前言
这篇博客讲解一下Android平台下,RadioButton、CheckBox以及ToggleButton三个控件的用法,因为这三个控件之中都存在一个选中或是没选中的状态,所以放在一起讲解。
这三个控件均是从Button之中间接继承而来的,所以一些Button中的设置都是通用的,如图文混排,动态修改显示内容,因为之前已经对这些内容进行了说明,如果不清楚朋友可以参见一下我的另外一篇博客,Android—UI之Button,所以这篇博客只是就这三个控件的常用方法进行简要说明,并给出示例。
CompoundButton
RadioButton(单选按钮)、CheckBox(复选按钮)、ToggleButton(开关按钮)都继承自android.widget.CompoundButton类,而CompoundButton又继承自Button类,在这个类中封装了一个checked属性,用于判断是否被选中,这也是它与Button的不同,对其进行了扩展,这个属性在这三个控件中的用法是一样的。
一般checked属性通过以下方式来设置与获取:
- android:checked/setChecked(boolean):设置是否被选中。
- isChecked():获取是否被选中。
RadioButton
RadioButton,为一个单选按钮,一般配合RadioGroup一起使用,在同一RadioGroup内,所有的RadioButton的选中状态为互斥,它们有且只有一个RadioButton被选中,但是在不同的RadioGroup中是不相互影响的。
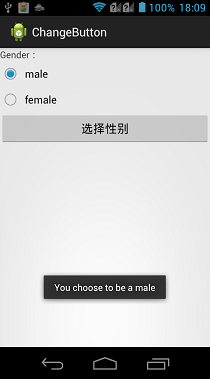
下面通过一个简单的示例来说明一下,在示例中会存在两个RadioButton,用于定义性别信息,当用户选中了某个后,点击按钮,把选中的信息提示到屏幕上。
布局代码:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" > 6 7 <TextView 8 android:layout_width="fill_parent" 9 android:layout_height="wrap_content" 10 android:text="Gender:" /> 11 <!-- 定义一个RadioGroup用于包装RadioButton --> 12 <RadioGroup 13 android:id="@+id/gender" 14 android:layout_width="wrap_content" 15 android:layout_height="wrap_content" > 16 17 <RadioButton 18 android:layout_width="wrap_content" 19 android:layout_height="wrap_content" 20 android:text="male" /> 21 22 <RadioButton 23 android:layout_width="wrap_content" 24 android:layout_height="wrap_content" 25 android:text="female" /> 26 </RadioGroup> 27 28 <Button 29 android:id="@+id/btnGender" 30 android:layout_width="fill_parent" 31 android:layout_height="wrap_content" 32 android:text="选择性别" /> 33 34 </LinearLayout>
实现代码:
1 package com.example.changebutton; 2 3 import android.app.Activity; 4 import android.os.Bundle; 5 import android.view.View; 6 import android.widget.Button; 7 import android.widget.RadioButton; 8 import android.widget.RadioGroup; 9 import android.widget.Toast; 10 11 public class RadioButtonActivity extends Activity { 12 private RadioGroup group; 13 private Button btnGender; 14 15 @Override 16 protected void onCreate(Bundle savedInstanceState) { 17 // TODO Auto-generated method stub 18 super.onCreate(savedInstanceState); 19 setContentView(R.layout.radiobutton_layout); 20 21 group = (RadioGroup) findViewById(R.id.gender); 22 btnGender = (Button) findViewById(R.id.btnGender); 23 btnGender.setOnClickListener(new View.OnClickListener() { 24 @Override 25 public void onClick(View v) { 26 // 获取单选按钮的选项个数 27 int len = group.getChildCount(); 28 String msgString = ""; 29 for (int i = 0; i < len; i++) { 30 //RadioGroup中包含的子View就是一个RadioButton 31 RadioButton radiobutton = (RadioButton) group.getChildAt(i); 32 if (radiobutton.isChecked()) { 33 //如果被选中,则break循环,并且记录选中信息 34 msgString = "You choose to be a " 35 + radiobutton.getText().toString(); 36 break; 37 } 38 } 39 if (msgString.equals("")) { 40 Toast.makeText(RadioButtonActivity.this, 41 "Please select a gender!", Toast.LENGTH_SHORT) 42 .show(); 43 } else { 44 Toast.makeText(RadioButtonActivity.this, msgString, 45 Toast.LENGTH_SHORT).show(); 46 } 47 } 48 }); 49 } 50 }
