vue3.0兼容vue2.0写法 理解为多了个setup (composition api)实现功能拆分 代码复用 以适应大型项目
解决vue文件在编辑同一功能时 变量和方法需写在vue文件的不同纬度(data methods)造成开发体验上下反复跳
同时解决mixin数据源不明确性
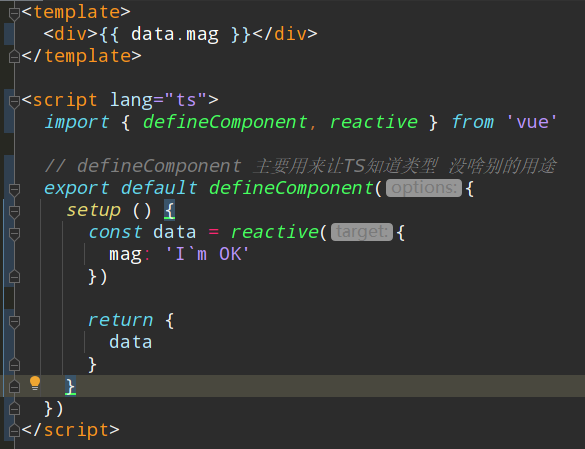
composition api
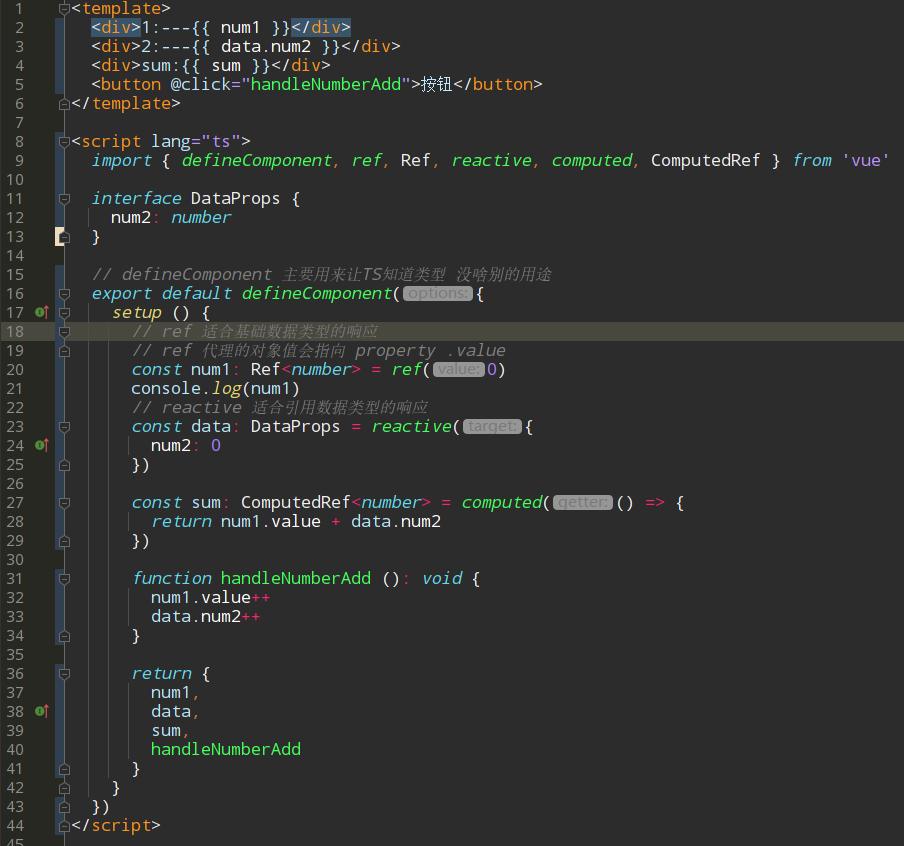
reactive (返回对象的响应式副本)


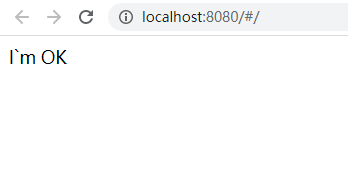
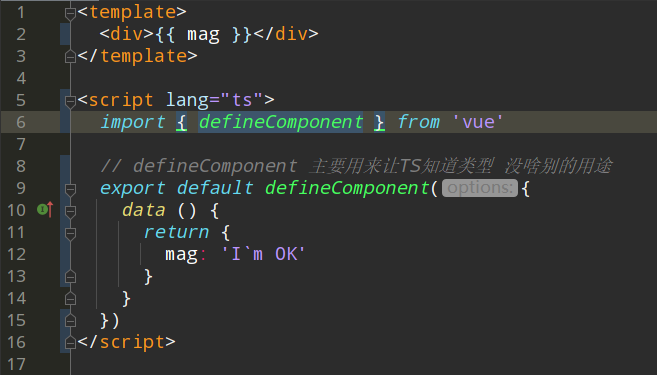
同vue2.0写法

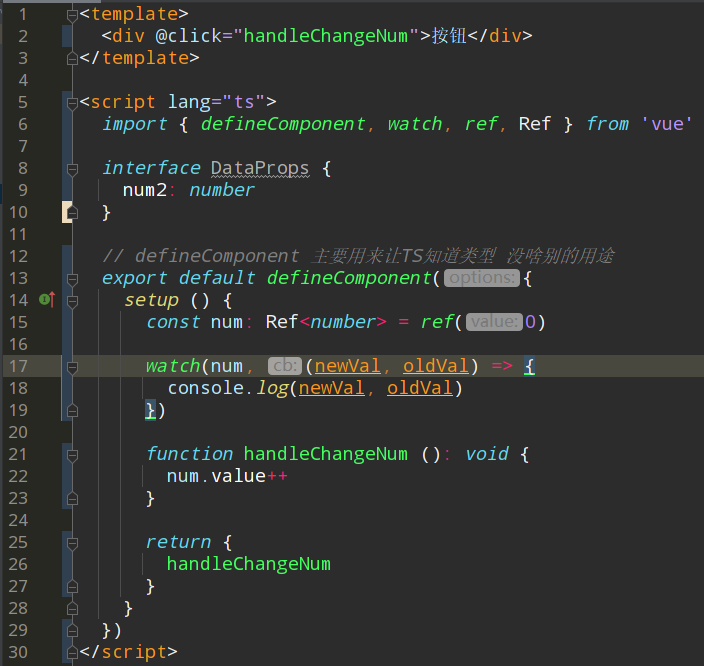
ref (接受一个内部值并返回一个响应式且可变的 ref)

reactive ref更改值


watch (与2.0watch等效)

生命周期函数


provide & inject
import { reactive, provide , inject} from 'vue'
const data = reactive({
name: 'name'
})
// 根级/父级组件
// provide 这里如果提供的是响应式变量,inject也会触发响应
provide('provideName', data.name)
// 子级/孙级组件
setup () {
const name = inject('provideName')
return {
name
}
}
