1.了解分栏模式------类似报纸
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.content{
width: 900px;
text-indent: 2em;
border:1px solid #000;
font:14px/28px '宋体';
/*-webkit-column-250px;*//*每一栏的宽度为250px*/
-webkit-column-count:5;/*栏目的列数*/
-webkit-column-gap:20px;/*栏目各列之间的间距*/
-webkit-column-rule:1px solid red;/*栏目列之间的间隔线*/
}
</style>
</head>
<body>
<div class="content">
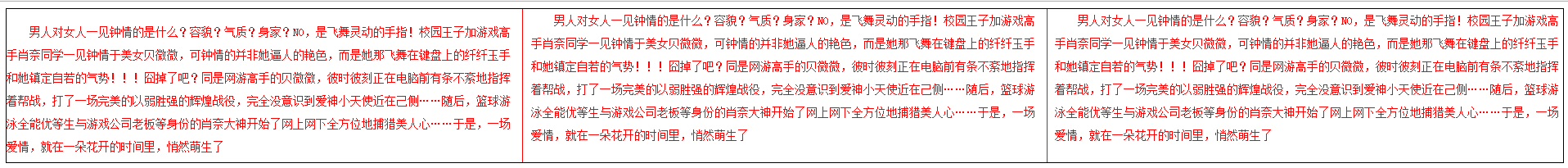
<p>男人对女人一见钟情的是什么?容貌?气质?身家?NO,是飞舞灵动的手指!校园王子加游戏高手肖奈同学一见钟情于美女贝微微,可钟情的并非她逼人的艳色,而是她那飞舞在键盘上的纤纤玉手和她镇定自若的气势!!!囧掉了吧?同是网游高手的贝微微,彼时彼刻正在电脑前有条不紊地指挥着帮战,打了一场完美的以弱胜强的辉煌战役,完全没意识到爱神小天使近在己侧……随后,篮球游泳全能优等生与游戏公司老板等身份的肖奈大神开始了网上网下全方位地捕猎美人心……于是,一场爱情,就在一朵花开的时间里,悄然萌生了</p>
<p>男人对女人一见钟情的是什么?容貌?气质?身家?NO,是飞舞灵动的手指!校园王子加游戏高手肖奈同学一见钟情于美女贝微微,可钟情的并非她逼人的艳色,而是她那飞舞在键盘上的纤纤玉手和她镇定自若的气势!!!囧掉了吧?同是网游高手的贝微微,彼时彼刻正在电脑前有条不紊地指挥着帮战,打了一场完美的以弱胜强的辉煌战役,完全没意识到爱神小天使近在己侧……随后,篮球游泳全能优等生与游戏公司老板等身份的肖奈大神开始了网上网下全方位地捕猎美人心……于是,一场爱情,就在一朵花开的时间里,悄然萌生了</p>
<p>男人对女人一见钟情的是什么?容貌?气质?身家?NO,是飞舞灵动的手指!校园王子加游戏高手肖奈同学一见钟情于美女贝微微,可钟情的并非她逼人的艳色,而是她那飞舞在键盘上的纤纤玉手和她镇定自若的气势!!!囧掉了吧?同是网游高手的贝微微,彼时彼刻正在电脑前有条不紊地指挥着帮战,打了一场完美的以弱胜强的辉煌战役,完全没意识到爱神小天使近在己侧……随后,篮球游泳全能优等生与游戏公司老板等身份的肖奈大神开始了网上网下全方位地捕猎美人心……于是,一场爱情,就在一朵花开的时间里,悄然萌生了</p>
</div>
</body>
</html>
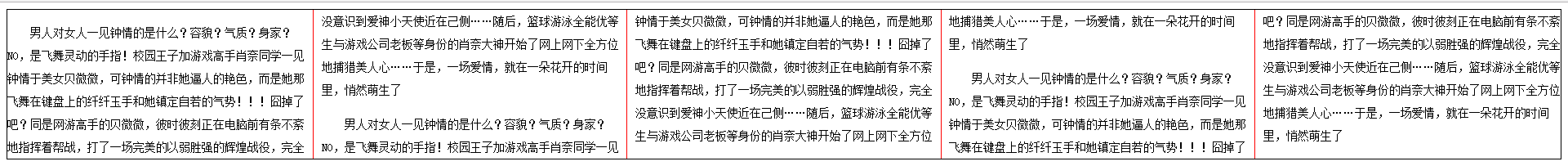
运行结果为:

2.响应式布局
适应屏幕大小的改变,所呈现的东西有所适应
