撰写日期:2020-07-23 撰稿人:彭成刚 转载需经本人同意。
Vue前端项目架构梳理
后期可以将TypeScript加入到项目来,对参数的数据类型进行更严格的校验。
现在主流就 Vue 和 React,Angular也可以看看,因为你在看React+TS的时候,我觉得内容量和坑的个数就挺多的。这里项目用的是Vue的技术栈。基本就是在这个基础上添加或删除一下模块就又可以使用。
为什么会有这么多模块?它们是怎么来的?
18年前的技术栈
2004年开始出来搞,那个时候还是搞门户网站。照着新浪搞一个,当时还都这种思路。小网站也是一样,技术栈一样,业务简单很多。但是本质不一样的是,那个时候还不是软件开发,是网站开发。
简单分,分为 静态网站 和 动态网站。
静态网站:html 放到服务器,ok了。 动态网站: 静态网站 + 动态语言 + 链接数据库
如今前端的输出项是什么?
先不考虑任何架构,没有任何软件,没有任何包。那么18年前是要什么?对,就是要发布的index.html。现如今也是一样,把做好的index.html发布到服务器。至于是IIS Tomcat Apache等等不在这次前端的分析范畴。
让我们从index.html 进行技术栈的逆推
- 要有index.html,就需要将整个项目工程打包。比如项目有10万个文件,发布的时候,打包成20个文件。这里就要有打包的概念,WebPack就是专业做打包文件的工作。
- WebPack对文件进行打包,对本地文件进行操作,但是js本身没有权限,这时候就需要一个平台,这个平台就是Node.js,让javascript有像C JAVA Net等语言一样的权限。
- 现在浏览器支持的ES5,虽然支持,但是写代码还是不简单,效率起不来。然后出现了 ES6,这下可是厉害了,我滴神,可是浏览器不支持,人家只支持ES5,所以需要有个人来将ES6的代码转换成ES5,就ok了,所以Babel就是专门干转换代码这件事情的。
- ES6写起来太爽了,各种语法随便写,人一多,都看不动别人的代码风格了。怎么办,大家要统一代码风格啊,这就出现了Eslint,对代码风格进行了定义和规范。有的人说了,老子就是牛,我就不改,写了这么多年习惯了,别忘了,有保存自动格式化代码哟。
- 基础架构终于有了,可以撸代码了,发现html对数据表单的保存维护能整死人,开发效率极低,需要有一个数据,这个数据就是老大,所有人看这个数据,数据一变化,所有人都根据这个数据变化。这就是数据双向绑定概念,可以用Vue或React。就从最新版本来说Vue3.0已经和React一样,用哪个不重要,你用过就会发现,他们都是要求你有非常好的js能力。
- Vue有是有了,但是架构文件那个多啊,自己要整理一遍,N天就这么过去,得有大神帮我写好了,然后我一下载就直接开撸啊!有啊,必须有啊!那个叫 @vue/cli-service,vue脚手架,专业搬砖师,苦活累活人家全包。
- Vue脚手架有了,但是不能就写几个字呀?得好看啊,得有UI层啊!市面上很多,我们这里选择是VIEW-Design,里面包含基本的按钮,下拉,表格等等。当然你也能自己写,如果有那个时间的话。
- UI层有了,可是厉害了,但是显示的内容可是动态的,得是后台传过来。得有异步Ajax,这里就选择 Axios。专业代购几十年,棒棒哒!
- 这回数据有了,UI有了,页面牛X了。好像哪里不对,啊!就一个页面,咱们的传统url概念在这里失效了,怎么办,得有url啊!得多页面啊!所以,vue-router,就是专业干这个url的事情。
- 多页面也有了,开始写业务逻辑吧,一个变量里里外外80多个地方传,这组件也太难用了吧,改一个变量,80多个地方,就没有个全局变量用用吗?必须有!vuex,就是你要的全局变量,一次赋值到处使用,快快用起来吧。
- 整体还行,可是人家对样式细节各种改,这css是不是也得升级升级,也得支持个全局变量什么的,得各种功能超厉害的样子呢?LESS就是把传统css各种升级,各种高大上。
- 万事齐全,开撸。后台你接口怎么没写呢!我得用啊!后台:你前台先写完,我再写。这没了后台还不干活了吗?Mockjs,制假售假,假数据专业缔造者!有了假数据,我就不用连真接口了,统统假滴!
- 客户要图表?Echarts上!客户要无限目录树,各种骚操作的改?VueTreeSelect上!客户要前台自定义打印?print-js上?小函数懒的自己写?lodash上?
- 什么还有需求?自己上github找7!!
基础设施
底层库基本第一次安装完就不再设置了。
Node.js

nodejs中文网: http://nodejs.cn/
官方介绍:Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行时。
个人介绍:天地初开,万物皆来。初级学员不需要太细致了解这块,装上了,注意一下
版本号即可。
WebPack

WebPack官网:https://www.webpackjs.com/
官方介绍:打包所有的样式 脚本 资源 图片
个人介绍:不仅仅是打包,还有脚本代码压缩功能哟
@vue/cli-service

