1.为什么要封装前端页面及组件?
组件封装平台 VS 未封装业务页面 == 用一个打印机完成各种花式的打印 VS 每种花样一台打印机
单业务页面开发优缺点分析:
- 优点:
- 1.根据具体页面具体设计 ;
- 2.新的页面能快速开发;
- 缺点:
- 1.页面通用性差
- 2.同一个基础组件重复使用时,页面冗余,代码冗余
- 3.当某一个组件需要调整时,所有使用过的地方都要进行替换调整
- 4.新人接手项目,无从下手,代码和功能可扩展性差
- 5.通用业务,基础业务处理不好
组件封装及基础平台搭建 优缺点分析:
-
优点:
- 1.一处封装处处使用
- 2.不针对具体业务,只针对特定页面模块组件
- 3.使用灵活,代码量少
- 4.通用页面开发快速,开发门槛较低
- 5.可扩展性强,后续维护方便,结构严谨
- 6.可配置化,也意味着后续可视化设计页面
7.开发需要由原先的业务页面开发转变成,模块组件的设计者角色
-
缺点:
1.复杂组件封装逻辑复杂,需要有良好的业务剥离能力
2.对新手阅读代码能力有要求
代码比对
封装组件后的页面代码
- 页面部分(部分封装,还未封装完毕)
<hs-list-page :pageInfo="pageInfo"/> <!-- 查询区域 -->
<printer-list-modal ref="modalForm" @ok="modalFormOk">
</printer-list-modal>
展开查看
this.pageInfo = {
search: {
defaultBtns: [{
type: 'reset'
}, {
type: 'reload'
}],
searchArea: {
conditions: [{
name: '状态', //展示标题名称
prop:'purchaseTypeList',
display:'row',//展示行列样式
component:'hs-radio-div',//组件名称
datas: that.statusObj
},{
name:'打印机品牌',//展示标题名称
prop:'brandName', span:3, //占用的span数
component:'hs-input',//组件名称
},{name:'打印机型号',//展示标题名称
prop:'brandType',
component:'hs-input',//组件名称
},{ name:'机器编号',
component:'hs-input',
prop:'machineNumber',
},{name:'主板ID',
prop:'mainboardId',
component:'hs-input'
},{name:'喷头类型',
prop:'printheadType',
component:'hs-input'
},{ name:"入库时间",//
span:6,
component:'hs-date-picker',
startProp:'createTimeStart', //起始日期属性
endProp:'createTimeEnd',//结束日期属性
format:'YYYY-MM-DD HH:mm:ss',//格式化规则
},{name:"出货时间",//
span:6,
component:'hs-date-picker',
startProp:'shippingTimeStart', //起始日期属性
endProp:'shippingTimeEnd',//结束日期属性
format:'YYYY-MM-DD HH:mm:ss',//格式化规则
}
],
} ,
queryParam:{
purchaseTypeList:[1,2,3]
}
},
btns:[],
table:{ tableInfo:{
columns: [{
title: '#',
dataIndex: '',
key: 'rowIndex',
60,
align: "center",
customRender: function(t, r, index) {
return parseInt(index) + 1;
}
}, {
title: '购机客户',
align: "center",
dataIndex: 'custName'
}, {
title: '打印机品牌',
align: "center",
dataIndex: 'brandName'
}, {
title: '打印机型号',
align: "center",
dataIndex: 'brandType'
}, {
title: '机器编号',
align: "center",
dataIndex: 'machineNumber'
}, {
title: '主板ID',
align: "center",
dataIndex: 'mainboardId'
}, {
title: '喷车板芯片ID',
align: "center",
dataIndex: 'sprayPlateChipId'
}, {
title: '喷头类型',
align: "center",
dataIndex: 'printheadType'
}, {
title: '喷头ID',
align: "center",
dataIndex: 'nozzleId',
scopedSlots: {
customRender: 'nozzleId'
}
}, {
title: '状态',
align: "center",
dataIndex: 'purchaseType',
}, {
title: '入库时间',
align: "center",
dataIndex: 'createTime',
}, {
title: '出货时间',