案例:假如屏宽>1000px时,内容呈5列显示;当600<屏宽<1000时,内容呈3列显示,并且文字显红色;当屏宽<600时,文字呈两列显示,文字为黑色
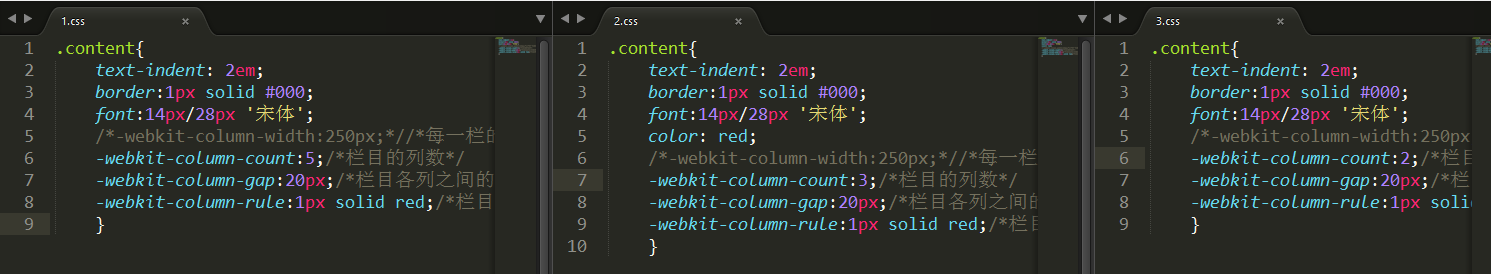
方法一:引入不同的css样式
样式表为:

引入列表:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="1.css" media="screen and (min-1000px)"><!-- 屏宽>1000 -->
<link rel="stylesheet" href="2.css" media="screen and (min-600px) and (max-1000px)"><!-- 600<屏宽<1000 -->
<link rel="stylesheet" href="3.css" media="screen and (max-600px)"><!-- 屏宽<600 -->
</head>
<body>
<div class="content">
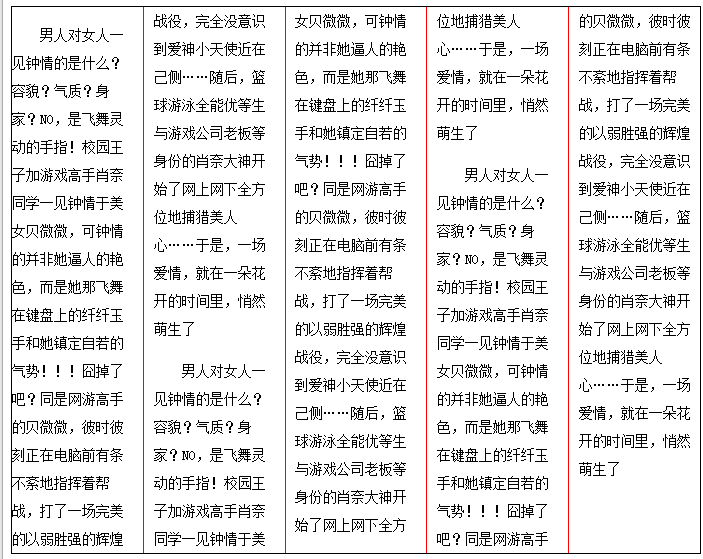
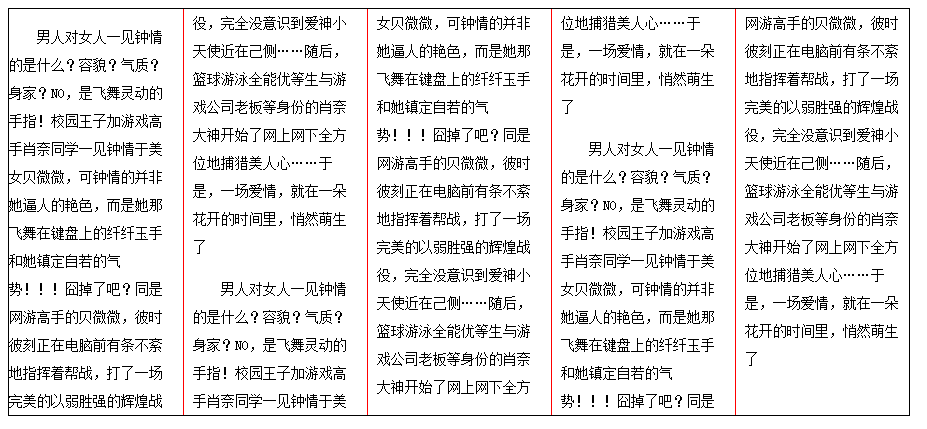
<p>男人对女人一见钟情的是什么?容貌?气质?身家?NO,是飞舞灵动的手指!校园王子加游戏高手肖奈同学一见钟情于美女贝微微,可钟情的并非她逼人的艳色,而是她那飞舞在键盘上的纤纤玉手和她镇定自若的气势!!!囧掉了吧?同是网游高手的贝微微,彼时彼刻正在电脑前有条不紊地指挥着帮战,打了一场完美的以弱胜强的辉煌战役,完全没意识到爱神小天使近在己侧……随后,篮球游泳全能优等生与游戏公司老板等身份的肖奈大神开始了网上网下全方位地捕猎美人心……于是,一场爱情,就在一朵花开的时间里,悄然萌生了</p>
<p>男人对女人一见钟情的是什么?容貌?气质?身家?NO,是飞舞灵动的手指!校园王子加游戏高手肖奈同学一见钟情于美女贝微微,可钟情的并非她逼人的艳色,而是她那飞舞在键盘上的纤纤玉手和她镇定自若的气势!!!囧掉了吧?同是网游高手的贝微微,彼时彼刻正在电脑前有条不紊地指挥着帮战,打了一场完美的以弱胜强的辉煌战役,完全没意识到爱神小天使近在己侧……随后,篮球游泳全能优等生与游戏公司老板等身份的肖奈大神开始了网上网下全方位地捕猎美人心……于是,一场爱情,就在一朵花开的时间里,悄然萌生了</p>
<p>男人对女人一见钟情的是什么?容貌?气质?身家?NO,是飞舞灵动的手指!校园王子加游戏高手肖奈同学一见钟情于美女贝微微,可钟情的并非她逼人的艳色,而是她那飞舞在键盘上的纤纤玉手和她镇定自若的气势!!!囧掉了吧?同是网游高手的贝微微,彼时彼刻正在电脑前有条不紊地指挥着帮战,打了一场完美的以弱胜强的辉煌战役,完全没意识到爱神小天使近在己侧……随后,篮球游泳全能优等生与游戏公司老板等身份的肖奈大神开始了网上网下全方位地捕猎美人心……于是,一场爱情,就在一朵花开的时间里,悄然萌生了</p>
