JavaScript历史
1995年,在那个网速缓慢的时代,网景公司希望通过在其navigator浏览器中加入JavaScript(Macha->LiveScript->Javascript,最后改名是为了蹭Java的热度)来代替服务器端处理输入验证,避免不必要的通信。
1996年,微软进入web浏览器领域,出现两个版本的JavaScript:网景的JavaScript以及微软的JScript。
1997年,JavaScript踏上了标准化的征程:ECMAScript标准。此后,各浏览器厂商实现JavaScript的方式虽不同,但都遵循该标准。
JavaScript实现
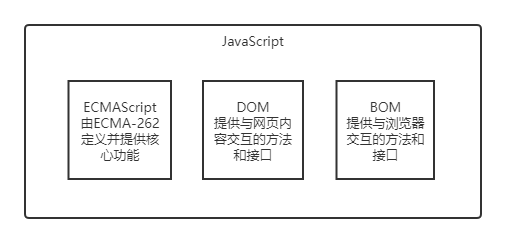
-
JavaScript ≠ ECMAScript

Web浏览器是ECMAScript实现可能存在的一种宿主环境,宿主环境提供ECMAScript的基准实现和与环境自身交互必需的扩展等等,例如DOM、BOM等。
其他的宿主环境还有服务端JavaScript平台Node.js和Adobe Flash。要成为ECMAScript的实现,必须要满足ECMAScript的符合性。 -
DOM定义:文档对象模型(Document Object Model)——应用编程接口(API),用于在HTML中使用扩展的XML(可扩展标记语言,被设计用来传输和存储数据)。
DOM作用:DOM将整个页面抽象位一组分层节点,HTML和XML页面的每个组成部分都是一种节点,包含不同的数据。
DOM好处:DOM通过创建表示文档的树,让开发者可以随心所欲地控制网页地内容和结构。使用DOM API,可以轻松地删除、添加、替换、修改节点。简单来说,就是更方便地动态地操作文档。
W3C也对DOM制定了相关标准。 -
BOM定义:浏览器对象模型API。
BOM作用:用于支持访问和操作浏览器地窗口。
与DOM不同,BOM没有相关标准的JavaScript实现,但是HTML5的出现解决了很多关于BOM标准的问题。