实现效果:
CheckBox
CheckBox是一个复选按钮,它的用法与RadioButton很像,但是与之不同的是,它可以多选,所以也无需用一个组控件包裹起来。
这里涉及了一动态添加UI控件的知识,在Android中动态增加控件一般有两种方式:
- 为需要操作的UI控件指定android:id属性,并且在Activity中通过setContentView()设置需要查找的布局文件。这样才可以在Activity中,使用findViewById(int)方法找到待操作的控件。
- 为需要操作的UI控件单独创建XML文件,在Activity中使用动态填充的方式:getLayoutInflater().inflate(int)的方式获取到XML文件定义的控件。
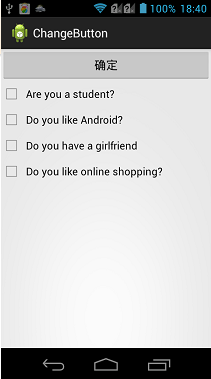
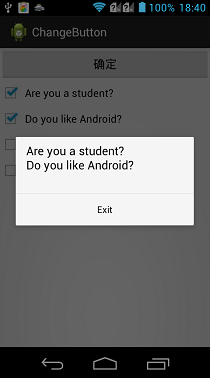
这里通过一个示例来说明CheckBox的使用,在示例中动态添加了CheckBox的选项,并且对其进行选中之后提示选中信息。上面两种方式都用用到,通过一个chooseMethod(boolean)区分。
布局代码:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" 6 android:id="@+id/checkLayout"> 7 <!-- 这里只是定义了一个按钮,其他的CheckBox控件在代码中动态添加 --> 8 <Button 9 android:id="@+id/checkBtn" 10 android:layout_width="fill_parent" 11 android:layout_height="wrap_content" 12 android:text="确定" /> 13 14 </LinearLayout>
如果使用动态填充的方式获取CheckBox的话,需要添加一个CheckBox的XML文件,代码如下:
1 <?xml version="1.0" encoding="utf-8"?> 2 <CheckBox xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="wrap_content" > 5 </CheckBox>
实现代码:
1 package com.example.changebutton; 2 3 import java.util.ArrayList; 4 import java.util.List; 5 import android.app.Activity; 6 import android.app.AlertDialog; 7 import android.os.Bundle; 8 import android.view.View; 9 import android.view.View.OnClickListener; 10 import android.widget.Button; 11 import android.widget.CheckBox; 12 import android.widget.LinearLayout; 13 14 public class CheckBoxActivity extends Activity implements OnClickListener { 15 16 private List<CheckBox> checkBoxs = new ArrayList<CheckBox>(); 17 private Button checkBtn; 18 19 @Override 20 protected void onCreate(Bundle savedInstanceState) { 21 super.onCreate(savedInstanceState); 22 chooseMethod(false); 23 checkBtn = (Button) findViewById(R.id.checkBtn); 24 checkBtn.setOnClickListener(this); 25 } 26 27 @Override 28 public void onClick(View v) { 29 String s = ""; 30 //循环cheackBoxs 31 for (CheckBox c : checkBoxs) { 32 if (c.isChecked()) { 33 //如果选中就添加选中结果到msg中。 34 s += c.getText() + " "; 35 } 36 } 37 if ("".equals(s)) { 38 s = "您没有选中选项!"; 39 } 40 //使用对话框弹出选中的信息 41 new AlertDialog.Builder(this).setMessage(s) 42 .setPositiveButton("Exit", null).show(); 43 } 44 45 private void chooseMethod(boolean b) { 46 String[] checkboxText = new String[] { "You are student?", 47 "Do you like Android?", "Do you have a girlfriend", 48 "Do you like online shopping?" }; 49 if (b) { 50 //使用本文中提到的第一种方式,通过Id动态加载 51 setContentView(R.layout.checkbox_layout); 52 //获取带填充的布局控件 53 LinearLayout linearLayout = (LinearLayout) this 54 .findViewById(R.id.checkLayout); 55 //根据数组,循环添加内容 56 for (int i = 0; i < checkboxText.length; i++) { 57 CheckBox checkbox = new CheckBox(this); 58 checkBoxs.add(checkbox); 59 checkBoxs.get(i).setText(checkboxText[i]); 60 //把CheckBox加入到布局控件中 61 linearLayout.addView(checkbox); 62 } 63 } else { 64 //通过动态填充的方式,找到布局文件 65 LinearLayout