</div>
</body>
</html>
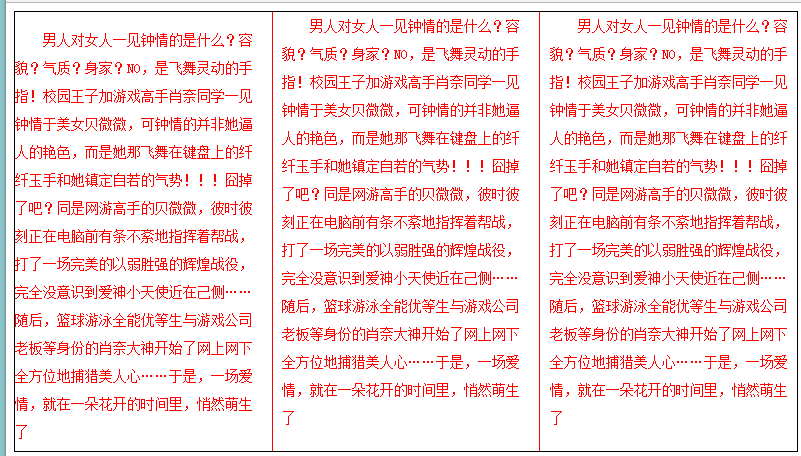
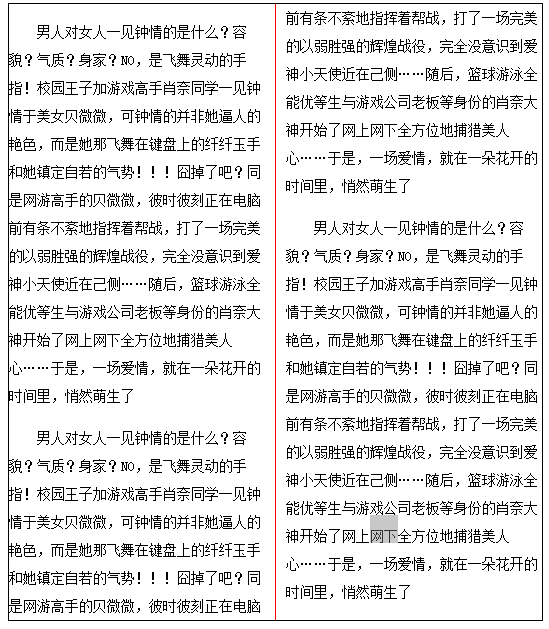
运行结果:



方法二:直接写在html界面(注意在区别屏宽时的写法)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!-- <link rel="stylesheet" href="1.css" media="screen and (min-1000px)"> --><!-- 屏宽>1000 -->
<!-- <link rel="stylesheet" href="2.css" media="screen and (min-600px) and (max-1000px)"> --><!-- 600<屏宽<1000 -->
<!-- <link rel="stylesheet" href="3.css" media="screen and (max-600px)"> --><!-- 屏宽<600 -->
<style>
@media screen and (min-1000px){
.content{
text-indent: 2em;
border:1px solid #000;
font:14px/28px '宋体';
/*-webkit-column-250px;*//*每一栏的宽度为250px*/
-webkit-column-count:5;/*栏目的列数*/
-webkit-column-gap:20px;/*栏目各列之间的间距*/
-webkit-column-rule:1px solid red;/*栏目列之间的间隔线*/
}
}
@media screen and (min-600px) and (max-1000px){
.content{
text-indent: 2em;
border:1px solid #000;
font:14px/28px '宋体';
color: red;
/*-webkit-column-250px;*//*每一栏的宽度为250px*/
-webkit-column-count:3;/*栏目的列数*/
-webkit-column-gap:20px;/*栏目各列之间的间距*/
-webkit-column-rule:1px solid red;/*栏目列之间的间隔线*/
}
}
@media screen and (max-600px){
.content{
text-indent: 2em;
border:1px solid #000;
font:14px/28px '宋体';
/*-webkit-column-250px;*//*每一栏的宽度为250px*/
