什么是跨域?
跨域,指的是浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器对JavaScript施加的安全限制。
所谓同源是指,域名,协议,端口均相同,不明白没关系,举个栗子:
http://www.123.com/index.html 调用 http://www.123.com/server.PHP (非跨域)
http://www.123.com/index.html 调用 http://www.456.com/server.php (主域名不同:123/456,跨域)
http://abc.123.com/index.html 调用 http://def.123.com/server.php (子域名不同:abc/def,跨域)
http://www.123.com:8080/index.html 调用 http://www.123.com:8081/server.php (端口不同:8080/8081,跨域)
http://www.123.com/index.html 调用 https://www.123.com/server.php (协议不同:http/https,跨域)
请注意:localhost和127.0.0.1虽然都指向本机,但也属于跨域。
浏览器执行javascript脚本时,会检查这个脚本属于哪个页面,如果不是同源页面,就不会被执行。
你可以理解为两个域名之间不能跨过域名来发送请求或者请求数据,否则就是不安全的,这种不安全也就是CSRF(Cross-site request forgery),中文名称:跨站请求伪造,也被称为:one click attack/session riding,缩写为:CSRF/XSRF。
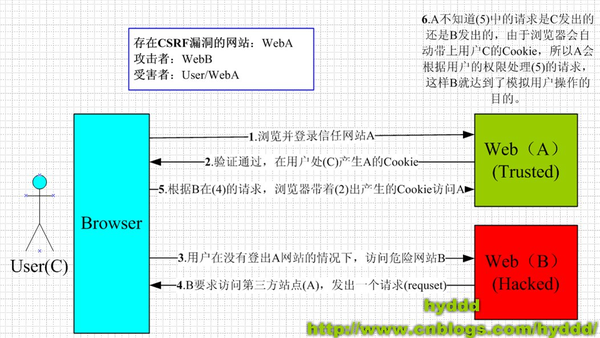
一张图解释什么是CSRF

跨域解决方案
可以参考这篇文章:
https://www.cnblogs.com/wennice/p/7150461.html
由于我后端用的是.net core api (.net core 2.2)在开发,开发中遇到的坑,记录一下
最开始设置允许跨域,按网上的方法
在Startup 下 ConfigureServices 添加如下代码,就是设置允许任何请求方法和网站跨域访问
// 添加跨域访问 services.AddCors(options => options.AddPolicy("AllowAnyOrigin", builder => builder.WithOrigins("*").AllowAnyMethod().AllowAnyHeader().AllowAnyOrigin().AllowCredentials()));
在Configure 方法 使用刚刚的配置项:
app.UseCors("AllowAnyOrigin");
发现控制器不抛异常,可以跨域访问,抛了异常 进入全局异常中间件里面 ExceptionMiddleWare.cs
private static async Task WriteExceptionAsync(HttpContext context, Exception exception) { //返回友好的提示 var response = context.Response; //状态码 response.StatusCode = (int)HttpStatusCode.OK; response.ContentType = context.Request.Headers["Accept"]; response.ContentType = "application/json"; ApiResponseInfo apiResponse = new ApiResponseInfo(); if (exception is ApiBaseException) { //用户定义异常 apiResponse.StatusCode = (exception as ApiBaseException).StatusCode; apiResponse.MessageText = (exception as ApiBaseException).MessageText; } else { apiResponse.StatusCode = "100000"; apiResponse.MessageText = StatusCodesConfig.GetRemark(apiResponse.StatusCode); Log.LoggerUnit.Logger.WriteError("未知异常:", exception); } await response.WriteAsync(JsonConvert.SerializeObject(apiResponse)).ConfigureAwait(false); }
app.UseCors("AllowAnyOrigin"); 配置没有生效,跨域的功能没有了,前端ajax post 请求一直提示跨域问题报
Access to XMLHttpRequest at 'https://localhost:44357/api/**/GetPaging' from
origin 'http://127.0.0.1:5500' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No
'Access-Control-Allow-Origin' header is present on the requested resource.
最后发现是之前设置了HTTP重定向app.UseHttpsRedirection();
没有生效 需要设置HTTPS 的跨域功能,代码如下:
app.UseHttpsRedirection().UseCors(builder => builder.AllowAnyOrigin().AllowAnyMethod().AllowAnyHeader());
//或者
app.UseHttpsRedirection().UseCors("AllowAnyOrigin");
之后jquery.ajax 就可以访问了。
参考
https://www.cnblogs.com/wennice/p/7150461.html