linearLayout = (LinearLayout) getLayoutInflater() 66 .inflate(R.layout.checkbox_layout, null); 67 for (int i = 0; i < checkboxText.length; i++) { 68 //在通过动态填充的方式找到CheckBox的文件 69 CheckBox checkbox = (CheckBox) getLayoutInflater().inflate( 70 R.layout.cheackbox, null); 71 checkBoxs.add(checkbox); 72 checkBoxs.get(i).setText(checkboxText[i]); 73 linearLayout.addView(checkbox); 74 } 75 //最后把这个布局文件加载显示 76 setContentView(linearLayout); 77 } 78 } 79 }
实现效果
ToggleButton
ToggleButton,一个开关按钮,有两个状态,大抵的用法与上面两个控件一直,可以通过两个属性显示不同状态时,控件内显示文字的内容不同,属性如下:
- android:textOff/setTextOff(CharSequence):设置关闭时显示内容。
- android:textOn/setTextOn(CharSequence):设置打开时显示内容。
ToggleButton,这个控件有一个OnCheckedChangeListener()事件,当开关的状态切换的时候会被触发,其中需要传递一个OnCheckedChangeListener接口的实现内,当被切换时,触发其中的onCheckedChange()方法,可以在其中写需要实现的功能代码。
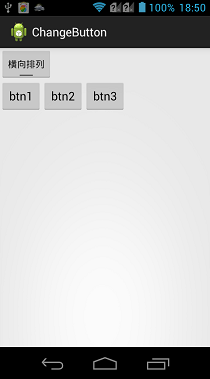
下面通过一个示例讲解一下ToggleButton的使用,使用一个toggleButton控件,控制一个LinearLayout的布局排列方式。
布局代码:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" > 6 7 <ToggleButton 8 android:id="@+id/togBtn" 9 android:layout_width="wrap_content" 10 android:layout_height="wrap_content" 11 android:checked="true" 12 android:textOff="横向排列" 13 android:textOn="纵向排列" /> 14 15 <LinearLayout 16 android:id="@+id/OriLayout" 17 android:layout_width="match_parent" 18 android:layout_height="match_parent" 19 android:orientation="vertical" > 20 21 <Button 22 android:layout_width="wrap_content" 23 android:layout_height="wrap_content" 24 android:text="btn1" /> 25 26 <Button 27 android:layout_width="wrap_content" 28 android:layout_height="wrap_content" 29 android:text="btn2" /> 30 31 <Button 32 android:layout_width="wrap_content" 33 android:layout_height="wrap_content" 34 android:text="btn3" /> 35 </LinearLayout> 36 37 </LinearLayout>
实现代码:
1 package com.example.changebutton; 2 3 import android.app.Activity; 4 import android.os.Bundle; 5 import android.widget.CompoundButton; 6 import android.widget.CompoundButton.OnCheckedChangeListener; 7 import android.widget.LinearLayout; 8 import android.widget.ToggleButton; 9 10 public class ToggleButtonActivity extends Activity { 11 private ToggleButton togBtn; 12 private LinearLayout linearLayout; 13 14 @Override 15 protected void onCreate(Bundle savedInstanceState) { 16 // TODO Auto-generated method stub 17 super.onCreate(savedInstanceState); 18 setContentView(R.layout.toggle_layout); 19 togBtn = (ToggleButton) findViewById(R.id.togBtn); 20 linearLayout = (LinearLayout) this.findViewById(R.id.OriLayout); 21 22 togBtn.setOnCheckedChangeListener(new OnCheckedChangeListener() { 23 @Override 24 public void onCheckedChanged(CompoundButton buttonView, 25 boolean isChecked) { 26 //通过判断是否选中,来设置LinearLayout的横向纵向排列 27 if (isChecked) { 28 linearLayout.setOrientation(1); 29 } else { 30 linearLayout.setOrientation(0); 31 } 32 } 33 }); 34 } 35 }
实现效果:
总结
以上就讲解了一下CompoundButton抽象类下的三个实现控件类的使用,在Android-4.0之后,又新加入了一个控件Switch,对它的使用与之上介绍的三个控件类似,这里就不再详细讲解了。
请支持原创,尊重原创,转载请注明出处。谢谢。