本文介绍的是selenium安装及webdriver安装、小实例
1、selenium介绍
selenium是一个用于web应用程序测试的工具。
Selenium测试直接运行在浏览器,就向真正的用户操作一样。
支持的浏览器包括IE(7,8,9,10,11),Mazilla Firefox,Safari,Google Chrome,OperaL浏览器
这个工具的主要功能包括;
测试与浏览器的兼容性—测试你的应用程序是否能够很好的工作在不同浏览器和操作系统上。
测试系统功能—穿件会回归测试检验关键功能和用户需求。
支持自动录制动作和自动生成.Net,Java,Perl,Python等不同语言的测试脚本。
2、python selenium以及webdriver的安装
pip3 install selenium

安装成功之后,我们来下载安装浏览器的驱动,selenium实现像用户一样的操作是需要浏览器驱动的,下面我们以chrome浏览器为例。
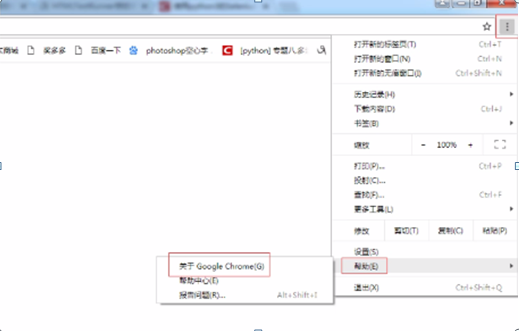
查看浏览器版本


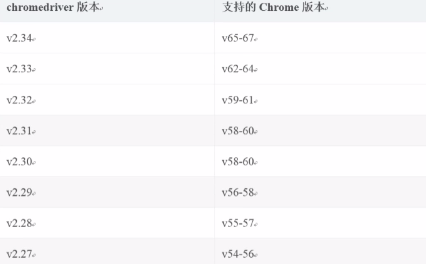
下载对应版本的驱动,下面是下载地址(需要翻墙):
https://sites.google.com/a/chromium.org/chromedrvier/downloads
或http://chromedriver.storage.googleapis.com/index.html

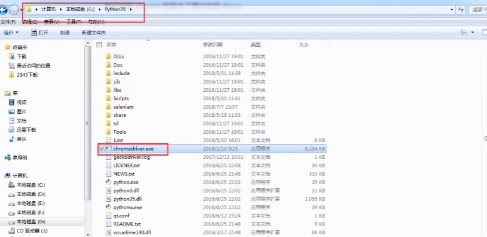
下载下来后我们要配置环境变量,为了偷懒不用配置,我们可以直接把下载的驱动放到python的安装目录下

3、 小小测试开始
Python 3.5
Selenium
Windows
Pycharm
1 from selenium import webdriver 2 3 #创建了指定的浏览器驱动 4 chrome = webdriver.Chrome() 5 #打开指定页面 6 chrome.get('https;//www.baidu.com') 7 #查询指定的元素 8 search = chrome.find_element_by_id('kw') 9 #发送值 10 search.send_keys('python')
效果如下:

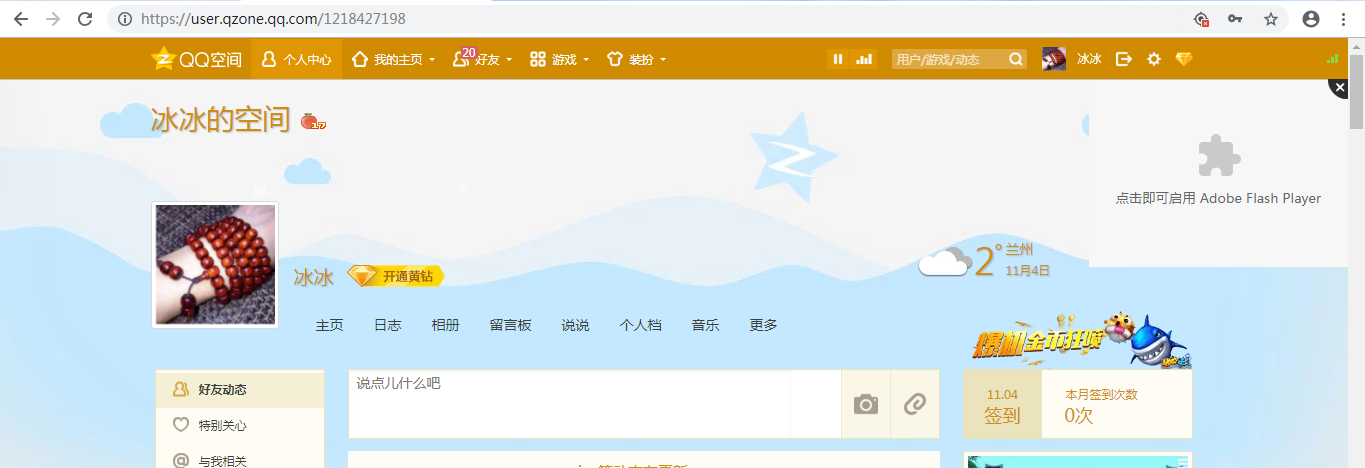
4、 基于腾讯空间的selenium模拟登录
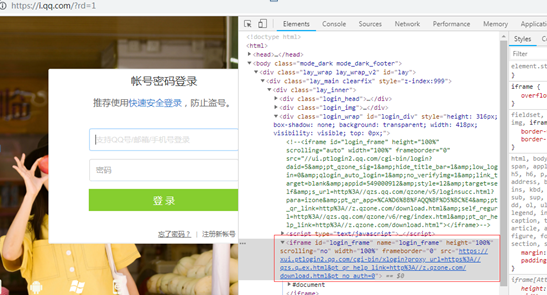
需要真实的获取到登录的网页地址,按F12查看网页代码,真实的qq空间登录地址包含在iframe标签中。


1 from selenium import webdriver 2 3 url = 'https://xui.ptlogin2.qq.com/cgi-bin/xlogin?proxy_url=https%3A//qzs.qq.com/qzone/v6/portal/proxy.html&daid=5&&hide_title_bar=1&low_login=0&qlogin_auto_login=1&no_verifyimg=1&link_target=blank&appid=549000912&style=22&target=self&s_url=https%3A%2F%2Fqzs.qzone.qq.com%2Fqzone%2Fv5%2Floginsucc.html%3Fpara%3Dizone&pt_qr_app=%E6%89%8B%E6%9C%BAQQ%E7%A9%BA%E9%97%B4&pt_qr_link=http%3A//z.qzone.com/download.html&self_regurl=https%3A//qzs.qq.com/qzone/v6/reg/index.html&pt_qr_help_link=http%3A//z.qzone.com/download.html&pt_no_auth=0' 4 5 chrome = webdriver.Chrome() 6 #打开指定页面 7 chrome.get(url) 8 9 #查看打开form表单的元素 10 login_form = chrome.find_element_by_id('switcher_plogin') 11 #触发单击事件 12 login_form.click() 13 14 #捕获用户名输入框 15 username = chrome.find_element_by_id('u') 16 username.send_keys('1218427198') #输入qq账号 17 18 #捕获密码输入框 19 password = chrome.find_element_by_id('p') 20 password.send_keys('xxxx') #xxxx为密码 21 22 #捕获提交按钮 23 submit = chrome.find_element_by_id('login_button') 24 #触发单击事件 25 submit.click()
效果如下: