右击miniprogram文件夹 在终端打开输入
npn init
这个命令的作用,就是miniprogram文件夹下初始化一个文件:packgae.json文件(依赖包信息和管理等)
回车 选默认
安装vant组件
npm i vant-weapp -S --production
点击构建npm

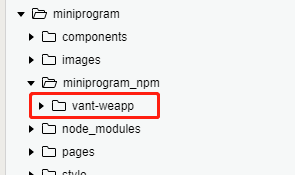
构建成功后会有一个vant-weapp的文件夹

最后一步勾选上使用npm模块的按钮

1 在vant weapp开发文档上选择要使用的组件https://youzan.github.io/vant-weapp/#/intro
2 从vant weapp上复制代码,由于是用npm安装的所以路径可以简略
{ "usingComponents": { "van-field": "vant-weapp/field" } }
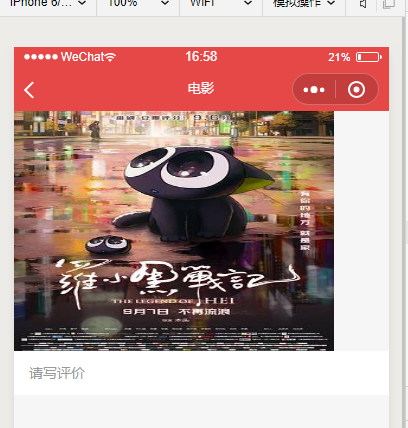
<!--引入vant组件库--> <van-cell-group> <van-field value="{{ value }}" placeholder="请写评价" border="{{ false }}" bind:change="onCommentChange" /> </van-cell-group>
/** * 页面的初始数据 */ data: { detail: {}, comment:''//评价的内容 }, //事件处理函数,当评价改变时调用 onCommentChange: function (event){ },
3 得到页面

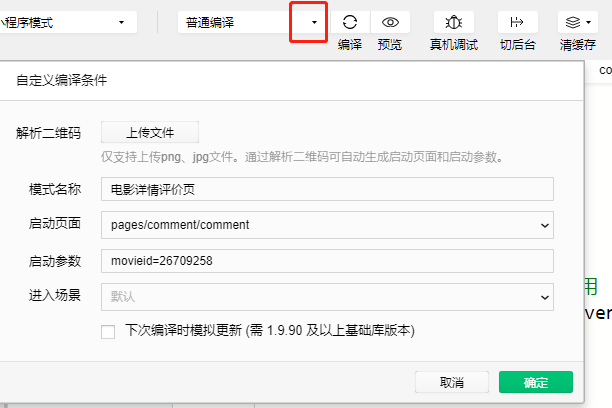
4 设置调试首页