前面介绍了两种文本输入框的用法,不过实际应用很少需要用户亲自文字,而是在界面上列出几个选项,让用户勾勾点点完成选择,这样既方便也不容易弄错。依据选择的唯一性,可将选项控件分为两类:一类是在方框中打勾的复选框,多个复选框允许同时勾选;另一类是在圆圈中点选的单选框,一组单选框最多只能选中一个。
AWT实现复选功能的控件名叫Checkbox,它由两部分组成,左边部分是个支持打勾的方框,右边部分是说明文字。Checkbox类似一种特殊的按钮,只不过Button的文字在按钮内部,而Checkbox的文字在方框右边。对于说明文字来说,可以调用setText方法设置文本内容,还可调用setFont方法设置文本字体。对于整个复选框的单击事件而言,则需调用addItemListener方法给复选框添加点击监听器,一旦发生单击事件,就会触发监听器的itemStateChanged方法,在该方法内即可判断复选框的选中状态并开展后续处理。
接下来准备在窗口上添加三个复选框,模拟餐厅的点菜过程,看看不同的勾选组合将会得到怎样的菜单。首先要在窗口上添加三个复选框对应三道菜肴,同时添加两个文本标签,一个标签展示当前的勾选结果,另一个展示已经点了的菜单,对应的控件创建与面板添加代码如下所示:
Label labelCenter = new Label("这里查看勾选结果"); // 创建一个文本标签
Panel panelCenter = new Panel(); // 创建中央面板
panelCenter.add(labelCenter); // 在中央面板上添加文本标签
frame.add(panelCenter, BorderLayout.CENTER); // 把中央面板添加到窗口的中间位置
Label labelBottom = new Label("这里查看点的菜单"); // 创建一个文本标签
labelBottom.setPreferredSize(new Dimension(420, 30)); // 设置文本标签的推荐宽高
Panel panelBottom = new Panel(); // 创建底部面板
panelBottom.add(labelBottom); // 在底部面板上添加文本标签
frame.add(panelBottom, BorderLayout.SOUTH); // 把底部面板添加到窗口的南边(下方)
Panel panelTop = new Panel(); // 创建顶部面板
Checkbox ck1 = new Checkbox("麻婆豆腐"); // 创建一个复选框
Checkbox ck3 = new Checkbox("清蒸桂花鱼"); // 创建一个复选框
Checkbox ck2 = new Checkbox("香辣小龙虾"); // 创建一个复选框
panelTop.add(ck1); // 在顶部面板上添加复选框
panelTop.add(ck2); // 在顶部面板上添加复选框
panelTop.add(ck3); // 在顶部面板上添加复选框
frame.add(panelTop, BorderLayout.NORTH); // 把顶部面板添加到窗口的北边(上方)
Checkbox[] boxArray = new Checkbox[]{ck1, ck2, ck3}; // 构建复选框数组
然后定义一个获取菜单描述的方法,每次变动菜单都重新调用该方法,通过复选框的getState方法判断都有哪些菜肴被选中了。获取菜单的方法代码示例如下:
// 获取已经选定的菜单
private static String getCheckedItem(Checkbox[] boxArray) {
String itemDesc = "";
for (Checkbox box : boxArray) { // 遍历复选框数组
if (box.getState() == true) { // 复选框被选中了
if (itemDesc.length() > 0) {
itemDesc = itemDesc + "、";
}
itemDesc = itemDesc + box.getLabel(); // 菜单添加选定的菜肴
}
}
return itemDesc;
}
再给三个复选框依次添加点击监听器,每当发生单击事件之时,就立即显示勾选结果,并刷新勾选后的实时菜单。下面是分别给三个复选框注册监听器的代码例子:
ck1.addItemListener(new ItemListener() { // 给复选框添加一个点击监听器
public void itemStateChanged(ItemEvent e) { // 复选框的状态发生变化
// getStateChange方法用于获取复选框的当前状态。1为勾选,0为取消勾选
labelCenter.setText(String.format("您%s了%s",
(e.getStateChange() == 1 ? "点" : "取消"), ck1.getLabel()));
labelBottom.setText("当前已点菜肴包括:" + getCheckedItem(boxArray));
}
});
ck2.addItemListener(new ItemListener() { // 给复选框添加一个点击监听器
public void itemStateChanged(ItemEvent e) { // 复选框的状态发生变化
// getStateChange方法用于获取复选框的当前状态。1为勾选,0为取消勾选
labelCenter.setText(String.format("您%s了%s",
(e.getStateChange() == 1 ? "点" : "取消"), ck2.getLabel()));
labelBottom.setText("当前已点菜肴包括:" + getCheckedItem(boxArray));
}
});
ck3.addItemListener(new ItemListener() { // 给复选框添加一个点击监听器
public void itemStateChanged(ItemEvent e) { // 复选框的状态发生变化
// getStateChange方法用于获取复选框的当前状态。1为勾选,0为取消勾选
labelCenter.setText(String.format("您%s了%s",
(e.getStateChange() == 1 ? "点" : "取消"), ck3.getLabel()));
labelBottom.setText("当前已点菜肴包括:" + getCheckedItem(boxArray));
}
});
运行上述整理完的复选框操作代码,弹出的初始窗口界面如下图所示。

