在进行node web开发时,我们可能经常遇到上传文件的问题,这一块如果我们没有经验,可能会遇到很多坑,下面我将跟大家分享一下,实现文件上传的一些方式。
一、node+express文件上传的常用方式
通过一段时间的查阅资料、摸索,我发现实现上传的方式有:1.express中间件multer模块(此效率最高,在express3.x原生支持,到了express4.x独立成一个模块了),2.connect-multiparty模块(但现在官方不推荐),3.使用multiparty模块实现(此方法比较普遍),4.使用formidable插件实现(插件呢,就是简单易懂);
二、了解multipart/form-data
首先知道enctype这个属性管理的是表单的MIME编码。共有三个值可选:
1、application/x-www-form-urlencoded
2、multipart/form-data
3、text/plain
其中application/x-www-form-urlencoded是默认值,作用是设置表单传输的编码。例如我们在AJAX中见过xmlHttp.setRequestHeader("Content-Type","application/x-www-form- urlencoded");如果不写会报错的,但是在html的form表单里是可以不写enctype=application/x-www-form-urlencoded,因为默认的HTML表单就是这种传输编码类型的。
而multipart/form-data是用来制定传输数据的特殊类型的,主要就是我们上传的非文本的内容,比如图片或是是mp3等等。
text/plain是纯文本传输的意思,在发邮件的时候要设置这种编码类型,否则会出现接收时编码混乱的问题。网络上经常拿text/plain和 text/html做比较,其实这两个很好区分,前者用来传输纯文本文件,后者则是传递html代码的编码类型,在发送头文件时才用得上。①和③都不能用于上传文件,只有multipart/form-data才能完整的传递文件数据。
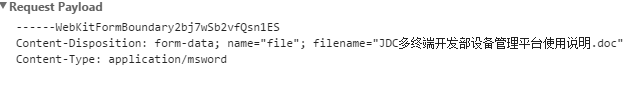
当我们采用enctype='multipart/form-data' 会以request payload提交数据,如图。

三、multer模块上传问题
github地址:https://github.com/expressjs/multer https://www.npmjs.com/package/multer
Multer是node的一个中间件,通过multipart/form-data类型提交,如果在顶部写入busboy模块(可以快速解析来自html的数据)可以加快效率。
安装multer:
npm install --save multer
官方基本例子:
var express = require('express') var multer = require('multer') var upload = multer({ dest: 'uploads/' }) var app = express() app.post('/profile', upload.single('avatar'), function (req, res, next) { // req.file is the `avatar` file // req.body will hold the text fields, if there were any }) app.post('/photos/upload', upload.array('photos', 12), function (req, res, next) { // req.files is array of `photos` files // req.body will contain the text fields, if there were any }) var cpUpload = upload.fields([{ name: 'avatar', maxCount: 1 }, { name: 'gallery', maxCount: 8 }]) app.post('/cool-profile', cpUpload, function (req, res, next) { // req.files is an object (String -> Array) where fieldname is the key, and the value is array of files // // e.g. // req.files['avatar'][0] -> File // req.files['gallery'] -> Array // // req.body will contain the text fields, if there were any })
也可以通过:
var upload = multer({dest:"uploads/"}).single('avatar'); app.post('/profile', function (req, res) { upload(req, res, function (err) { if (err) { console.log(req.body); //打印请求体 console.log(req.file); // An error occurred when uploading return } // Everything went fine }) })
但是,最后我们有实现成功上传,用github的例子练过好多次,都没有实现成功,希望那位大神帮我指点一下。
四、multiparty模块上传问题
github地址:https://github.com/andrewrk/node-multiparty
使用multiparty模块,也是必须要使用"multipart/form-data"类型,通过busboy模块可以加快解析效率。
安装multiparty:
npm install multiparty
其实这个也比较简单:
var multiparty = require('multiparty'); var http = require('http'); var util = require('util'); var fs = require("fs"); http.createServer(function(req, res) { if (req.url === '/upload' && req.method === 'POST') { // 解析一个文件上传 var form = new multiparty.Form(); //设置编辑 form.encoding = 'utf-8'; //设置文件存储路径 form.uploadDir = "uploads/images/"; //设置单文件大小限制 form.maxFilesSize = 2 * 1024 * 1024; //form.maxFields = 1000; 设置所以文件的大小总和 form.parse(req, function(err, fields, files) { console.log(files.originalFilename); console.log(files.path); //同步重命名文件名 fs.renameSync(files.path,files.originalFilename); res.writeHead(200, {'content-type': 'text/plain'}); res.write('received upload: '); res.end(util.inspect({fields: fields, files: files})); }); return; } // show a file upload form res.writeHead(200, {'content-type': 'text/html'}); res.end( '<form action="/upload" enctype="multipart/form-data" method="post">'+ '<input type="text" name="title"><br>'+ '<input type="file" name="upload" multiple="multiple"><br>'+ '<input type="submit" value="Upload">'+ '</form>' ); }).listen(8080);
五、formidable模块上传问题
formidable上传插件,也是在github上同类功能人气比较高的。
github地址: https://github.com/felixge/node-formidable https://www.npmjs.org/package/formidable
优点:
1. 速度快(~500M/s),没有non-buffering multipart解析
2.自动写入到上传文件磁盘
3.占用内存低
4.优雅的错误处理
5.非常高的测试覆盖率
formidable安装:
npm install formidable@latest
官方例子:
var formidable = require('formidable'), http = require('http'), util = require('util'); http.createServer(function(req, res) { if (req.url == '/upload' && req.method.toLowerCase() == 'post') { //创建表单上传 var form = new formidable.IncomingForm(); //设置编辑 form.encoding = 'utf-8'; //设置文件存储路径 form.uploadDir = "uploads/images/"; //保留后缀 form.keepExtensions = true; //设置单文件大小限制 form.maxFieldsSize = 2 * 1024 * 1024; //form.maxFields = 1000; 设置所以文件的大小总和 form.parse(req, function(err, fields, files) { res.writeHead(200, {'content-type': 'text/plain'}); res.write('received upload: '); res.end(util.inspect({fields: fields, files: files})); }); return; } // show a file upload form res.writeHead(200, {'content-type': 'text/html'}); res.end( '<form action="/upload" enctype="multipart/form-data" method="post">'+ '<input type="text" name="title"><br>'+ '<input type="file" name="upload" multiple="multiple"><br>'+ '<input type="submit" value="Upload">'+ '</form>' ); }).listen(8080);
参考资料:
express中间件multer模块:https://github.com/expressjs/multer
如用multer解决不了建议用multiparty:https://github.com/andrewrk/node-multiparty
formidable:https://github.com/felixge/node-formidable
https://www.npmjs.org/package/formidable
Node.js学习系列总索引:http://www.cnblogs.com/zhongweiv/p/nodejs.html
node-upload-practice:https://cnodejs.org/topic/5470a385a3e2aee40698de20
node-uuid解决文件名重复问题:https://github.com/broofa/node-uuid