在很多 Vue 项目中,我们使用 Vue.component 来定义全局组件,紧接着用 new Vue({ el: '#container '}) 在每个页面内指定一个容器元素。这种方式在很多中小规模的项目中运作的很好,在这些项目里 JS 只被用来加强特定的视图。但当在更复杂的项目中,或者你的前端完全由JS驱动的时候,下面这些缺点将变得非常明显:
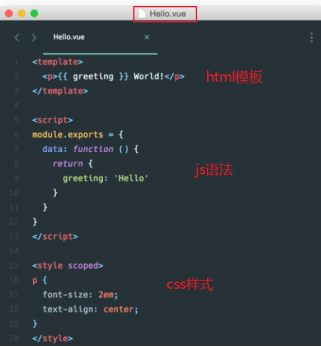
² 所有的组件都放同一个html文件中
² 没有构建步骤,不能使用npm来管理项目
² 缺乏语法高亮和提示
² 没有针对单个组件的css样式支持
针对于上述的问题,vue框架发布了vue-cli项目生成工具,Vue-cli是一个基于 Vue.js 进行快速开发的完整系统, 致力于将 Vue 生态中的工具基础标准化。它确保了各种构建工具能够基于智能的默认配置即可平稳衔接,这样你可以专注在撰写应用上,而不必花好几天去纠结配置的问题。--引用webpack编译打包项目

工具安装
Vue-cli3.x以上版本需要 Node.js 8.9 或更高版本(推荐 v10 以上)。
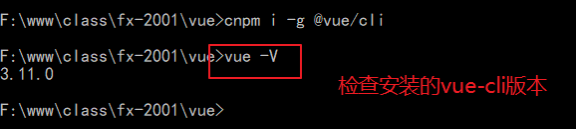
cnpm i -g @vue/cli
## 安装成功后,检查
vue --version

创建项目
# 首先需要进入到对应的目录中(英文目录不要有空格),执行如下命令
vue create 项目名称(创建时会自己以对应的项目名称生成目录)
## 例
vue create hello-world 命令行模式 vue ui 图形
在命令终端中输入命令进入

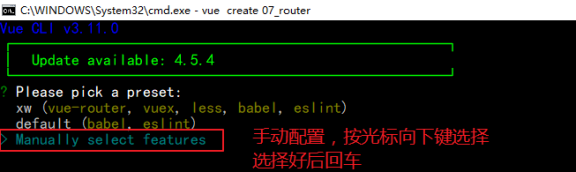
选择手动配置

选择预设置选项

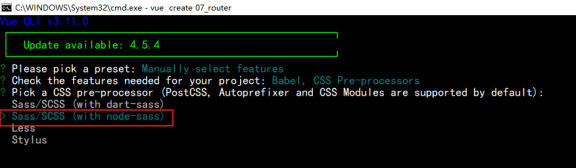
选择css预处理语言

生成项目配置文件选择

不保存前端设置的配置

回车后,项目就开始通过npm进行创建和安装
注:npm最好之前,通过nrm来切换到淘宝镜像中 nrm use taobao

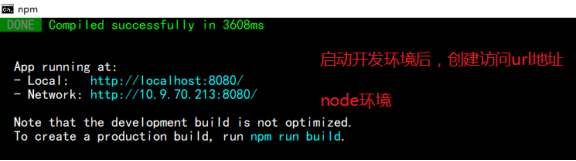
看到命令行中有此提示,表示创建vue项目成功

先cd到文件目录然后再
通过npm run serve启动开发项目

重要目录
src
main.js 项目入口文件
App.vue 根组件
components 自定义的功能组件
views 展示视图组件
assets 静态资源目录