align: "center",
dataIndex: 'shippingTime',
}, {
title: '操作',
dataIndex: 'action',
align: "center",
fixed: "right",
147,
scopedSlots: {
customRender: 'action'
}
}],
colProperty: [{
prop: "purchaseType", // 对应列的dataIndex
component:'hs-text-select', //table的文本多选组件名称
options:[ //选择框的选项
{ name:"未出售", value:1 },
{ name:"代售中", value:2, style:{ color:"#18bc9c" } },
{ name:"已出售", value:3, style:{ color:"#e74c3c" } }
] },
{prop:"action",
component:'hs-table-button',
btns:[
{ name:"查看", has:"M070402",
click: record => that.handleDetail(record)
}
]
}
]
},
initDatas:{
url:'outOrder/outbound',
resData:'outBoundList'
}
}
}
原始具体页面代码
- 页面部分
<a-card :bordered="false" style="min-height:814px">
<!-- <hs-list-page :pageInfo="pageInfo"/> -->
<!-- 查询区域 -->
<div class="table-page-search-wrapper">
<a-form layout="inline" class="searchBox">
<a-row :gutter="48">
<a-col :md="24" :sm="24">
<a-form-item label="状态">
<div class="statusBtn" @click="changeStatus(item.value)"
:class=" {active:currentSeleted==item.value}"
v-for="(item,index) in statusObj"
:key="index">
{{item.name}}
</div>
</a-form-item>
</a-col>
</a-row>
<a-row :gutter="48">
<a-col :md="8" :sm="24">
<a-form-item label="打印机品牌">
<a-input v-model.trim="queryParam.brandName" placeholder="打印机品 牌" />
</a-form-item>
</a-col>
<a-col :md="8" :sm="24">
<a-form-item label="打印机型号">
<a-input v-model.trim="queryParam.brandType" placeholder="打印机型 号" />
</a-form-item>
</a-col>
<template v-if="advanced">
<a-col :md="8" :sm="24">
<a-form-item label="机器编号">
<a-input v-model.trim="queryParam.machineNumber" placeholder="机 器编号" style=" 100%" />
</a-form-item>
</a-col>
<a-col :md="8" :sm="24">
<a-form-item label="主板ID">
<a-input v-model.trim="queryParam.mainboardId" placeholder="主板 ID" style=" 100%" />
</a-form-item>
</a-col>
<a-col :md="8" :sm="24">
<a-form-item label="喷头类型">
<a-input v-model.trim="queryParam.printheadType" placeholder="喷 头类型" style=" 100%" />
</a-form-item>
</a-col>
<a-col :md="8" :sm="24">
<a-form-item label="入库时间">
<div>
<a-date-picker v-model="startValue"
:disabled-date="disabledStartDate"
format="YYYY-MM-DD" placeholder="请选择开始时间"
@openchange="handleStartOpenChange" class="timeBox"
:class="{nonePadding:startValue}" />
<a-date-picker v-model="endValue"
:disabled-date="disabledEndDate" format="YYYY-MM-DD"
placeholder="请选择结束时间" :open="endOpen"
@openchange="handleEndOpenChange"
class="timeBox end" :class="{nonePadding:endValue}" />
</div>
</a-form-item>
</a-col>
<a-col :md="8" :sm="24">
