虽然Java自诞生之初就推出了AWT,紧接着第二版又推出升级后的Swing,打算在桌面开发这块大展拳脚;可是后来Java在服务器开发上大放异彩,在桌面开发上反而停滞不前,可谓失之J2SE收之J2EE。至于手机开发方向的J2ME,也因为安卓的异军突起而逐渐凋零,尽管安卓开发仍以Java语言为主,但谷歌公司却转去拥抱Kotlin,致使手机端的Java天下岌岌可危。为今之计,既然服务器开发的Java霸主地位牢不可撼,只能在桌面开发这边攻城略地了。不过原先的AWT与Swing实在太古老,难堪大用,唯有另搞一套桌面组件才行。JavaFX便是这些桌面组件中最优秀的一个,原本它要作为插件添加到Eclipse中,然后才能在Eclipse里面编写JavaFX程序。现在Java8的开发包集成了JavaFX,只要Eclipse指定采用Java8来编译,那么无需额外添加其它插件,Java代码即可正常调用JavaFX的内部方法,就像访问AWT与Swing那样。
JavaFX的程序入口与Swing有所不同,它的主程序由Application类派生而来,还要重写派生类的start方法,在该方法中添加具体的界面操作代码。比如下面便是个最简单的JavaFX程序代码:
//演示简单的JavaFX程序
//JavaFX程序的入口类继承自Application
public class TestHello extends Application {
public static void main(String[] args) {
launch(args); // 启动JavaFX应用,接下来会跳到start方法
}
@Override
public void start(Stage stage) { // 应用程序开始运行
stage.setTitle("Hello World"); // 设置舞台的标题
Group group = new Group(); // 创建一个小组
Scene scene = new Scene(group, 400, 100, Color.WHITE); // 创建一个场景
stage.setScene(scene); // 设置舞台的场景
stage.setResizable(false); // 设置舞台的尺寸是否允许变化
stage.show(); // 显示舞台。相当于JFrame的setVisible(true)
}
}
运行上面的测试代码,弹出如下图所示的程序界面,可见窗口左上角的标题为“Hello World”。

看这界面风格,跟AWT和Swing相比没什么区别,还是原来熟悉的味道。只是控件名称都变了,例如:窗口JFrame替换为舞台Stage,面板JPanel替换为场景Scene等等。而窗口大小、窗口背景这些属性也改为由场景指定了,舞台的常用方法只剩下setTitle(设置标题)、setScene(设置场景)、setResizable(是否允许改变舞台尺寸)、show(显示舞台)这些。对于窗口右上角的叉号按钮,JavaFX默认它的单击动作会自动关闭窗口,所以无需单独设置叉号按钮的单击监听器。
除了新来的舞台和场景控件,AWT原先的布局控件也被换成了窗格控件,例如:流式布局FlowLayout替换为流式窗格FlowPane,网格布局GridLayout替换为网格窗格GridPane,边界布局BorderLayout替换为边界窗格BorderPane等等。这三种窗格,除了拥有共同的对齐方式设置方法setAlignment之外,给窗格添加内部控件的方式大相径庭,分别说明如下:
1、若想给流式窗格FlowPane添加控件,则需先调用getChildren方法获得该窗格的节点清单对象,再调用清单对象的add方法,往节点清单中加入新的控件节点。
2、若想给网格窗格GridPane添加控件,则直接调用窗格对象的add方法即可。
3、若想给边界窗格BorderPane添加控件,则要调用不同的方法往五个方位添加控件,这些方法分别是:setTop方法可在窗格的上方添加控件,setBottom方法可在窗格的下方添加控件,setLeft方法可在窗格的左边添加控件,setRight方法可在窗格的右边添加控件,setCenter方法可在窗格的中间位置添加控件。
具体到编码实现上,首先看下面的流式窗格代码片段:
// 获取采用流式窗格的场景
private static Scene getFlowPane() {
FlowPane pane = new FlowPane(); // 创建一个流式窗格
pane.setAlignment(Pos.CENTER_LEFT); // 设置对齐方式为靠左对齐
// pane.setHgap(20); // 设置水平方向上的空白距离
// pane.setVgap(50); // 设置垂直方向上的空白距离
pane.getChildren().add(new Button("第一个按钮")); // 在窗格上添加一个按钮
pane.getChildren().add(new Button("第二个按钮")); // 在窗格上添加一个按钮
pane.getChildren().add(new Button("第三个按钮")); // 在窗格上添加一个按钮
pane.getChildren().add(new Button("第四个按钮")); // 在窗格上添加一个按钮
pane.getChildren().add(new Button("第五个按钮")); // 在窗格上添加一个按钮
Scene scene = new Scene(pane, 400, 150); // 创建一个采用流式窗格的场景
return scene;
}
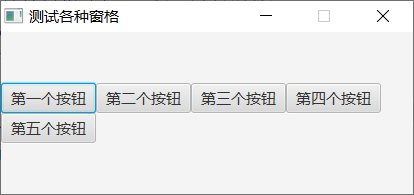
运行包含以上代码的JavaFX应用程序,弹出如下图所示的窗口界面,可见五个按钮仍然从左往右排列,一列塞不下了就另起一列。

