参考文章:https://blog.csdn.net/bai_riqiang/article/details/89025574
本文写的很详细,照着做就基本完成
写这篇文章的目的主要是想记录在使用的过程中出现的坑
1、et不是内部变量
原因:element-theme不是全局安装或者安装不成功
安装不成功,原因也有很多,在我的项目中,就是出现了,
分析一:他会检测你电脑中有没有安装 node-sass 如果没有就会自动重新安装,也有可能会将你原先的node-sass重新安装,这样就会有一个坑,node的版本就一定要和node-sass的版本对应起来,如下,如果对应不上,那么你的项目就会起不来了

分析二:python报错
解决办法:安装python2.7
如果还是报错,那么有可能是你的环境出现了问题,可以尝试将你的node-modules文件删除掉 然后先执行安装主题
npm i element-theme -g
npm i element-theme-chalk -D
element-theme安装开始
安装方式有两种,一种是全局安装,还有一种就是局部安装,全局安装之后,
如果是全局安装,那么在安装完之后就执行 et -i就能生成文件了element-variables.scss
推荐局部安装,方便以后移动项目,局部安装的话接下 执行的 et -i 就得需要通过 node_modules/.bin/et 访问到命令 不然会出现找不到变量错误
默认输出到 element-variables.scss,当然你可以传参数指定文件输出目录。
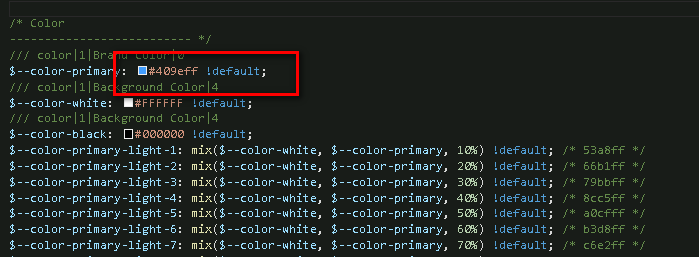
打开element-variables.scss 里面有elmentui 默认的主题颜色

例如 将页面的主题色换成 red
之后执行 et
在项目的目录下面会生成 一个theme的文件夹 下面有样式以及字体,字体文件可以在后续重复使用
在你的main。js中css引入 theme/index.css 将原来的css文件注释,重启项目发现页面的主题色已经发生了变化了
实现两种颜色切换
思路:
只要在项目中生产两份css,用js代码 在页面的body中添加对应的class既可,
样式文件生成 推荐使用gulp-css-wrap神器
npm执行下面的代码
npm install gulp npm install gulp-clean-css npm install gulp-css-wrap
在项目根目录下创建一个名为 gulpfile.js 的文件
// gulpfile.js var path = require('path') var gulp = require('gulp') var cleanCSS = require('gulp-clean-css') var cssWrap = require('gulp-css-wrap') gulp.task('css-wrap', function () { return gulp.src(path.resolve('./theme/index.css')) /* 找需要添加命名空间的css文件,支持正则表达式 */ .pipe(cssWrap({ selector: '.default-theme' /* 添加的命名空间 */ })) .pipe(cleanCSS()) .pipe(gulp.dest('src/assets/css/theme/default')) /* 存放的目录 */ })
注意
1.修改对应的命名空间 (在css样式都会添加的前缀)
2.存放的css文件路径

运行指令
gulp css-wrap 在你的指定文件目录下面theme/dafult就发现了 index.css
用同样的方法在dark目录下面也生成一份
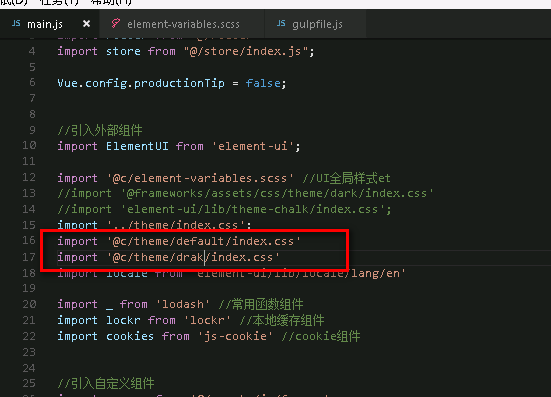
在main.js中引入 两个颜色对应的css文件

总结:
步骤1:在element-variables 自定义需要的颜色
步骤2:执行et 然后再theme/index.css下面会根据这个颜色生成index.css文件
步骤3:在gulpfile 填写好命名空间和指定存放的目录
步骤4:执行命令 gulp css-wrap 在指定的目录下生成css文件,调用既可以
使用js在页面的body 添加class default-theme和drak-theme互相切换实现主题颜色的切换
在数据库中读取页面配置的颜色,页面对应添加class 并且保存
代码:
initConfigData() { let data = lockr.get('IndexConfigData') console.log(data) this.logData = data || {} if(!data){return} let theme = "" if (this.logData.style=="dark") { theme = 'dark-theme' }else{ theme = 'default-theme' } document.body.className = theme document.body.setAttribute('data-theme',theme) this.$store.dispatch('switchTheme', theme); },