<a-form-item label="出货时间">
<!-- <a-form-item > -->
<!-- <label slot="label">出 货 时 间</label> -->
<div>
<a-date-picker v-model="startValue1"
:disabled-date="disabledStartDate1"
format="YYYY-MM-DD" placeholder="请选择开始时间"
@openchange="handleStartOpenChange1"
class="timeBox" :class="{nonePadding:startValue1}" />
<a-date-picker v-model="endValue1"
:disabled-date="disabledEndDate1"
format="YYYY-MM-DD" placeholder="请选择结束时间"
:open="endOpen1"
@openchange="handleEndOpenChange1"
class="timeBox end"
:class="{nonePadding:endValue1}" />
</div>
</a-form-item>
</a-col>
</template>
<a-col :md="!advanced && 8 || 24" :sm="24" class="hasRight">
<span class="table-page-search-submitButtons"
:style="advanced && { float: 'right', overflow: 'hidden' } || {} ">
<a-button type="primary" @click="onSubmit">
查询
</a-button>
<a-button style="margin-left: 8px" @click="resetSearchForm">
重置
</a-button>
<a @click="toggleAdvanced" style="margin-left: 8px"> {{ advanced ? '收起' : '展开' }}
<a-icon :type="advanced ? 'up' : 'down'" /> </a> </span>
</a-col>
</a-row>
</a-form>
</div>
<!-- 查询区域-END -->
<!-- 操作按钮区域 -->
<div class="table-operator">
<!-- <a-button @click="handleAdd" type="primary" icon="plus" v- has="'M030201'">打印机入库</a-button> -->
</div>
<!-- table区域-begin -->
<div class="tb1">
<a-table ref="table"
size="middle" :scroll="{x:true}" bordered=""
:rowkey="(record,index)=>{return index}"
:columns="columns"
:datasource="dataSource"
:pagination="ipagination"
:loading="loading" class="j-table-force-nowrap"
@change="handleTableChange">
<div slot="nozzleId" slot-scope="text">
<a-popover title="喷头ID" v-if="text.length>9">
<template slot="content">
<p>{{text}}</p>
</template>
<div>
{{text.substr(0,8)+'...'}}
</div>
</a-popover>
<span v-else="">{{text}}</span>
</div>
<template slot="htmlSlot" slot-scope="text">
<div v-html="text"></div>
</template>
<template slot="purchaseType" slot-scope="text">
<div v-if="text==1">
已入库
</div>
<div v-if="text==2" style="color:#18bc9c">
待出货
</div>
<div v-if="text==3" style="color:#e74c3c">
已出货
</div>
</template>
<span slot="action" slot-scope="text, record">
<a @click="handleDetail(record)" v-has="'M070402'">查看</a>
</span>
</a-table>
</div>
<printer-list-modal ref="modalForm" @ok="modalFormOk"></printer-list-modal>
</a-card>
- 代码部分冗余也是很多,而且很多都是重复的代码
2.厘清几个概念
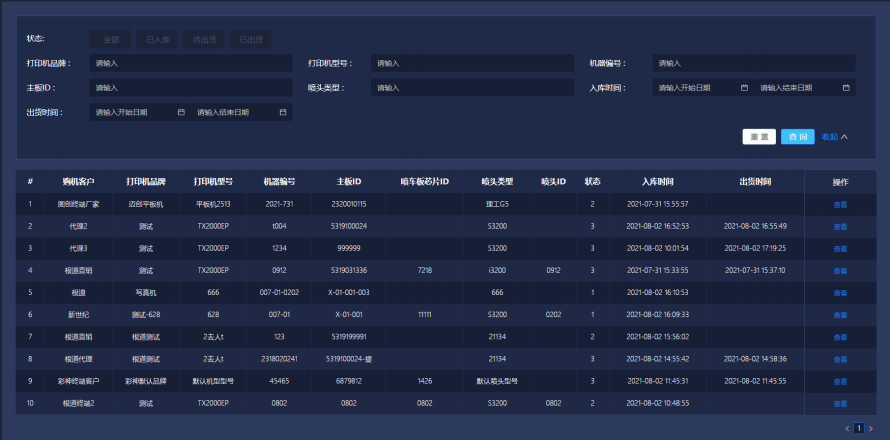
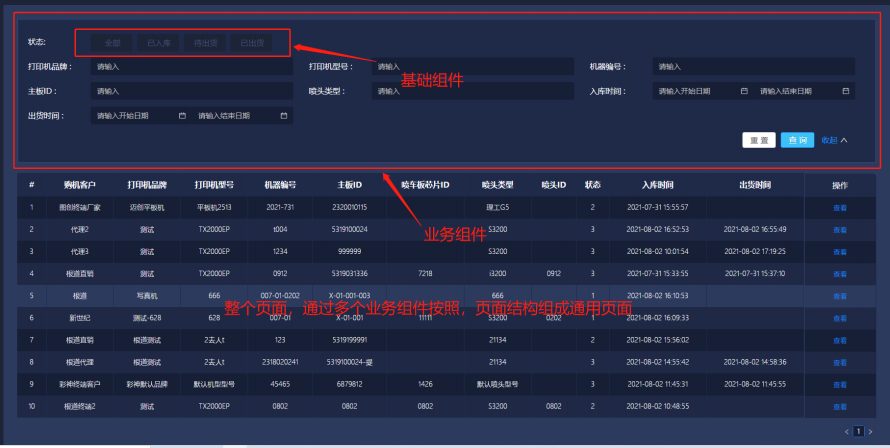
2.1 页面构成


- 结构:先划分左右,在进行上下进行组合
- 页面可以拆成几个大的模块,每个模块又能拆分成更小的模块
封装做的是什么?