-webkit-column-count:2;/*栏目的列数*/
-webkit-column-gap:20px;/*栏目各列之间的间距*/
-webkit-column-rule:1px solid red;/*栏目列之间的间隔线*/
}
}
</style>
</head>
<body>
<div class="content">
<p>男人对女人一见钟情的是什么?容貌?气质?身家?NO,是飞舞灵动的手指!校园王子加游戏高手肖奈同学一见钟情于美女贝微微,可钟情的并非她逼人的艳色,而是她那飞舞在键盘上的纤纤玉手和她镇定自若的气势!!!囧掉了吧?同是网游高手的贝微微,彼时彼刻正在电脑前有条不紊地指挥着帮战,打了一场完美的以弱胜强的辉煌战役,完全没意识到爱神小天使近在己侧……随后,篮球游泳全能优等生与游戏公司老板等身份的肖奈大神开始了网上网下全方位地捕猎美人心……于是,一场爱情,就在一朵花开的时间里,悄然萌生了</p>
<p>男人对女人一见钟情的是什么?容貌?气质?身家?NO,是飞舞灵动的手指!校园王子加游戏高手肖奈同学一见钟情于美女贝微微,可钟情的并非她逼人的艳色,而是她那飞舞在键盘上的纤纤玉手和她镇定自若的气势!!!囧掉了吧?同是网游高手的贝微微,彼时彼刻正在电脑前有条不紊地指挥着帮战,打了一场完美的以弱胜强的辉煌战役,完全没意识到爱神小天使近在己侧……随后,篮球游泳全能优等生与游戏公司老板等身份的肖奈大神开始了网上网下全方位地捕猎美人心……于是,一场爱情,就在一朵花开的时间里,悄然萌生了</p>
<p>男人对女人一见钟情的是什么?容貌?气质?身家?NO,是飞舞灵动的手指!校园王子加游戏高手肖奈同学一见钟情于美女贝微微,可钟情的并非她逼人的艳色,而是她那飞舞在键盘上的纤纤玉手和她镇定自若的气势!!!囧掉了吧?同是网游高手的贝微微,彼时彼刻正在电脑前有条不紊地指挥着帮战,打了一场完美的以弱胜强的辉煌战役,完全没意识到爱神小天使近在己侧……随后,篮球游泳全能优等生与游戏公司老板等身份的肖奈大神开始了网上网下全方位地捕猎美人心……于是,一场爱情,就在一朵花开的时间里,悄然萌生了</p>
</div>
</body>
</html>
若是中间有一个屏宽样式是引入css样式,则写法为:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <!-- <link rel="stylesheet" href="1.css" media="screen and (min-1000px)"> --><!-- 屏宽>1000 --> <!-- <link rel="stylesheet" href="2.css" media="screen and (min-600px) and (max-1000px)"> --><!-- 600<屏宽<1000 --> <!-- <link rel="stylesheet" href="3.css" media="screen and (max-600px)"> --><!