在做登陆界面的时候,因为涉及到中英文
因为前后台已经分离,所以前端需要自行设计中英文
做法:
编写两个文件,一个中文文件,一个是英文文件,分别放在对应的目录下面

文件的内容
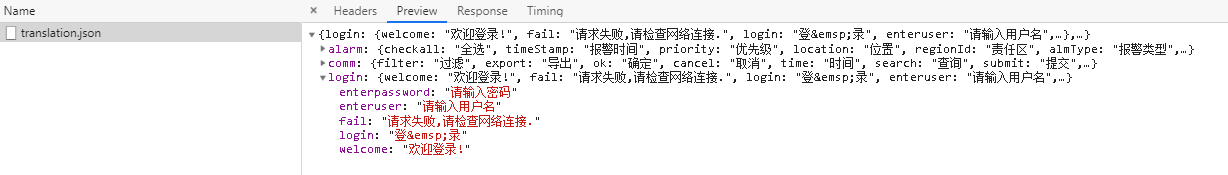
{ "login":{ "welcome":"欢迎登录!", "fail":"请求失败,请检查网络连接.", "login":"登 录", "enteruser":"请输入用户名", "enterpassword":"请输入密码" }, "comm":{ "filter":"过滤", "export":"导出", "ok":"确定", "cancel":"取消", "time":"时间", "search":"查询", "submit":"提交", "delete":"删除" }, "alarm":{ "checkall":"全选", "timeStamp":"报警时间", "priority":"优先级", "location":"位置", "regionId":"责任区", "almType":"报警类型", "almStatus":"确认状态", "content":"告警事件描述", "dev":"设备", "key":"关键字", "level":"等级", "everypage":"每页显示条数:", "config":"配置" } }
页面步骤:
1、首先在html中给需要设置中英文的元素添加一个标识,目前是在元素上添加了一个data-i18n的属性,这个是三级,代码可以支持多级,如果是多级,就是 data-i18n="[placeholder]login.login.enteruser",json文件对应增加一级
<input type="text" placeholder="请输入用户名" data-i18n="[placeholder]login.enteruser" v-model="user"><br>
2、根据配置的是中文还是英文的,如果配置了,就到localStorage里面存起来,如果没有配置中英文就到浏览器中取(navigator取)
var i18n=''; if(!i18n){ i18n=navigator.language=='zh-CN'?'cn':'en'; }else{ localStorage.setItem('i18n',i18n); }
3.利用ajax本地请求文件
//ajax本地请求 i18n为变量 cn/en
$.ajax({
url:'/locales/'+i18n+'/translation.json',
type:'get',
dataType:'json',
success:function(res){
var temp=res;
});
}
});
返回的接口数据

4、数据处理并赋值操作
//遍历页面中所有的data-i18n,将值赋值到页面中的地方 $('[data-i18n]').each(function(i,e){ var p=$(e).attr('data-i18n').split(/[].]/);//匹配“.”或者“]”隔开 if(p[0].indexOf('[')===-1){ p.unshift(''); } var len=p.length;//3 var d=temp[p[1]];//login //适用于多级的写法 while(d[p[p.length+1-(--len)]]){ d=d[p[p.length+1-len]]; } //赋值 p[0]===''?$(e).html(d):$(e).attr(p[0].substring(1),d); });
备注:
此处注意使用的while循环,主要是为了页面配置更加灵活,支持多级操作,translation.json里面的文件目前是二级,但是写了while循环的代码,就可以支持多级
配置多级之后,只需要在页面的data-i18n属性值做相应的更改就可以了
测试完整代码:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>中英文切换</title>
</head>
<body>
<div id="#app-6">
<h3 class="welcome" data-i18n="login.welcome">欢迎登录</h3>
<input type="text" placeholder="请输入用户名" data-i18n="[placeholder]login.enteruser" v-model="user"><br>
<input type="password" placeholder="请输入密码" data-i18n="[placeholder]login.enterpassword" v-model="password"></br>
<button data-i18n="login.login.a">登陆</button>
</div>
<script type="text/javascript" src="https://cdn.bootcss.com/jquery/1.12.1/jquery.js"></script>
<script type="text/javascript">
var i18n="";
if(!i18n){
i18n=navigator.language="zh-CN"?"cn":'en';
}else{
localStorage.setItem('i18n',i18n);
}
//1.在每一个需要中英文的加上一个属性 data-i18n
//2.从后台获得中英文的数据
//写死的测试数据
var temp={
"login":{
"welcome":"欢迎登录!",
"fail":"请求失败,请检查网络连接.",
"login":{
a:"22"
},
"enteruser":"111",
"enterpassword":"请输入密码"
},
"comm":{
"filter":"过滤",
"export":"导出",
"ok":"确定",
"cancel":"取消",
"time":"时间",
"search":"查询",
"submit":"提交",
"delete":"删除"
},
"alarm":{
"checkall":"全选",
"timeStamp":"报警时间",
"priority":"优先级",
"location":"位置",
"regionId":"责任区",
"almType":"报警类型",
"almStatus":"确认状态",
"content":"告警事件描述",
"dev":"设备",
"key":"关键字",
"level":"等级",
"everypage":"每页显示条数:",
"config":"配置"
}
}
$(function(){
//3.遍历页面中所有的data-i18n,将值赋值到页面中的地方
$('[data-i18n]').each(function(i,e){
var p=$(e).attr('data-i18n').split(/[].]/);//匹配“.”或者“]”隔开
if(p[0].indexOf('[')===-1){
p.unshift('');
}
var len=p.length;//3
var d=temp[p[1]];//login
while(d[p[p.length+1-(--len)]]){
d=d[p[p.length+1-len]];
}
//赋值
p[0]===''?$(e).html(d):$(e).attr(p[0].substring(1),d);
});
})
</script>
</body>
</html>
因为登陆页面是单独的,在其他页面中,因页面多,推荐写成公共的方法,这种方法相对于传统页面中英文切换就可以省了很多代码
公共的js方法:
$.i18n=function(opt){ if(!opt){opt={}} if(opt.language===undefined){ opt.language=localStorage.getItem('i18n'); if(!opt.language){ opt.language=navigator.language=='zh-CN'?'cn':'en'; } } if(typeof opt.url!=='string'||opt.url==''){ opt.url='/locales/'+opt.language+'/translation.json' } $.ajax({ url:opt.url, type:'get', dataType:'json', success:function(res){ var temp=res; $('[data-i18n]').each(function(i,e){ var p=$(e).attr('data-i18n').split(/[].]/); if(p[0].indexOf('[')===-1){ p.unshift(''); } var len=p.length; var d=temp[p[1]]; while(d[p[p.length+1-(--len)]]){ d=d[p[p.length+1-len]]; } if(typeof d!=='string'&&typeof d!=='number'){d='';} p[0]==='[value'?$(e).val(d):p[0]===''?$(e).html(d):$(e).attr(p[0].substring(1),d); }); if(typeof opt.finish==='function'){ opt.finish(temp); } } }); }