本文引入animate动画库,使选项卡切换更好看,灵活使用vue的api
animate动画库官网地址:https://animate.style/
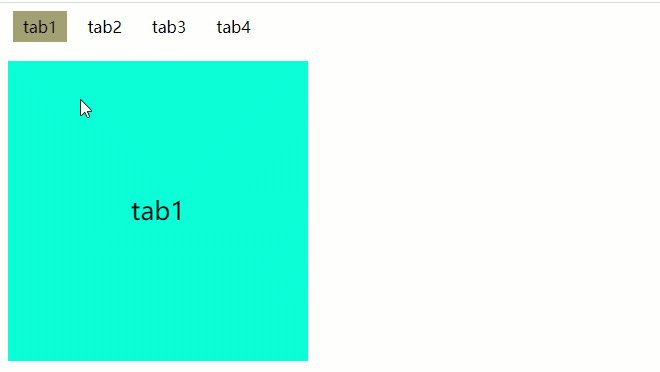
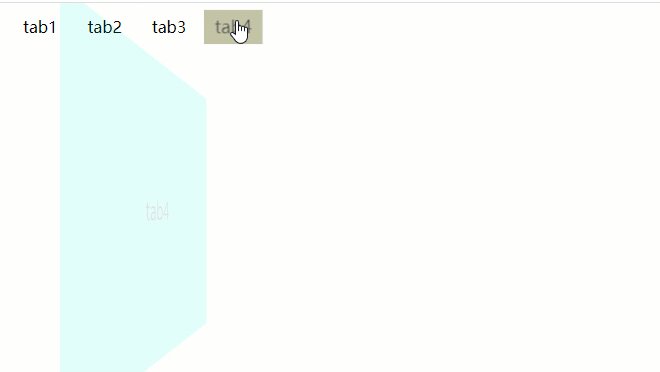
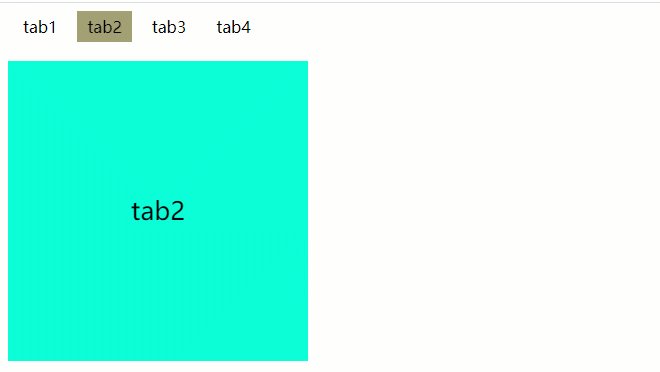
效果图gif如下:

具体实现代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.tab {
height: 50px;
}
span {
margin: 0 5px;
padding: 5px 10px;
cursor: pointer;
display: inline-block;
}
.active {
background-color: rgb(161, 161, 114);
}
.tab_con .box {
300px;
height: 300px;
background-color: aquamarine;
display: none;
font-size: 25px;
text-align: center;
line-height: 300px;
}
</style>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.0.0/animate.min.css" />
</head>
<body>
<div id="app">
<div class="tab">
<!-- <transition-group name='tab'> -->
<span @click='i=index' :class="index==i?'animate__animated animate__bounceIn active':''" v-for="(item,index) in list"
:key='index'>{{item}}</span>
<!-- </transition-group> -->
</div>
<div class="tab_con">
<div class="box" :class="index==i?'animate__animated animate__flipInY':''" v-for="(item,index) in list" :key='item'
:style="{display:index==i?'block':'none'}">
{{item}}
</div>
</div>
</div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
list: ['tab1', 'tab2', 'tab3', 'tab4'],
i: 0
}
})
</script>
</html>