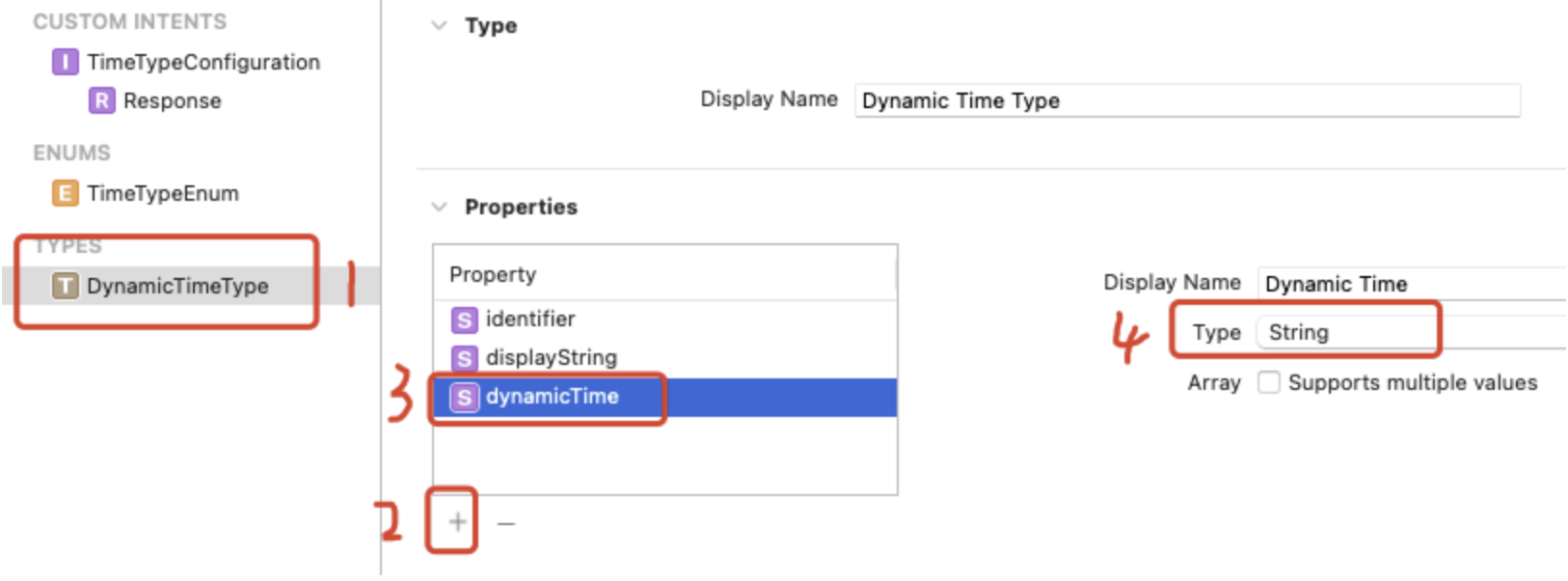
- 从“类型”弹出菜单中,选择“New Type”。Xcode在编辑器的“TYPES”中添加了一个新类型。
- 将类型的名称更改为 "DynamicTimeType"

