vue 弹窗时 监听手机返回键关闭弹窗(页面不跳转)
[注]: popstate 事件
a.当活动历史记录条目更改时,将触发popstate事件。
b.如果被激活的历史记录条目是通过对history.pushState()的调用创建的,或者受到对history.replaceState()的调用的影响,
popstate事件的state属性包含历史条目的状态对象的副本。
c.需要注意的是调用history.pushState()或history.replaceState()不会触发popstate事件。
d.只有在做出浏览器动作时,才会触发该事件,如用户点击浏览器的回退按钮(或者在Javascript代码中调用history.back())
具体代码:
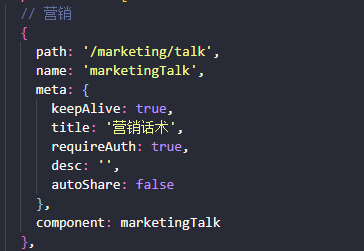
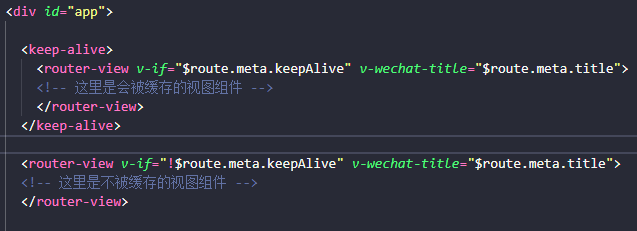
1. 配置路由 meta 的 keepAlive 属性 , 再App中 使用 keep-alive 标签 将当前页面加入缓存中


2. 打开弹窗调用 window.history.pishState() 函数

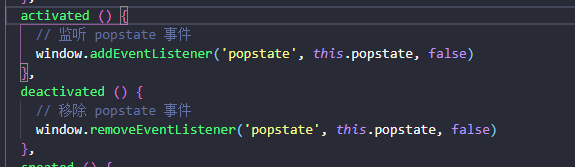
3. activated生命周期 监听popstate 事件 ,deactivated 生命周期 移除popstate事件

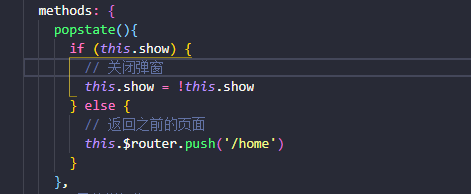
4. 配置事件监听函数

jq操作
function pushHistory() { var state = { title: "title", url: "#" }; window.history.pushState(state, "title", "#"); } window.addEventListener("popstate", function(e) { if ($("#agreementContent").css('display') == "block"){ $("#agreementContent").hide(); } else { history.back() } }, false); 弹窗显示时调用pushHistory()方法 , 文档就绪事件中监听 popstate 如果弹窗正在显示就关闭弹窗, 如果不是就返回上一页面