把最小的模块,按照业务组成一个区域模块在把区域模块,根据页面的构成布局组成
2.2 组件的概念

3.通用业务组件的扩展性和低耦合性表现
1.通用基础组件1.0
- 基础组件进行封装,减少重复代码
- 原有日期组件,及日期范围选择控制
<a-date-picker
v-model="startValue"
:disabled-date="disabledStartDate"
format="YYYY-MM-DD"
placeholder="请选择开始时间"
@openChange="handleStartOpenChange"
class="timeBox"
:class="{nonePadding:startValue}" />
<a-date-picker v-model="endValue"
:disabled-date="disabledEndDate"
format="YYYY-MM-DD" placeholder="请选择结束时间"
:open="endOpen"
@openChange="handleEndOpenChange"
class="timeBox end"
:class="{nonePadding:endValue}" />
- 代码部分
展开查看
- 封装后基础业务组件
<hs-date-picker :form.sync="queryParam" :item="hsDatePick" />
<script>
hsDatePick:{
startProp:'startOrderTime', //起始日期属性
endProp:'endOrderTime',//结束日期属性
format:'YYYY-MM-DD HH:mm:ss',//格式化规则
},
</script>
- 对比的优势
- 1.同一个页面多次使用,只需要配置json,基础组件的相关方法都不需要额外增加
- 2.页面更加简洁,冗余代码比较少,不需要考虑通用基础组件处理
2.通用业务组件2.0
- 原有页面代码
<div class="table-page-search-wrapper">
<a-form layout="inline" class="searchBox">
<!-- <a-form layout="inline" class="searchBox" labelAlign="left"> -->
<a-row :gutter="48">
<a-col :md="24" :sm="24">
<a-form-item label="订单状态">
<div class="statusBtn" @click="changeStatus(item.value)"
:class=" {active:currentSeleted==item.value}"
v-for="(item,index) in statusObj"
:key="index">{{item.name}}</div>
</a-form-item>
</a-col>
</a-row>
<a-row :gutter="48">
<a-col :md="5" :sm="24">
<a-form-item label="业务">
<a-select allowClear v-model="queryParam.salesmanName" placeholder="请选择">
<a-select-option :value="item.id"
v-for="(item, index) in personList"
:key="index">
{{item.userName}}</a-select-option>