- 添加一个新属性“dynamicTime”,然后Type选择“String”。

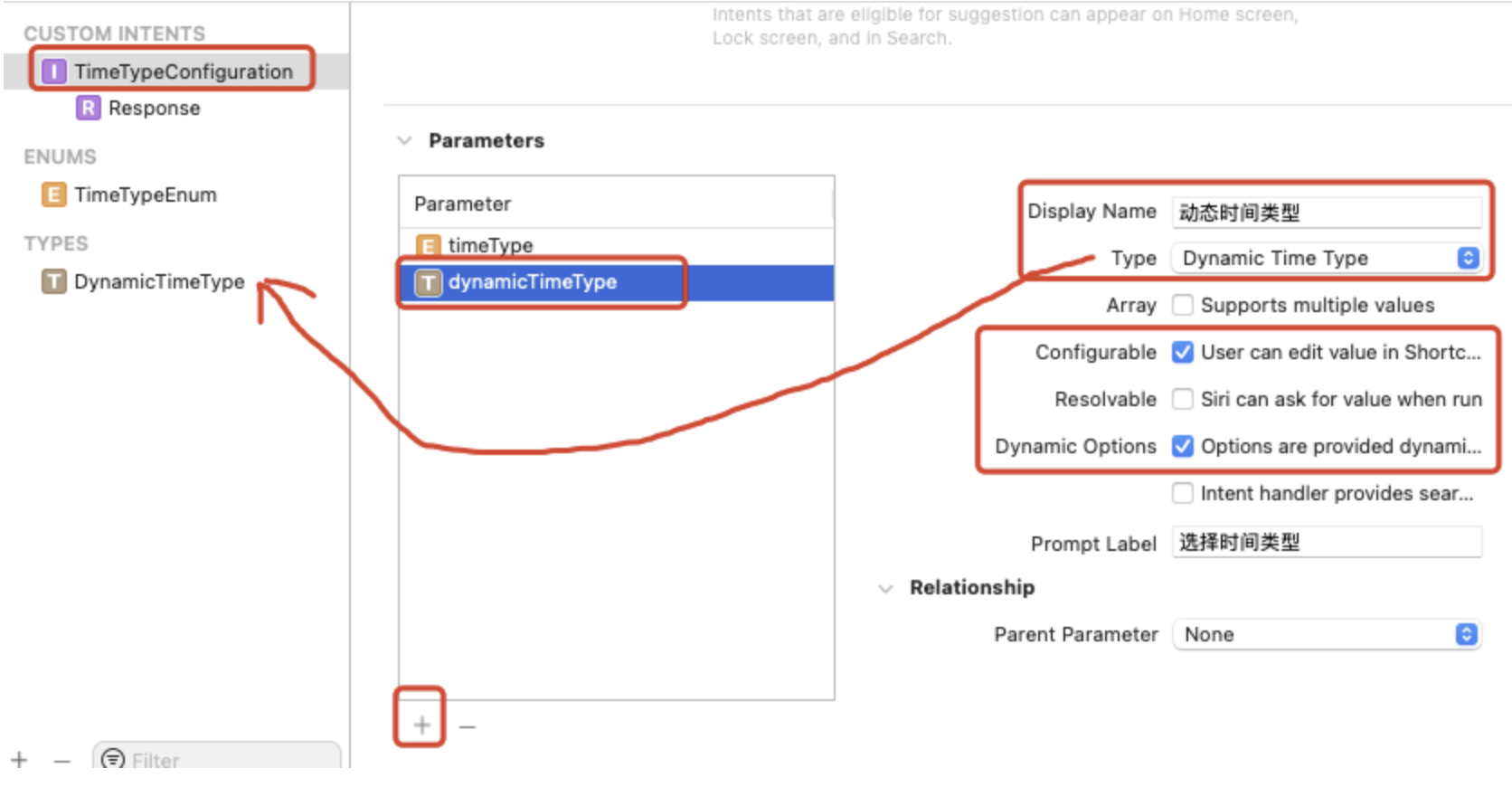
- 在CUSTOM INTENTS中选择 TimeTypeConfiguration
- 新增一个动态参数 dynamicTimeType
- 在 Intent 编辑器中,选中“Dynamic Options”复选框,表示代码将为此参数提供了动态的选项列表。

实现 Intent Handler 提供动态配置数据
经过上面的步骤,我们准备好了所有的配置信息,这时候我们编译一下项目,Xcode会根据xxx.intentdefinition文件生成对应的代码。接下来我们要修改DynamicTimer这个Target中的IntentHandler.swift中的代码。修改过的代码如下:
//
// IntentHandler.swift
// DynamicTimer
//
import Intents
// TimeTypeConfigurationIntentHandling 这个类在
// TimeTypeConfigurationIntent.swift文件中,这个文件是Xcode生成的。
// 这个文件名怎么来的? =>
// Target的属性的“Gneral”选项卡中,在“Supported Intents”部分中添加一个条目,
// 并将“Class Name”设置为 "TimeTypeConfigurationIntent".
// Xcode会自动把xxx.intentdefinition中的配置转为代码,放到这个文件中。
class IntentHandler: INExtension, TimeTypeConfigurationIntentHandling {
func provideDynamicTimeTypeOptionsCollection(
for intent: TimeTypeConfigurationIntent,
with completion: @escaping (INObjectCollection<DynamicTimeType>?, Error?) -> Void) {
let time = DynamicTimeType(identifier: "time", display: "时间")
time.dynamicTime = "time"
let date = DynamicTimeType(identifier: "date", display: "时期")
date.dynamicTime = "date"
let timer = DynamicTimeType(identifier: "timer", display: "计时器")
timer.dynamicTime = "timer"
let allTimeType = [
time, date, timer
]
// 生成一个数组,把数据通过回调方法传出去
completion(INObjectCollection(items: allTimeType), nil)
}
override func handler(for intent: INIntent) -> Any {
// This is the default implementation. If you want different objects to handle different intents,
// you can override this and return the handler you want for that particular intent.
return self
}
}
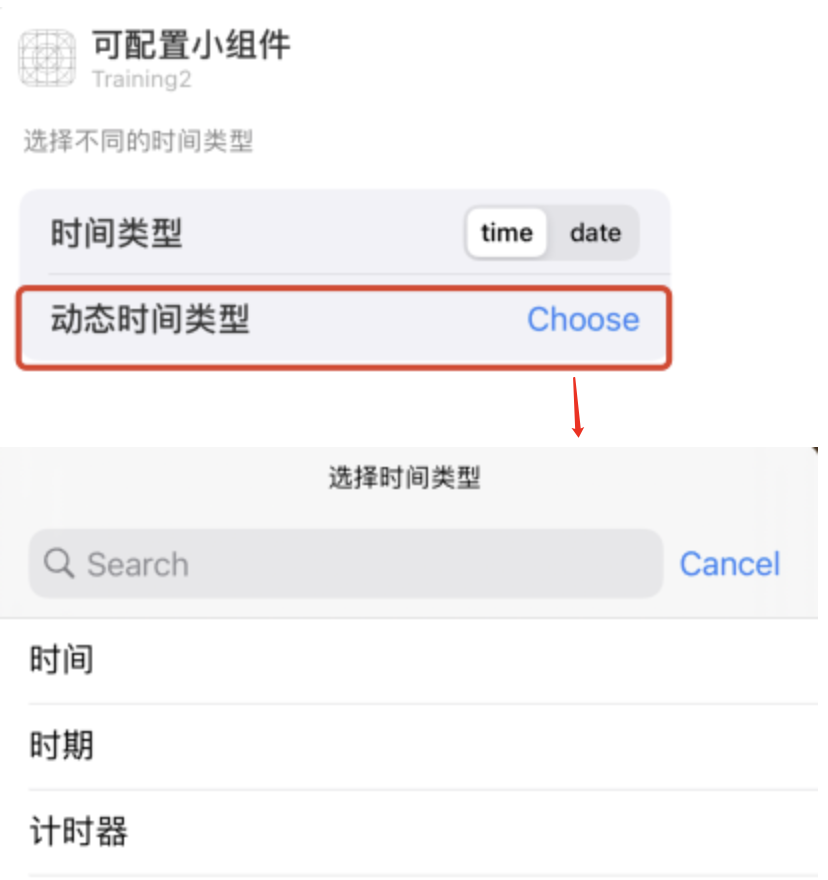
运行效果,从桌面点击组件,右键编辑小组件