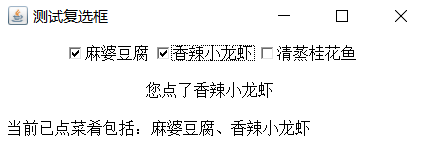
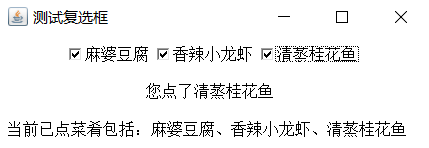
从左往右依次勾选三个复选框,每次勾选之后的窗口界面分别如下列三张图所示。



除了复选框,AXT也支持单选框,而且单选框同样使用Checkbox实现。区别之处在于,单选框引入了选择框小组CheckboxGroup,只要几个Checkbox加入了同一小组,这些Checkbox统统摇身变为圆形的单选框。一旦点击选中某个单选框,小组内部的其余单选框都会取消选中。想让Checkbox加入单选小组倒也简单,调用带三个参数的构造方法即可,第一个参数仍然是说明文字,第二个参数则是小组对象,第三个参数表示是否默认选中。故而只需在复选框的基础上修改以下代码,就实现了单选框的功能:
CheckboxGroup group = new CheckboxGroup(); // 创建一个选择框的小组
// 创建一个加入了小组的单选框,并且默认未选中
Checkbox ck1 = new Checkbox("鱼香肉丝饭", group, false);
// 创建一个加入了小组的单选框,并且默认已选中
Checkbox ck2 = new Checkbox("香菇滑鸡饭", group, true);
// 创建一个加入了小组的单选框,并且默认未选中
Checkbox ck3 = new Checkbox("黑椒牛排饭", group, false);
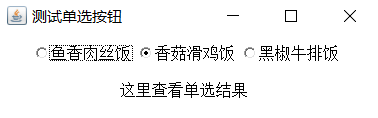
把以上代码替换进原来的复选框代码,重新运行测试程序,弹出的初始窗口界面如下图所示。

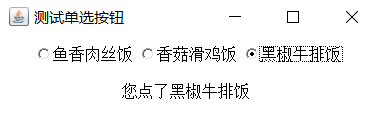
从图示可见,套餐小组默认选中了第二个单选框的“香菇滑鸡饭”。接着单击第三个单选框的“黑椒牛排饭”,刷新后的窗口界面如下图所示:

此时第三个单选框被选中,同时第二个单选框取消了选中,说明的确实现了单选框的唯一选中功能。
更多Java技术文章参见《Java开发笔记(序)章节目录》