
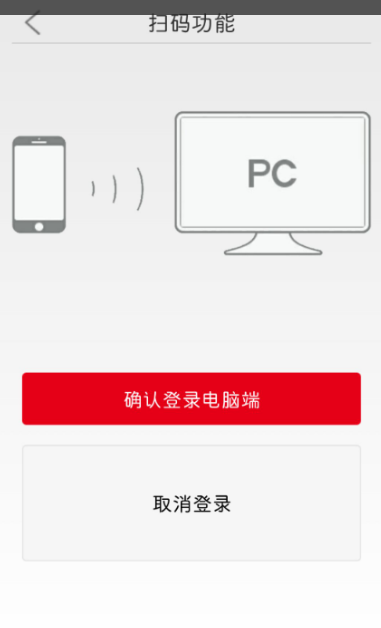
在布局页面,想把取消按钮和确认钮大小一致,刚开始想法是错的,不用在控制层设置,也不用在布局层压缩图片,有两个方法法:
1.直接用美图秀秀“尺寸”功能,修改成另一按钮一样的分辨率。
2.设置按钮相同高度,android:layout_height="50dp"。
用第二种比较好,不改变图片,方便其它布局引用,附本页面布局代码:
<FrameLayout
android:id="@+id/FrameLayout1"
android:layout_width="match_parent"
android:layout_height="40dp" >
<ImageView
android:id="@+id/back"
android:layout_width="25dp"
android:layout_height="25dp"
android:layout_gravity="center_vertical"
android:layout_marginLeft="8dp"
android:src="@drawable/back" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:gravity="center_horizontal"
android:orientation="horizontal" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="扫码登录"
android:textSize="22sp" />
</LinearLayout>
</FrameLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#cccccc" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
> <ImageView
android:id="@+id/image_view"
android:layout_width="match_parent"
android:layout_height="280dp"
android:src="@drawable/pc" />
</LinearLayout>
<LinearLayout
android:id="@+id/ll_guiji"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:orientation="vertical" >
<Button
android:id="@+id/btn_queding"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:layout_marginBottom="10dp"
android:layout_marginTop="50dp"
android:background="@drawable/xiayibu"
android:text="确认登录电脑端"
android:textColor="#FFF" />
<Button
android:id="@+id/btn_quxiao"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:layout_gravity="bottom"
android:layout_marginBottom="10dp"
android:layout_marginTop="10dp"
android:text="取消登录"
android:background="@drawable/aa"
/>
</LinearLayout>