目前选择之后还没生效,因为我们布局里面还没有使用这个值,接下来就修改代码,获取这个值,根据这个值动态改变时间类型。
//
// WidgetConfigIntent.swift
// WidgetConfigIntent
//
import WidgetKit
import SwiftUI
import Intents
struct Provider: IntentTimelineProvider {
func placeholder(in context: Context) -> SimpleEntry {
// 不同点3:传递默认参数
SimpleEntry(date: Date(), configuration: TimeTypeConfigurationIntent())
}
// 不同点4:比使用StaticConfiguration时多了一个配置参数
func getSnapshot(for configuration: TimeTypeConfigurationIntent, in context: Context, completion: @escaping (SimpleEntry) -> ()) {
let entry = SimpleEntry(date: Date(), configuration: configuration)
completion(entry)
}
// 不同点5:比使用StaticConfiguration时多了一个配置参数
func getTimeline(for configuration: TimeTypeConfigurationIntent, in context: Context, completion: @escaping (Timeline<Entry>) -> ()) {
var entries: [SimpleEntry] = []
// Generate a timeline consisting of five entries an hour apart, starting from the current date.
let currentDate = Date()
for hourOffset in 0 ..< 5 {
let entryDate = Calendar.current.date(byAdding: .hour, value: hourOffset, to: currentDate)!
let entry = SimpleEntry(date: entryDate, configuration: configuration)
entries.append(entry)
}
let timeline = Timeline(entries: entries, policy: .atEnd)
completion(timeline)
}
}
struct SimpleEntry: TimelineEntry {
let date: Date
// 不同点2: 多了一个配置参数,小组件编辑界面设置参数会通过这个传递进来
let configuration: TimeTypeConfigurationIntent
}
struct WidgetConfigIntentEntryView : View {
var entry: Provider.Entry
var body: some View {
// 根据静态配置信息动态改变布局
// if (entry.configuration.timeType == TimeTypeEnum.time) {
// Text(entry.date, style: .time)
// } else {
// Text(entry.date, style: .date)
// }
// 根据动态配置信息动态改变布局
if (entry.configuration.dynamicTimeType?.dynamicTime == "time") {
Text(entry.date, style: .time)
} else if (entry.configuration.dynamicTimeType?.dynamicTime == "timer") {
Text(entry.date, style: .timer)
.multilineTextAlignment(.center)
} else {
Text(entry.date, style: .date)
}
}
}
// 小组件入口
@main
struct WidgetConfigIntent: Widget {
let kind: String = "WidgetConfigIntent"
var body: some WidgetConfiguration {
//不同点1: 这里使用 IntentConfiguration, 对比 StaticConfiguration,这里还多了一个参数 intent: ConfigurationIntent.self
IntentConfiguration(kind: kind, intent: TimeTypeConfigurationIntent.self, provider: Provider()) { entry in
WidgetConfigIntentEntryView(entry: entry)
}
.configurationDisplayName("可配置小组件")
.description("选择不同的时间类型")
}
}
// Debug调试代码
struct WidgetConfigIntent_Previews: PreviewProvider {
static var previews: some View {
WidgetConfigIntentEntryView(entry: SimpleEntry(date: Date(), configuration: TimeTypeConfigurationIntent()))
.previewContext(WidgetPreviewContext(family: .systemSmall))
}
}
运行效果
选择计时器

选择时间

选择日期

结语
本文内容讲解了如何动态修改配置数据,重点就是配置xxx.intentdefinition文件,一定要自己亲自操作一次,不然不容易理解配置是怎么跟代码对应起来的。