1.OOP
面向对象编程(Object Oriented Programming,缩写为OOP)是目前主流的编程范式。它的核心思想是将真实世界中各种复杂的关系,抽象为一个个对象,然后由对象之间的分工与合作,完成对真实世界的模拟
面向对象编程的基本特点是:封装,继承,多态
- 封装:封装的过程就是把一些属性和方法放到对象中“包裹”起来
- 继承:继承,简单的说就是可以从父级那里获取到共有的属性和方法
- 多态:同一操作作用于不同的对象,可以有不同的解释,产生不同的执行结果,由于弱类型的特点,JS自带多态,或者说不需要这个概念
2.对象创建
对象是一种复杂的引用类型,拥有属性和方法
字面量创建
var obj = {a:1, b:2};

构造函数创建
var obj = new Object([value]); // 将value转换成对象
以某个对象作为原型创建
var obj1 = Object.create(obj); // obj1将继承obj的所有属性和方法

3.万物皆对像
在js中,万物皆对象,万物皆对象指的是:js中所有的数据类型的顶层,都是Object的原型
数字是对象
字符串是对象
布尔值是对象
元素是对象
4.原型 __proto__
5.原型链
任何一个对象都是原型和原型连接形成链式结构,这种链式结构叫做原型链,原型链的顶端都是Object的原型,原型链通过__proto__连接,以下是div元素的原型链
HTMLDivElement-->HTMLElement-->Element-->Node-->EventTarget-->Object
Object的原型是所有对象的原型,所有的对象都继承于Object的原型,所有的对象都拥有Object原型上的方法
6.对象属性的读取和设置
对象有两种属性,一种是自身的对象属性,另一种是自身原型的对象属性,自身的对象属性简称对象属性,自身原型的对象属性简称为原型属性。在对象获取属性是遵循以下原则
先查看对象属性是否存在,如果存在直接读取该属性,如果对象属性不存在,就根据原型链依次从最近的原型属性逐级向上查找,直到找不到结果为undefined,在对象属性设置时,只能设置对象属性而不能设置原型属性
7.对象的属性
对象的每个属性都拥有描述对象,用来控制一个对象的属性是否可写,是否可枚举,是否可删除,描述对象包含以下四个属性
- value:属性的值
- writable:是否可写,默认为true,改成false则属性只可读,不可写
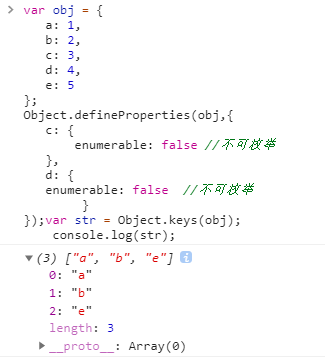
- enumerable:是否可枚举,默认为true,改成false则该属性不可被遍历
- configurable:是否可配置,可删除,默认为true,改为false则该属性不可被删除,不可再配置(排除将writable从true改为false,writable为true时修改value)
Object.defineProperty(obj, prop, config)
描述对象中属性不写则表示值为false
Object.defineProperty(obj, 'name', {
value: 'value',
configurable: false, // 不可再配置
writable: true, // 可写
enumerable: true // 可枚举
});

Object.defineProperties(obj, configObj)
描述对象中属性不写则表示值为false
Object.defineProperties(obj, {
a: {
value: 10
},
b: {
enumerable: true,
value: 20
},
c: {
configurable: true,
value: 30
}
})
Object.getOwnPropertyNames(obj)
获取对象的所有属性名,不管属性是否可枚举,组成数组并返回

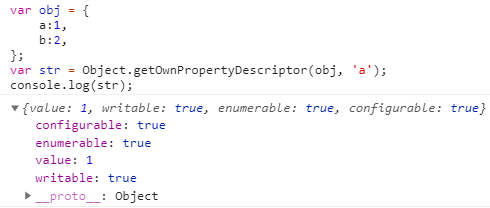
Object.getOwnPropertyDescriptor(obj, prop)
获取对象指定属性名的描述对象并返回

Object.getOwnPropertyDescriptors(obj)
获取对象所有属性名的描述对象并返回

8.对象的静态方法
Object.assign
对象属性合并方法
// 对象复制的两种方法
var obj = {a:1, b:2};
// 循环复制
for(var prop in obj) {
o[prop] = obj[prop];
}
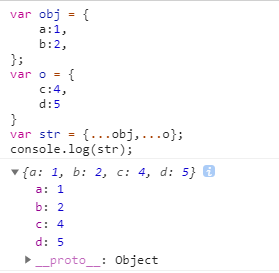
// 解构复制
var obj1 = {...obj};

Object.assign复制,将obj对象的所有属性复制到一个空对象上并返回这个空对象
var obj2 = Object.assign({}, obj);

当参数为多个对象时,将所有对象的所有属性复制到空对象,同名属性的值,以参数列表中靠后的对象属性的值决定,Object.assign不能复制原型链,不可枚举属性,以上的三种方法全是浅复制方法,只能复制到对象的第一层,JSON方法可以将对象进行深复制,不过同样无法复制不可枚举属性,同时不会复制方法
var obj = {a:1, b:2};
var obj1 = JSON.parse(JSON.stringify(obj)); // 深复制对象
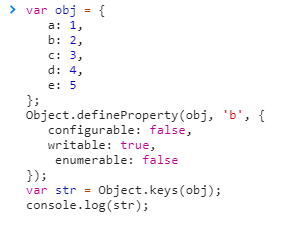
Object.keys(obj)
将可枚举的属性组成数组并返回

Object.values(obj)
将可枚举的属性的值组成数组并返回

Object.freeze(obj)
冻结对象,被冻结的对象不可修改属性,不可删除属性,也不可添加属性
Object.isFronzen(obj)
判断对象是否被冻结
Object.isExtensible(obj)
判断对象是否可以扩展,添加新属性
Object.is(a,b)
判断两个值是否相同,和===类似,但不完全相同
console.log(-0 === +0); // true
console.log(Object.is(-0, +0)); // false
console.log(NaN === NaN); // false
console.log(Object.is(NaN, NaN)); // true

9.对象的原型方法
hasOwnProperty
判断属性是否为对象的对象属性而不是原型属性
obj.hasOwnProperty('name'); // 判断name是否为obj的对象属性
isPrototypeOf
判断一个对象是否为另一个对象的原型
o.isPrototypeOf(obj); // 判断o是否为obj的原型对象
propertyIsEnumerable
判断对象上的某个属性是否可枚举
obj.propertyIsEnumerable('name'); // 判断obj的name属性是否可枚举