接着看下面的网格窗格代码片段,准备往五行单列的网格中添加五个按钮:
// 获取采用网格窗格的场景
private static Scene getGridPane() {
GridPane pane = new GridPane(); // 创建一个网格窗格
pane.setAlignment(Pos.CENTER); // 设置对齐方式为居中对齐
pane.add(new Button("第一个按钮"), 1, 0); // 在窗格的第0行第1列添加一个按钮
pane.add(new Button("第二个按钮"), 1, 1); // 在窗格的第1行第1列添加一个按钮
pane.add(new Button("第三个按钮"), 1, 2); // 在窗格的第2行第1列添加一个按钮
pane.add(new Button("第四个按钮"), 1, 3); // 在窗格的第3行第1列添加一个按钮
pane.add(new Button("第五个按钮"), 1, 4); // 在窗格的第4行第1列添加一个按钮
Scene scene = new Scene(pane, 400, 150); // 创建一个采用网格窗格的场景
return scene;
}
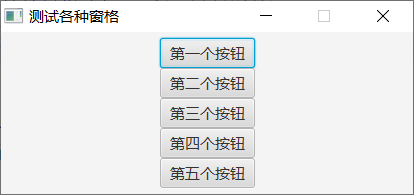
运行包含以上代码的JavaFX应用程序,弹出如下图所示的窗口界面,可见五个按钮从上往下排列,组成一个五行单列的网格布局。

再来看下面的边界窗格代码片段,分别在上、下、左、右、中间五个位置添加按钮:
// 获取采用边界窗格的场景
private static Scene getBorderPane() {
// 放在各方向上的节点,它们的默认对齐方式分别如下:
// 上边: Pos.TOP_LEFT,下边: Pos.BOTTOM_LEFT,左边: Pos.TOP_LEFT,右边: Pos.TOP_RIGHT,中央: Pos.CENTER
BorderPane pane = new BorderPane(); // 创建一个边界窗格
pane.setTop(new Button("上方的按钮")); // 在窗格的上方添加按钮
pane.setBottom(new Button("下方的按钮")); // 在窗格的下方添加按钮
pane.setLeft(new Button("左边的按钮")); // 在窗格的左边添加按钮
pane.setRight(new Button("右边的按钮")); // 在窗格的右边添加按钮
pane.setCenter(new Button("中间的按钮")); // 在窗格的中间位置添加按钮
Scene scene = new Scene(pane, 400, 150); // 创建一个采用边界窗格的场景
return scene;
}
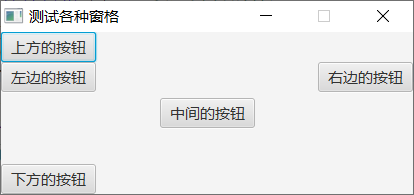
运行包含以上代码的JavaFX应用程序,弹出如下图所示的窗口界面,可见五个按钮果然散落到了指定的方位。

更多Java技术文章参见《Java开发笔记(序)章节目录》