1)安装express generator生成器
这个express generator生成器类似于vue-cli脚手架工具,用来创建一个后端项目,首先我们要对生成器进行全局安装,在cmd中输入下面命令:
npm install -g express-generator
是否安装express generator生成器成功?在命令行工具直接输入一下命令,查看生成器版本
express --version
2)通过生成器自动创建server项目
安装完express generator生成器之后,就通过epress generator内置的命令,来生成server项目结构(你首先要通过命令行cd进入你想要把server项目存放的路径下),命令如下:
// 自动创建server项目结构
express server
// 安装相关包依赖
npm install
项目很快就可以生成,项目结构如下所示:

----------------------------------------------------------------- 里面的models文件夹是我后来才加上去的。
3)通过cmd来启动我们基于express框架的server项目
// 首先进入server
cd server
// 然后在node下运行bin文件夹下面的www文件
node bin/www
打开浏览器,输入localhost:3000,看到下图,就表示express服务启动成功了。

4)把jade引擎换成html
注意了,在view文件夹下面,有三个.jade类型的文件,express默认使用的是jade引擎(还是推荐大家使用jade,jade的语法还是非常简洁高效的),我们用不惯jade模板语言的话,可以改为html,如下更改
第一步:首先把views文件夹下面的三个.jade文件删除掉
第二步:通过 cd.. 命令,返回server首目录,然后通过命令安装 ejs
npm install ejs --save
第三步: 安装完 ejs 之后,知道app.js,在前面引入ejs
var ejs = require('ejs')
第四步:在app.js文件下,找到app.set('view engine', 'jade'),把这行代码注释调,然后追加如下两行代码
// app.set('view engine', 'jade');
app.engine('.html', ejs.__express) // 设置视图引擎后缀,为.html
app.set('view engine', 'html'); // 设置视图引擎为html
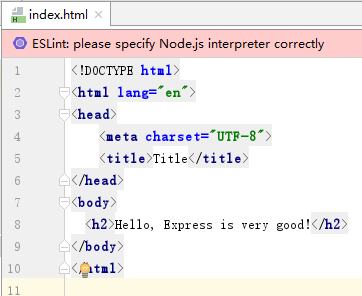
第五步:在views文件夹下新建一个名为index.html文件

index.html里面的内容随你,我的是如下:

第六步:打开浏览器,输入localhost:3000,效果如下:

视图引擎替换成功!
---end---