-- 屏宽<600 --> <style> @media screen and (min-1000px){ .content{ text-indent: 2em; border:1px solid #000; font:14px/28px '宋体'; /*-webkit-column-250px;*//*每一栏的宽度为250px*/ -webkit-column-count:5;/*栏目的列数*/ -webkit-column-gap:20px;/*栏目各列之间的间距*/ -webkit-column-rule:1px solid red;/*栏目列之间的间隔线*/ } } @import url("2.css") screen and (min-600px) and (max-1000px); @media screen and (max-600px){ .content{ text-indent: 2em; border:1px solid #000; font:14px/28px '宋体'; /*-webkit-column-250px;*//*每一栏的宽度为250px*/ -webkit-column-count:2;/*栏目的列数*/ -webkit-column-gap:20px;/*栏目各列之间的间距*/ -webkit-column-rule:1px solid red;/*栏目列之间的间隔线*/ } } </style> </head> <body> <div class="content"> <p>男人对女人一见钟情的是什么?容貌?气质?身家?NO,是飞舞灵动的手指!校园王子加游戏高手肖奈同学一见钟情于美女贝微微,可钟情的并非她逼人的艳色,而是她那飞舞在键盘上的纤纤玉手和她镇定自若的气势!!!囧掉了吧?同是网游高手的贝微微,彼时彼刻正在电脑前有条不紊地指挥着帮战,打了一场完美的以弱胜强的辉煌战役,完全没意识到爱神小天使近在己侧……随后,篮球游泳全能优等生与游戏公司老板等身份的肖奈大神开始了网上网下全方位地捕猎美人心……于是,一场爱情,就在一朵花开的时间里,悄然萌生了</p> <p>男人对女人一见钟情的是什么?容貌?气质?身家?NO,是飞舞灵动的手指!校园王子加游戏高手肖奈同学一见钟情于美女贝微微,可钟情的并非她逼人的艳色,而是她那飞舞在键盘上的纤纤玉手和她镇定自若的气势!!!囧掉了吧?同是网游高手的贝微微,彼时彼刻正在电脑前有条不紊地指挥着帮战,打了一场完美的以弱胜强的辉煌战役,完全没意识到爱神小天使近在己侧……随后,篮球游泳全能优等生与游戏公司老板等身份的肖奈大神开始了网上网下全方位地捕猎美人心……于是,一场爱情,就在一朵花开的时间里,悄然萌生了</p> <p>男人对女人一见钟情的是什么?容貌?气质?身家?NO,是飞舞灵动的手指!