Vue脚手架官网:https://cli.vuejs.org/zh/guide/cli-service.html
官方介绍:Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统
个人介绍:你不用脚手架,你难道还想手写一个吗?好吧,你需要手写一个,但是是在学习阶段。
Babel

Babel官网:https://www.babeljs.cn/
官方介绍:Babel 是一个 JavaScript 编译器。
个人介绍:不用了解也能用,了解了的都成大神了。
Eslint

Eslint官网:https://eslint.org/
官方介绍:Find and fix problems in your JavaScript code
个人介绍:一定要用,用了就没有选择困难症了。
前台核心基本功
ES6

ES6官网:https://es6.ruanyifeng.com/
官方介绍:《ECMAScript 6 入门教程》是一本开源的 JavaScript 语言教程,全面介绍 ECMAScript 6 新引入的语法特性。
个人介绍:ES6还不熟?没事,多通宵几次就熟了~ 珍惜头发,远离ES6,还有7.8.9.10.11哦~
VUE 2.x

Vue官网:https://cn.vuejs.org/v2/guide/
官方介绍:Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
个人介绍:数据双向绑定,tree shaking,各种事件属性方法。基本功,建议React同时学,一起用的时候,有个对照,你会发现你的ES6还能提高水平。
vue-router

vue-router官网:https://router.vuejs.org/zh/
官方介绍:Vue Router 是 Vue.js 官方的路由管理器。它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌。
个人介绍:由于是单页面程序,url的概念就没有了,这个就是页面内的url
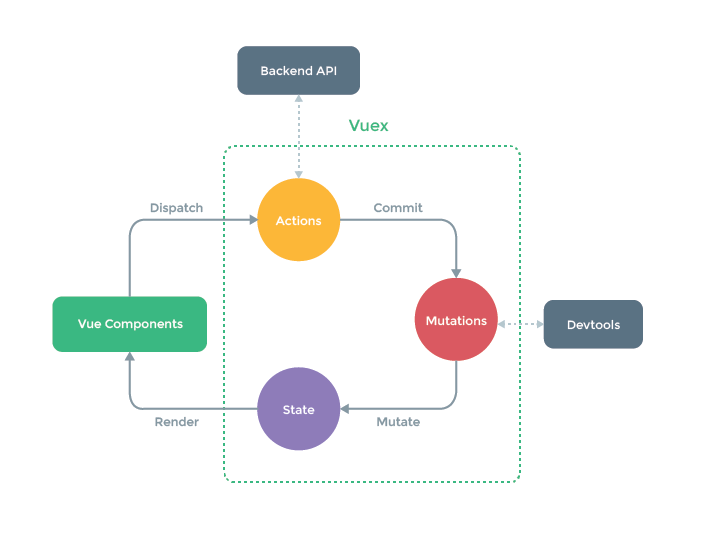
vuex

vuex官网:https://vuex.vuejs.org/zh/
官方介绍:Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
个人介绍:简单理解就是全局变量
Axios

Axios官网:http://www.axios-js.com/zh-cn/
官方介绍:易用、简洁且高效的http
个人介绍:当年的Ajax,如今的Axios
LESS

LESS中文官网:http://lesscss.cn/
官方介绍:Less 是一门 CSS 预处理语言,它扩展了 CSS 语言,增加了变量、Mixin、函数等特性,使 CSS 更易维护和扩展。Less 可以运行在 Node 或浏览器端。
个人介绍:css如果不用模块化的思想进行开发,后期改的时候,不考虑头发的感受吗?
VIEW-Design

VIEW-Design官网:https://www.iviewui.com/
官方介绍:View UI,即原先的 iView,是一套基于 Vue.js 的开源 UI 组件库,主要服务于 PC 界面的中后台产品。
个人介绍:一个小秘密。读源码,快速增加Vue功底哦!你可以从简单的Button来哦~
一般常用拓展库
Echarts

Echarts官网:https://echarts.apache.org/zh/index.html
官方介绍:ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
个人介绍:我只能说,这个要是复杂起来,没你想象的那么简单。
VueTreeSelect

VueTreeSelect官网:https://vue-treeselect.js.org/
官方介绍:vue-treeselect is a multi-select component with nested options support for Vue.js.
个人介绍:非常强大的异步树,基本上该有的事件都有,能满足95%左右的需求。剩下5%的需求,看看合理不合理吧。
print-js

print-js官网:https://printjs.crabbly.com/
官方介绍:A tiny javascript library to help printing from the web.
个人介绍:它能打印很“干净”的页面,但是需要改些参数,得找找参数哟。
js-cookie

js-cookie官网:https://github.com/js-cookie/js-cookie
官方介绍:A simple, lightweight JavaScript API for handling cookies
个人介绍:这年头出来撸,谁不和cookie打交道
lodash

lodash官网:https://www.lodashjs.com/
官方介绍:Lodash是一个一致性、模块化、高性能的 JavaScript 实用工具库。
个人介绍:多看看人家源码,对提升很有帮助,各个短小精悍。
Mockjs

Mockjs官网:http://mockjs.com/
官方介绍:生成随机数据,拦截 Ajax 请求
个人介绍:开始做Demo时候的必须品。
架构图

Other
自己之前整理的技术文档细节
Reciter资料库:http://pengchenggang.gitee.io/reciterdoc/documents/
希望对你有所帮助。