</a-select>
</a-form-item>
</a-col>
<a-col :md="5" :sm="24">
<a-form-item label="跟单">
<a-select allowClear v-model="queryParam.merchandiserName" placeholder="请选择">
<a-select-option
:value="item.id"
v-for="(item, index) in personList"
:key="index">
{{item.userName}}</a-select-option>
</a-select>
</a-form-item>
</a-col>
<a-col :md="10" :sm="24">
<a-form-item label="下单日期" class="moreWidth">
<div><a-date-picker v-model="queryParam.startOrderTime"
:disabled-date="disabledStartDate"
format="YYYY-MM-DD" placeholder="请选择开始日期"
@openChange="handleStartOpenChange"
class="timeBox" :class="{nonePadding:queryParam.startOrderTime}" />
<a-date-picker v-model="queryParam.endOrderTime"
:disabled-date="disabledEndDate"
format="YYYY-MM-DD"
placeholder="请选择结束日期"
:open="endOpen"
@openChange="handleEndOpenChange"
class="timeBox end" :class="{nonePadding:queryParam.endOrderTime}" />
</div>
</a-form-item>
</a-col>
<a-col :md="4" :sm="24" class="hasRight">
<span class="table-page-search-submitButtons"
:style="advanced && { float: 'right', overflow: 'hidden' } || {} ">
<a-button type="primary" @click="onSubmit">查询</a-button>
<a-button style="margin-left: 8px" @click="resetSearchForm">重置 </a-button>
</span>
</a-col>
</a-row>
</a-form>
</div>
- 封装后代码
<hs-search-row-conditions :rowConditions="rowConditions" :form="form" />
<script>
searchArea: {
conditions: [{
name: '状态', //展示标题名称
prop: 'purchaseTypeList',
display: 'row', //展示行列样式
component: 'hs-radio-div', //组件名称
datas: that.statusObj,
}, {
name: '打印机品牌', //展示标题名称
prop: 'brandName',
span: 3, //占用的span数