校园王子加游戏高手肖奈同学一见钟情于美女贝微微,可钟情的并非她逼人的艳色,而是她那飞舞在键盘上的纤纤玉手和她镇定自若的气势!!!囧掉了吧?同是网游高手的贝微微,彼时彼刻正在电脑前有条不紊地指挥着帮战,打了一场完美的以弱胜强的辉煌战役,完全没意识到爱神小天使近在己侧……随后,篮球游泳全能优等生与游戏公司老板等身份的肖奈大神开始了网上网下全方位地捕猎美人心……于是,一场爱情,就在一朵花开的时间里,悄然萌生了</p> </div> </body> </html>
横屏还是竖屏?
屏幕会自动判断屏幕的长与宽的大小关系,进而进行显示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="1.css" media="all and (orientation:portrait)"> <!-- 竖屏 屏幕的长<宽-->
<link rel="stylesheet" href="2.css" media="all and (orientation:landscape)"> <!-- 横屏 屏幕的长>宽-->
</head>
<body>
<div class="content">
<p>男人对女人一见钟情的是什么?容貌?气质?身家?NO,是飞舞灵动的手指!校园王子加游戏高手肖奈同学一见钟情于美女贝微微,可钟情的并非她逼人的艳色,而是她那飞舞在键盘上的纤纤玉手和她镇定自若的气势!!!囧掉了吧?同是网游高手的贝微微,彼时彼刻正在电脑前有条不紊地指挥着帮战,打了一场完美的以弱胜强的辉煌战役,完全没意识到爱神小天使近在己侧……随后,篮球游泳全能优等生与游戏公司老板等身份的肖奈大神开始了网上网下全方位地捕猎美人心……于是,一场爱情,就在一朵花开的时间里,悄然萌生了</p>
<p>男人对女人一见钟情的是什么?容貌?气质?身家?NO,是飞舞灵动的手指!校园王子加游戏高手肖奈同学一见钟情于美女贝微微,可钟情的并非她逼人的艳色,而是她那飞舞在键盘上的纤纤玉手和她镇定自若的气势!!!囧掉了吧?同是网游高手的贝微微,彼时彼刻正在电脑前有条不紊地指挥着帮战,打了一场完美的以弱胜强的辉煌战役,完全没意识到爱神小天使近在己侧……随后,篮球游泳全能优等生与游戏公司老板等身份的肖奈大神开始了网上网下全方位地捕猎美人心……于是,一场爱情,就在一朵花开的时间里,悄然萌生了</p>
<p>男人对女人一见钟情的是什么?容貌?气质?身家?NO,是飞舞灵动的手指!校园王子加游戏高手肖奈同学一见钟情于美女贝微微,可钟情的并非她逼人的艳色,而是她那飞舞在键盘上的纤纤玉手和她镇定自若的气势!!!囧掉了吧?同是网游高手的贝微微,彼时彼刻正在电脑前有条不紊地指挥着帮战,打了一场完美的以弱胜强的辉煌战役,完全没意识到爱神小天使近在己侧……随后,篮球游泳全能优等生与游戏公司老板等身份的肖奈大神开始了网上网下全方位地捕猎美人心……于是,一场爱情,就在一朵花开的时间里,悄然萌生了</p>
</div>
</body>
</html>
运行结果为: