当环境安装好了之后,就可以着手尝试第一个测试的编写了。
一、新建一个文件
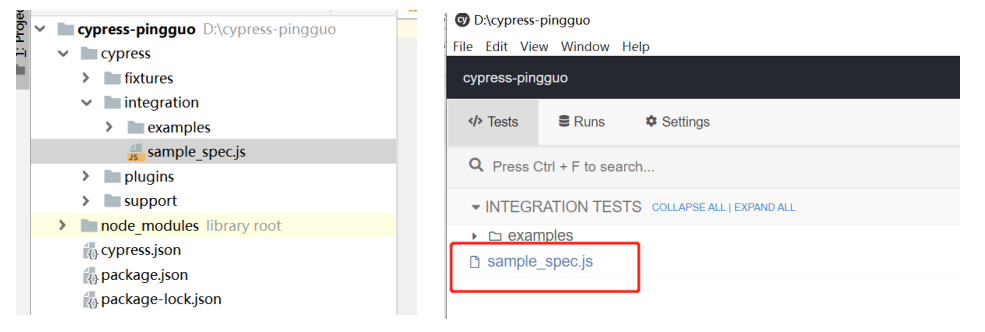
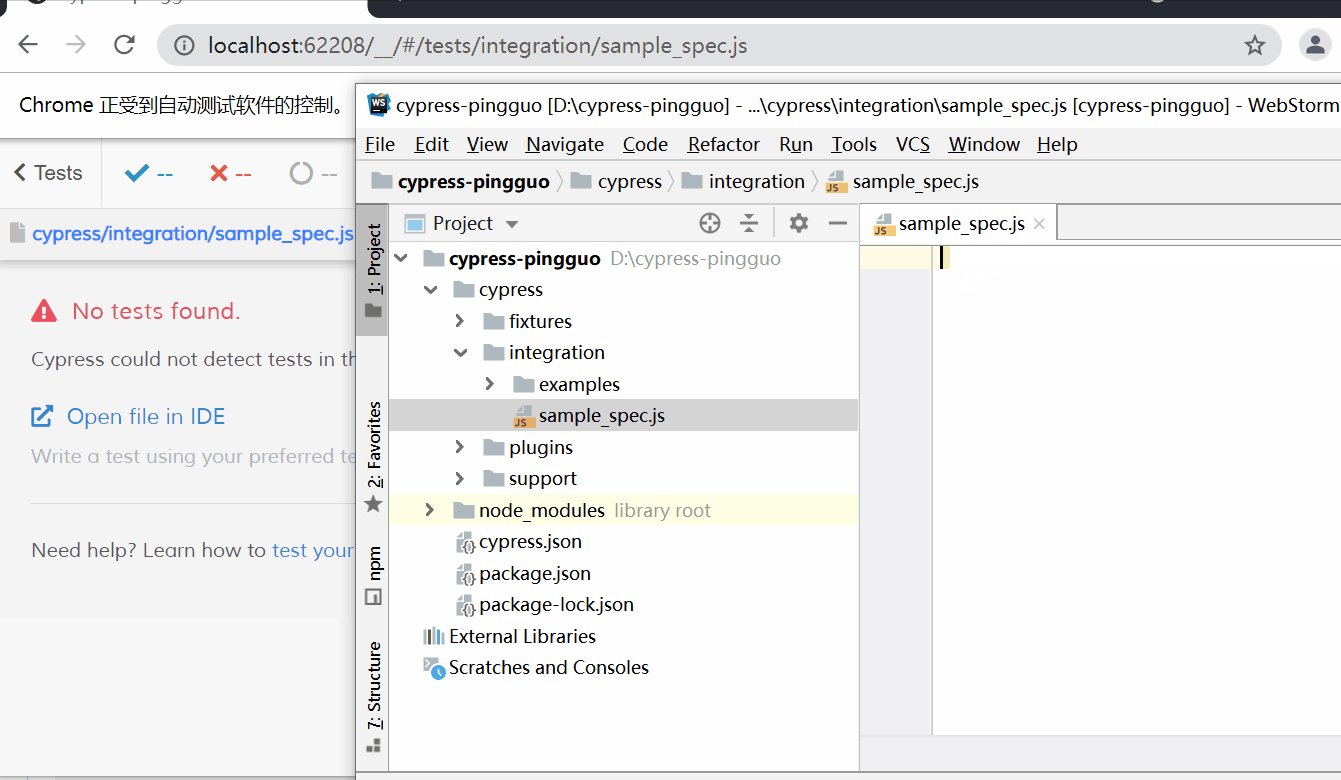
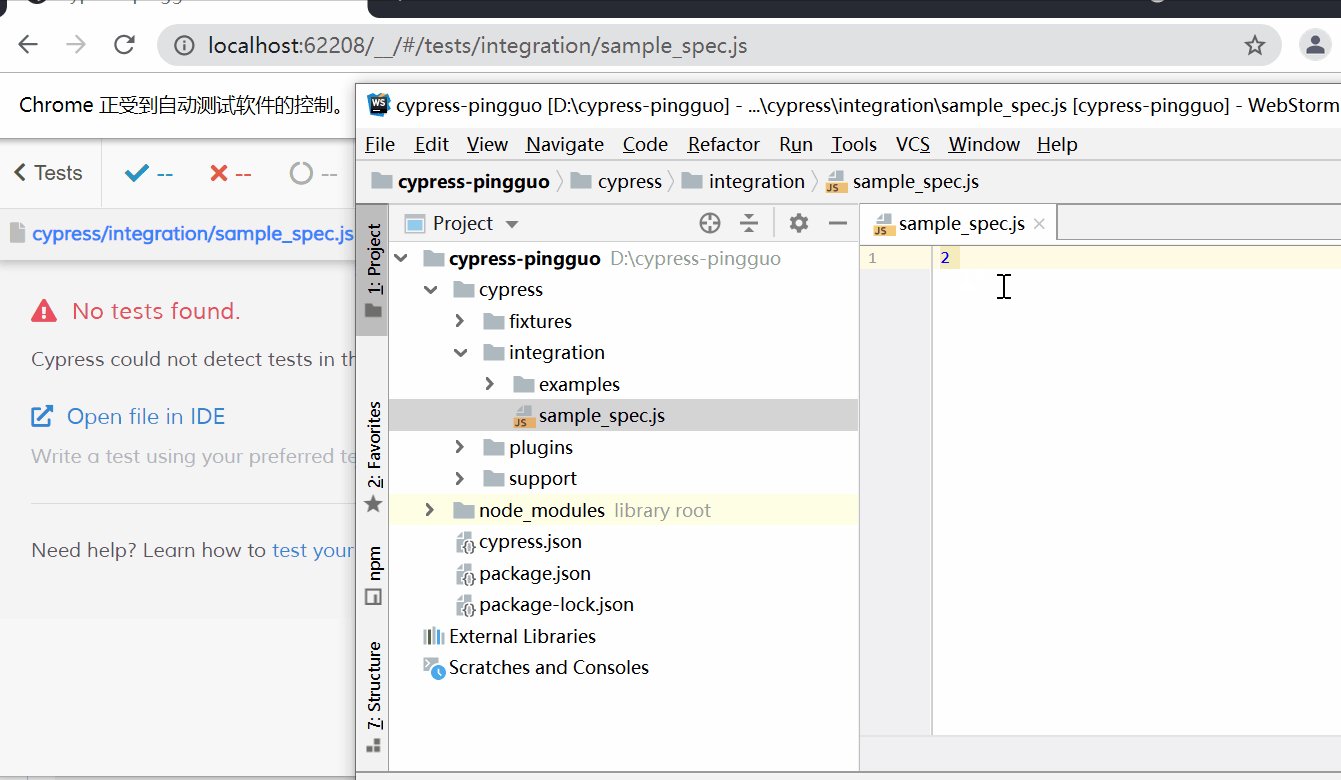
在你的项目下的cypress/integration文件夹中创建一个新文件sample_spec.js,我这里直接在webstorm编辑器中创建。
创建好之后,打开cypress的应用,会看到Cypress Test Runner立即将新文件显示在集成测试列表中。Cypress会监视规格
文件的任何更改,并自动显示任何更改。

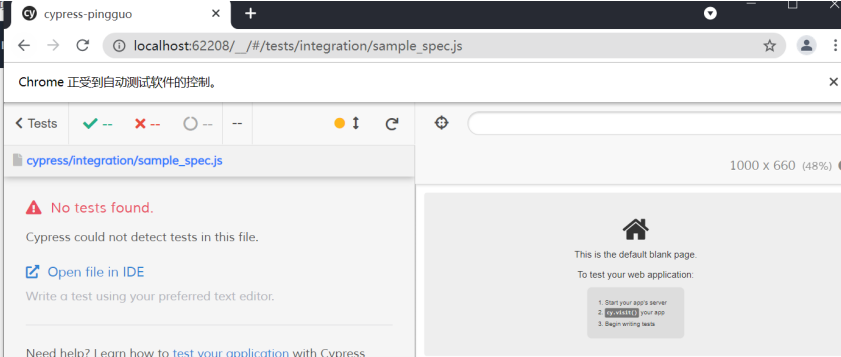
虽然这是一个空文件,但是也可以点击运行试试看。

显示No tests found,这是正常情况,因为我确实啥也没写。不过有时候cypress在解析测试文件内容的时候也会有这种报错提示,
可以F12打开开发者工具,查看console里是不是有错误消息。

二、编写第一个测试文件
这里关注点有3个:
- 编写第一个通过的测试。
- 编写我们的第一个失败测试。
- 观察cypress实时网页重载的过程
实时重载就是,当测试文件内容有改变保存的时候,可以看到浏览器自动实时重载。

1. 编写一个测试通过的代码
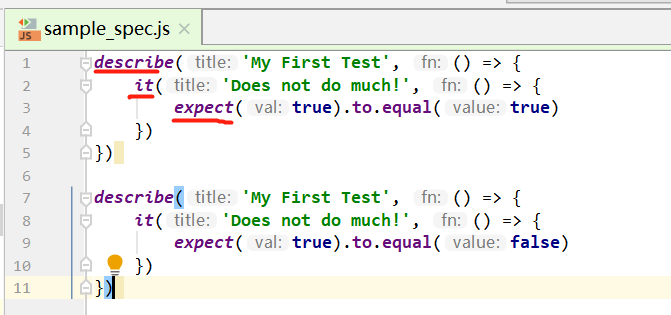
现在,修改刚才新文件的,添加以下代码,然后保存。
describe('My First Test', () => {
it('Does not do much!', () => {
expect(true).to.equal(true)
})
})
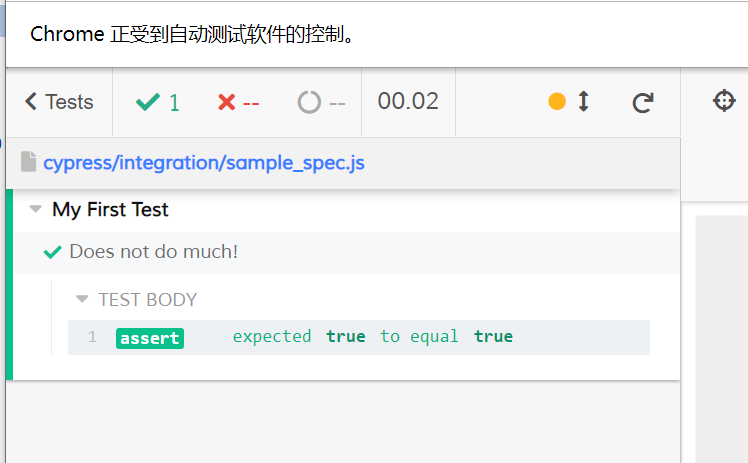
保存后,重载运行,测试通过啦。