component: 'hs-input', //组件名称
}, {
name: '打印机型号', //展示标题名称
prop: 'brandType',
component: 'hs-input', //组件名称
}, {
name: '机器编号',
component: 'hs-input',
prop: 'machineNumber',
}, {
name: '主板ID',
prop: 'mainboardId',
component: 'hs-input',
}, {
name: '喷头类型',
prop: 'printheadType',
component: 'hs-input',
}, {
name: "入库时间", //
span: 6,
component: 'hs-date-picker',
startProp: 'createTimeStart', //起始日期属性
endProp: 'createTimeEnd', //结束日期属性
format: 'YYYY-MM-DD HH:mm:ss', //格式化规则
}, {
name: "出货时间", //
span: 6,
component: 'hs-date-picker',
startProp: 'shippingTimeStart', //起始日期属性
endProp: 'shippingTimeEnd', //结束日期属性
format: 'YYYY-MM-DD HH:mm:ss', //格式化规则
}],
}
</script>
- 对比优势:
- 1.不需要写任何基础组件代码
- 2.需要增删组件只需要对JSON中的配置项进行删减
3.通用业务页面组件3.0
- 对比就是刚开始讲的两个页面对比优势:
- 1.封装后的通用业务页面,全部是json配置而成
- 2.页面代码几乎为0,开发成本很低
- 3.页面开发门槛降低,只要知道配置规则,稍微知道前端知识就能配置页面
- 4.提高了开发效率
4.通用业务页面4.0
- json 数据存储数据库
- 通用业务页面不需要进行写代码,通过页面配置实现
- 减少业务重复代码开发,部分个性化开发提供接口,可直接在系统进行开发
- 秉持的理念是:设计与渲染分离
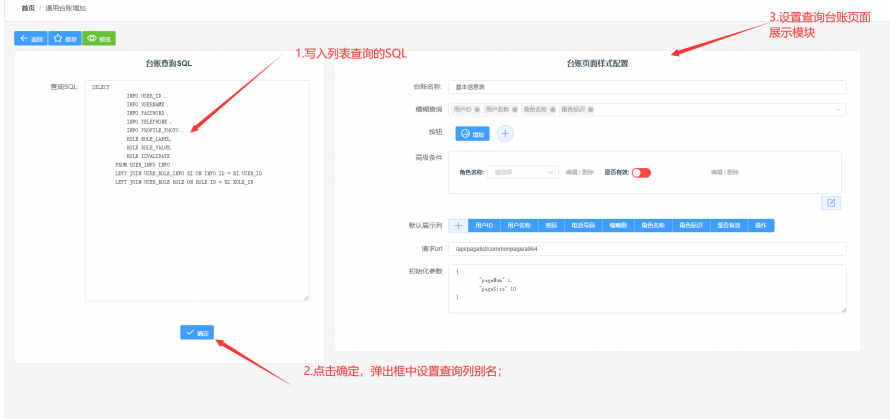
4.1通用列表页面

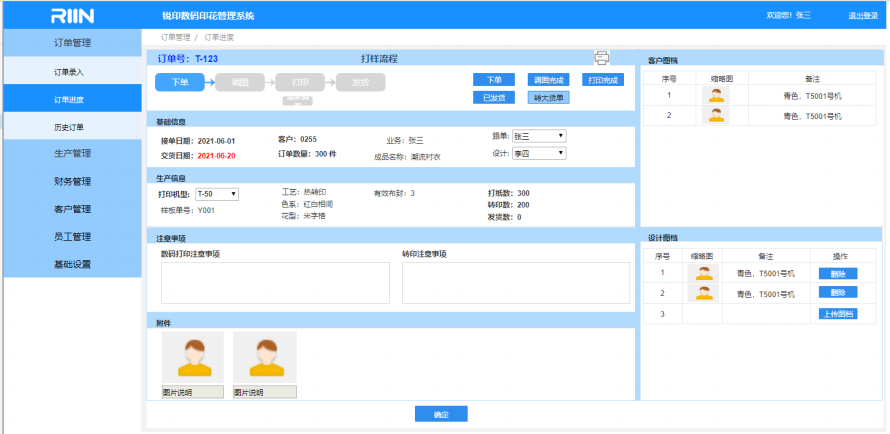
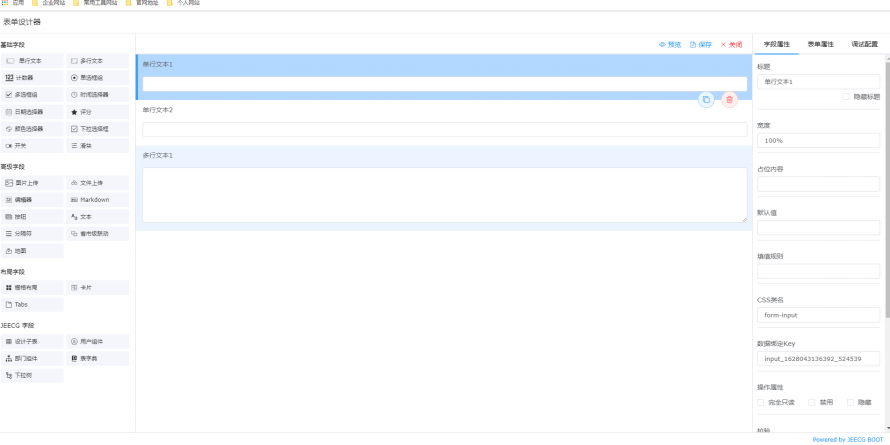
4.2通用表单配置
- 通过拖动实现页面设计

5.通用业务基础平台5.0
基本点:
- 前后端通用化,页面可配置,后端增删改查接口的通用化
- 后端通用接口提供插槽,特殊业务通过插槽进行处理,通用业务通用处理降低基础页面的前后端开发,后端接口封装要求对业务剥离度要高
- 后端必要时引入现有设计类后端组件。
4基础业务平台搭建的好处
4.1统一性
- 前端页面样式统一后端接口统一
- 代码冗余少
4.2减少重复开发
- 后端增删改查接口减少,可以有更多时间处理核心业务
- 前端基础页面减少,重点是复杂页面,和通用页面业务组件开发
4.3提高项目开发速度
- 可以通过基础业务平台,快速搭建起新系统
- 新系统的基础功能转移更加便捷,转移相关数据库配置就能完成,较少考虑代码影响
4.4提高系统可扩展性
- 剥离具体业务,提高系统的整体可扩展性
5.宣导材料附件:
https://files.cnblogs.com/files/perferect/基础组件平台封装宣导.rar?t=1648543032