1.作用
在图片较多的页面中,页面加载性能较差。使用图片懒加载可以让图片出现在可视区域时再进行加载,从而提高用户体验。
2.原理
设置img标签的src属性为空或统一的图片路径(如加载中样式),监听页面的滚动,当图片出现在可视区域时再为src重新赋值。
3.实现
在vue项目中,可以使用vue的vue-lazyload插件。
- 安装插件:npm install vue-lazyload --save-dev
- 引入插件:import VueLazyload from 'vue-lazyload'
- 使用插件:Vue.use(VueLazyload)
- 修改图片显示方式:<img v-lazy="/public/images/a.jpg/">
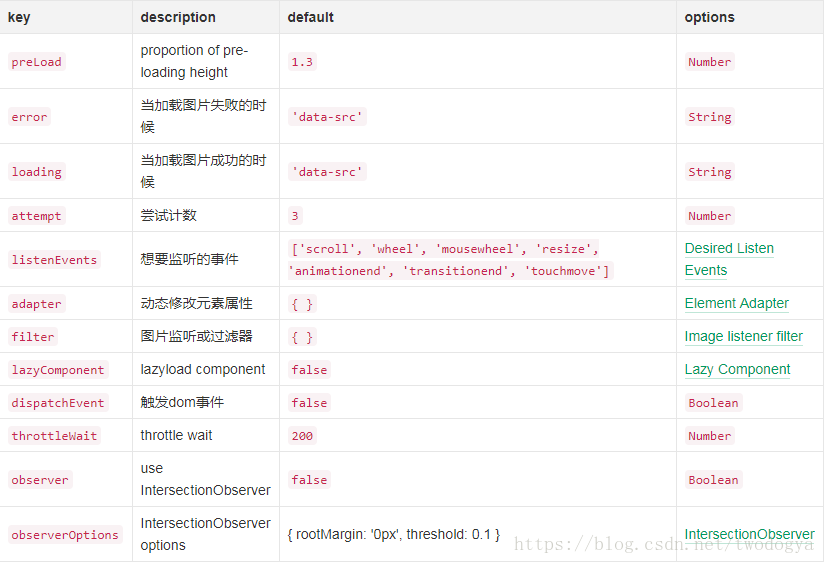
- 插件的配置项: