Jenkins+Docker+SpringCloud持续集成流程说明</DI< div>
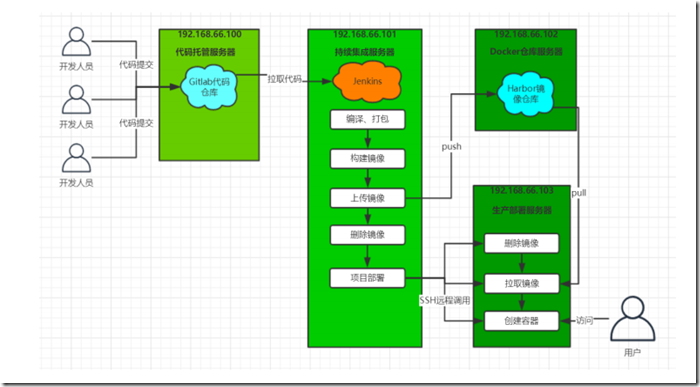
大致流程说明:
1)开发人员每天把代码提交到Gitlab代码仓库
2)Jenkins从Gitlab中拉取项目源码,编译并打成jar包,然后构建成Docker镜像,将镜像上传到
Harbor私有仓库。
3)Jenkins发送SSH远程命令,让生产部署服务器到Harbor私有仓库拉取镜像到本地,然后创建容器。
4)最后,用户可以访问到容器 </DI< div>
SpringCloud微服务源码概述
项目架构:前后端分离
后端技术栈:SpringBoot+SpringCloud+SpringDataJpa(Spring全家桶)
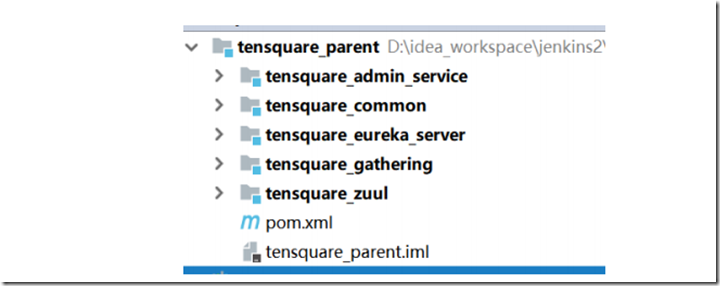
微服务项目结构:
tensquare_parent:父工程,存放基础配置
tensquare_common:通用工程,存放工具类
tensquare_eureka_server:SpringCloud的Eureka注册中心
tensquare_zuul:SpringCloud的网关服务
tensquare_admin_service:基础权限认证中心,负责用户认证(使用JWT认证)
tensquare_gathering:一个简单的业务模块,活动微服务相关逻辑
数据库结构:
tensquare_user:用户认证数据库,存放用户账户数据。对应tensquare_admin_service微服务
tensquare_gathering:活动微服务数据库。对应tensquare_gathering微服务
微服务配置分析:
tensquare_eureka
tensquare_zuul
tensquare_admin_service
tensquare_gathering
本地部署(1)-SpringCloud微服务部署
本地运行微服务
1)逐一启动微服务
2)使用postman测试功能是否可用
本地部署微服务</DI< div>
1)SpringBoot微服务项目打包
必须导入该插件
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
打包后在target下产生jar包
2)本地运行微服务的jar包
java -jar xxx.jar
3)查看效果
本地部署(2)-前端静态web网站
前端技术栈:NodeJS+VueJS+ElementUI
使用Visual Studio Code打开源码
1)本地运行
npm run dev
2)打包静态web网站
npm run build
打包后,产生dist目录的静态文件
3)部署到nginx服务器
把dist目录的静态文件拷贝到nginx的html目录,启动nginx
4)启动nginx,并访问