虽然这个测试文件没干啥正经事儿,这就是第一个pass的测试!✅
在命令日志中,有展示出的信息,包含了测试套件、测试、以及测试断言情况,断言通过就是绿色的。
2. 编写一个测试失败的代码
可以在文件里继续添加下面的代码,然后保存。
describe('My First Test', () => {
it('Does not do much!', () => {
expect(true).to.equal(false)
})
})
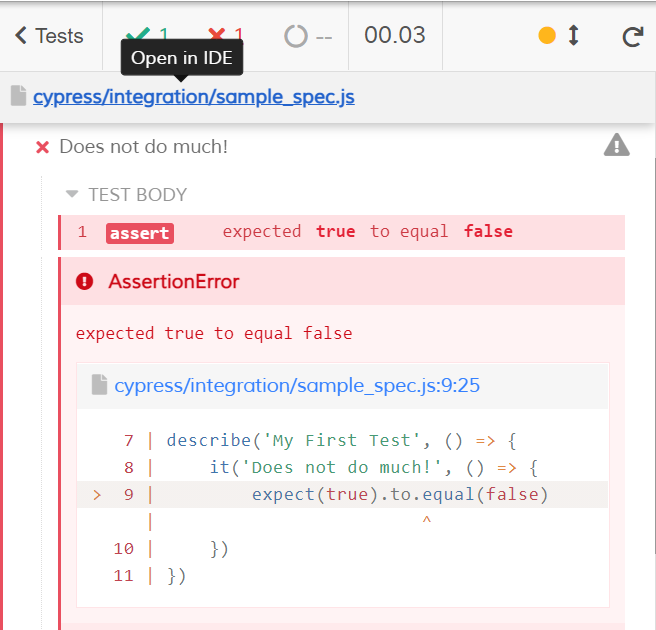
这时候,测试失败了,信息和关键字都是用红色来显示的。

3. 测试文件中的describe, it, 和expect 是什么
在编辑器里查看测试文件,很容易看到在代码里,describe, it, 和 expect这3个是关键字。cypress也是通过在内部
使用了其他流行的工具或者框架来实现这些功能:

三、编写一个真实的测试文件
一个完整可靠的测试通常包含3个阶段:
- 测试前置准备
- 执行测试
- 测试执行后的断言。
我们也会常见到一些短语概括,比如 Given, When, Then, 或者 Arrange, Act, Assert,描述的也都是这种思路。
所以,在cypress里编写测试文件,同样也遵循上述原则:
- 访问一个网页。
- 查询元素。
- 与该元素交互。
- 断言页面上的内容。
1. 步骤一:访问一个页面
这里使用官方的一个页面作为测试页面。
将要访问的URL传递给cy.visit():
describe('我的第一个测试', () => {
it('访问 Kitchen Sink 页面', () => {
cy.visit('https://example.cypress.io')
})
})
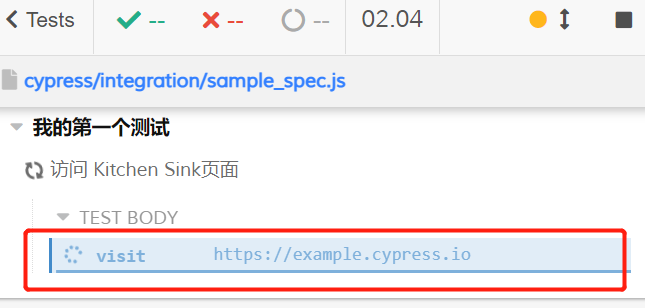
保存文件后,切换到cypress运行器,可以看到如下变化:

- 命令日志现在显示了新的VISIT操作。
- 访问的Kitchen Sink页面已经加载到右侧的预览窗口。
- 测试是绿色的,虽然没有任何断言。
如果请求的页面返回时带有非2xx状态码,比如404或者500,或者访问的应用程序代码中有JavaScript报错,测试会失败。 VISIT显示蓝色挂起状态,直到页面加载完成。

如果该请求返回时带有非2xx状态代码,如404或500,或者如果应用程序代码中有JavaScript错误,测试就会失败
注意
你测试的应用程序得是你可以控制的,为什么呢?
- 如果你随便测试一个别的页面应用,它们随时可能改变,那么测试可能就不能顺利进行。
- 别的应用可能会进行A/B测试,那么你多次相同的操作,可能无法获得一致的结果。
- 它们可能会检测到你是一个脚本并阻止你的访问(谷歌会这样做)。
- 他们可能有安全功能启用,防止Cypress工作。
Cypress的重点用来帮助每天构建和测试自己的应用程序的,并不是一个通用的web自动化工具,所以不适合用来测试非你控制之外的应用。
2. 步骤二:查询一个元素
在第一步里已经可以成功打开测试页面,那现在就来查找一个元素,就拿type开刀吧。
可以使用cy.contains(),找到包含type的元素。
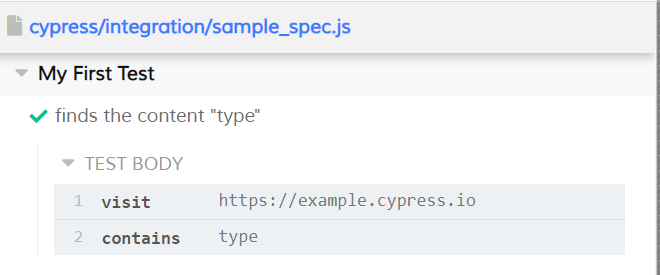
describe('My First Test', () => {
it('finds the content "type"', () => {
cy.visit('https://example.cypress.io')
cy.contains('type')
})
})
保存。

这里同样没加断言,但是测试也通过了。原因在于cypress的默认断言,许多Cypress的命令当没有找到预期目标时候,就会构建失败。
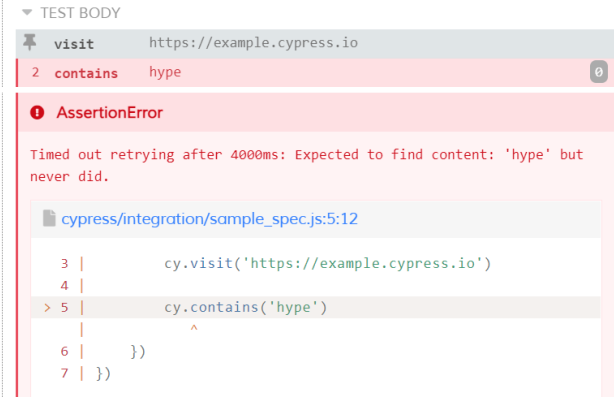
可以试试,用页面上没有的东西替换type,比如hype。测试就变红了,但是需要4秒。为什么要等4s,因为cypress它会自动等待并重新尝试,不会立即失效!

3. 步骤三:点击一个元素
找到了包含type的元素,这是一个链接,于是可以点击它,在后面加上.click()即可。
describe('My First Test', () => {
it('clicks the link "type"', () => {
cy.visit('https://example.cypress.io')
cy.contains('type').click()
})
})
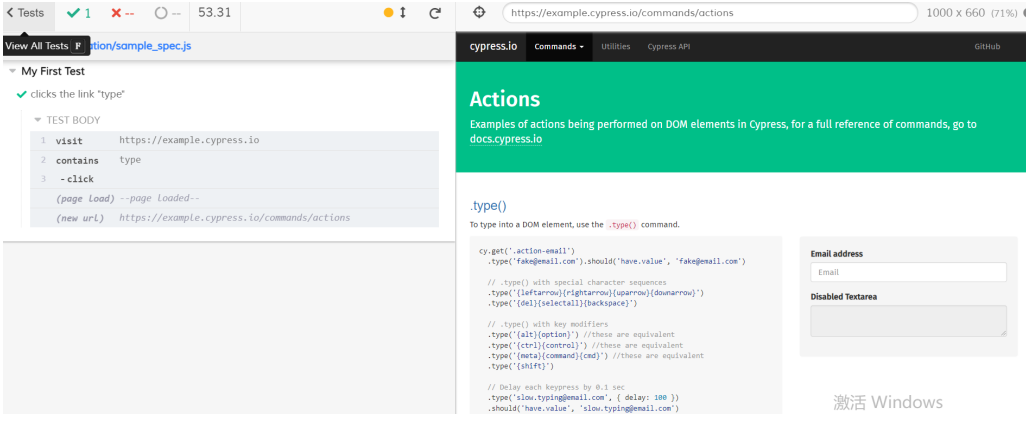
点击跳转成功。

另外,从cy.contains('type').click()这行代码可以看出,在cypress里可以采用链式调用的方式,更直观的描述出要做的事情。
4. 步骤四:断言
得到了新的页面,就可以在新页面里加一些断言了,验证跳转成功。比如,验证新页面的URL是预期的URL。断言用到.should方法。
describe('My First Test', () => {
it('clicking "type" navigates to a new url', () => {
cy.visit('https://example.cypress.io')
cy.contains('type').click()
// Should be on a new URL which includes '/commands/actions'
cy.url().should('include', '/commands/actions')
})
})
保存测试文件,测试通过,断言正确。

添加更多的交互命令和断言
到这里,一个完整的测试文件就可以说结束了。不过,cypress也并不限定在一个测试文件里只能做单个的交互和断言。
因为在实际应用场景中,某些被测试的功能,可能需要多个步骤。那么,我们可以在这个测试文件里继续添加交互命令和断言。
比如,在跳转的新的页面里,可以继续使用cy.get()来根据CSS类选择元素。然后,可以使用.type()命令将文本输入到选定的输入框。
最后,我们可以验证输入的值是否成功。
describe('My First Test', () => {
it('Gets, types and asserts', () => {
cy.visit('https://example.cypress.io')
cy.contains('type').click()
// Should be on a new URL which includes '/commands/actions'
cy.url().should('include', '/commands/actions')
// Get an input, type into it and verify that the value has been updated
cy.get('.action-email')
.type('fake@email.com')
.should('have.value', 'fake@email.com')
})
})
回顾测试
最终的代码,就实现了在Cypress中进行一个简短的测试:访问一个页面,找到并单击一个链接,验证URL,然后验证新页面上元素的行为。
如果大声读出来,听起来可能是这样的:
1. 访问`https://example.cypress.io`
2. 找到包含了`type`的元素
3. 点击这个元素
4. 获取新页面的url
5. 断言获取到的url里包含`/commands/actions`
6. 用css`.action-email`获取到输入框
7. 输入`fake@email.com`
8. 断言内容输入成功
是不是符合文章开始描述的编写测试的思想。如果用Given, When, Then来解读也是可以的:
1. Given 一个用户访问`https://example.cypress.io`
2. When 他点击了type的label标签
3. And 他在`.action-email`这个输入框里输入了 "fake@email.com"
4. Then 新页面的url应该包含`/commands/actions`
5. And 这个`.action-email`输入框有了输入内容"fake@email.com"
关于页面转换
上面的测试代码,跨越了2个页面。
cypress会自动的发现page transition event这种页面转化事件,并且会自动停止运行命令,直到下一个页面加载完成。
如果下一个页面最终没有加载完成,那么Cypress就会结束测试并且标记error。
在前面提到过,Cypress在超时找到DOM元素之前等待了4秒,但是在最后的代码中,Cypress检测到页面转换事件,它会自动将单个page LOAD事件的超时增加到60秒。
换句话说,基于命令和发生的事件,Cypress自动更改预期超时。