博客园在整改中,无法更新文章,难受啊...
记录一次react的xss漏洞发现,比较有意思:
某个站:
直接输入<xxx>,直接把我跳转到了404,猜测可能做了一些验证:
尝试多重编码,发现都被转义.网页上也没地方执行了图片
后来尝试html实体义:
<img/src=1>-
直接请求,也被跳转到了404,进行了二次url编码,发现<img/src=1>-掉落在网页源码中可见,并且解析执行了

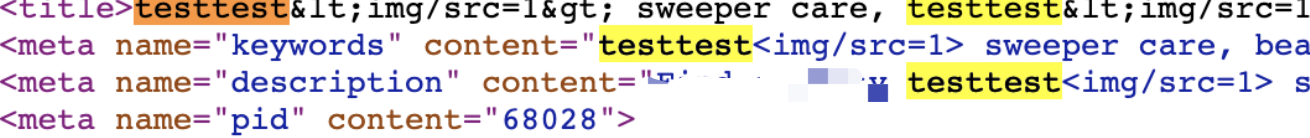
查看源码很奇怪,奇怪点就是因为14个输出的地方全部对<>这些进行了转义:


那么为什么会触发xss呢?
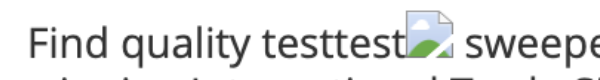
真正的触发点:
<div class="content desc"> xxxx testtest<img/src=1> yyyyyy </div>
明明转义了为啥还能触发?
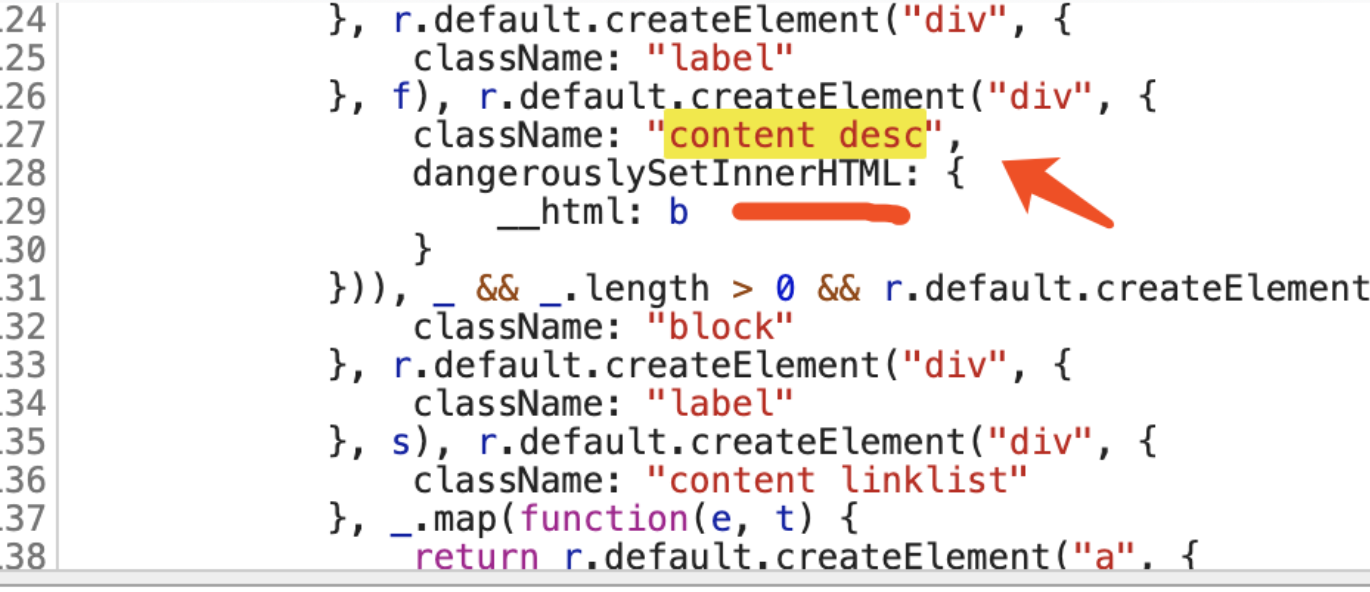
全局搜索了下class名:

发现在js里面调用了
), r.default.createElement("div", {
className: "content desc",
dangerouslySetInnerHTML: {
__html: b
}
js里面创建了div,设置class name然后设置数据,在body里面这样使用:
<div dangerouslySetInnerHTML={{ __html: '<div>可控点</div>' }} />
这样使用dangerouslySetInnerHTML是没有安全风险的,但是在js里面使用dangerouslySetInnerHTML是可能存在安全风险的,它会把实体编码二次转义回<img/src=1>
最终触发xss攻击. 通过这个xss让我明白,一切输出都是不安全的,都有被攻击的风险,即使是有转义,也可能被攻击。也透露了一个小技巧,输出点有class="xxx",id="xxx"等的时候,可以全局搜索下属性名,看看他是怎么处理属性的。