如何用VSCode愉快的写Python
在学习Python的过程中,一直没有找到比较趁手的第三方编辑器,用的最多的还是Python自带的编辑器。由于本人用惯了宇宙第一IDE(Visual Studio),所以当Visual Studio Code出现时,心情有点小激动呢。从我的使用经验出发,可以说VSCode用来写Python真的是再合适不过了,你将体验到丝滑的编程体验和无限扩展的可能。而且,如果你的项目是包含多种语言的,比如Web开发,你不必再开多个编辑器和其他工具,因为这一切都可以在VSCode里完成了。
搭建环境
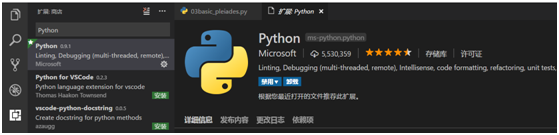
在VSCode中搜索扩展Python,就是这货:

安装后,重新加载。上图中我因为已经装过了,所以显示的是禁用、卸载按钮。
下面就可以愉快的和Python玩耍了。是不是超方便?
基本操作
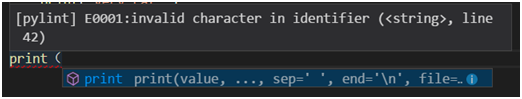
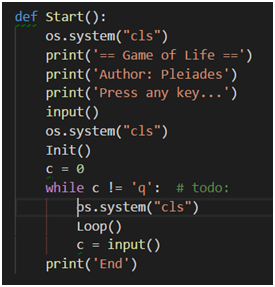
快在VSCode开始你的第一段Python代码吧,Python插件自带的Pylint功能会在你输入的过程中给你自动提示,自动完成,以及错误提示。

这里需要提醒各位PythonER们,VSCode包括VS中,Tab都默认是4个空格。
常用的几个操作快捷键,估计VSer们都能无痛转换:
- 首先是F1/Ctrl+Shit+P万能键,谁用谁知道
- Ctrl+P:文件切换
- Ctrl+空格:自动提示
- F12/Ctrl+左键:跳转到定义
- Shift+F12:预览定义
- Ctrl+G:跳转行号
- Ctrl+/:注释切换
- Alt+↑↓:整行上下移动
- Ctrl+↑↓:编辑器垂直滚动条上下移动,光标不动
- Ctrl+Backspace/Delete:整词/连续空白删除
- Ctrl+→←:光标整词移动
- Ctrl+F查找/Ctrl+Shift+F在文件中查找,这都属于通用的,类似的就不说了啊。
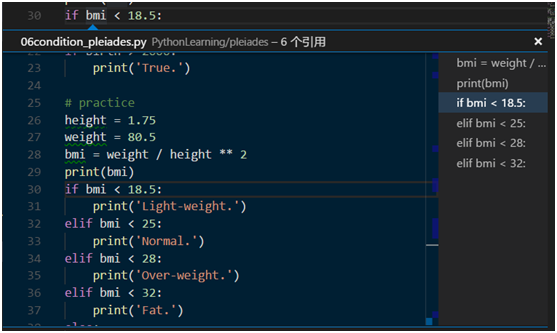
预览定义图:

调试操作
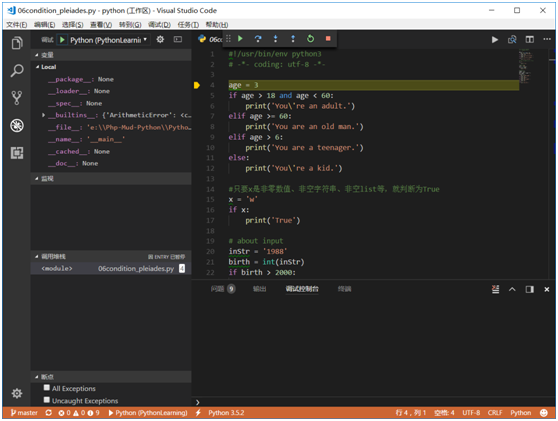
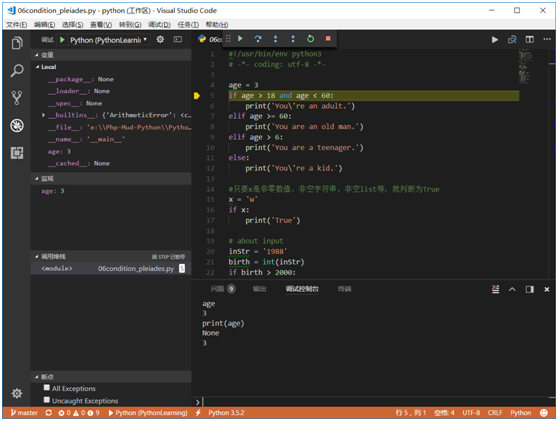
随时随地,F5调试运行。注意,VSCode默认在调试后,会停在第一句,如下图。
调试快捷键与VS基本相同。
- F5:调试/继续,
- F10:单步跳过,
- F11:单步进入,
- Shift+F11:跳出。
- F9:切换断点

左侧Debug窗口显示的从上到下依次是调试所用的模式,变量(局部变量,监视),调用堆栈,断点等。基本上我们需要的功能都在这里了。

有个不太好的设计就是变量、监视这些地方宽度太小,查看一些长的变量不如VS方便。不过好在我们有调试控制台啊,直接敲上变量名就好了。
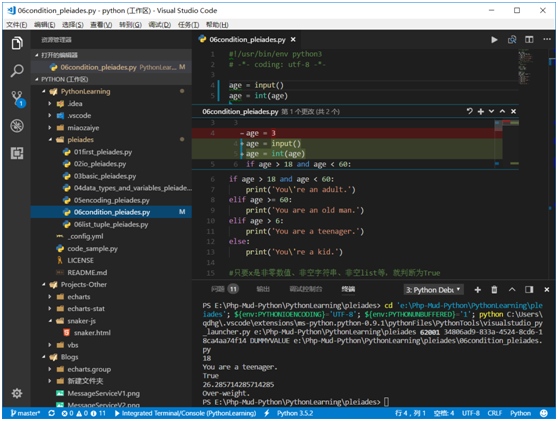
这里需要提醒一下的是,左上角的下拉选择调试模式中,常用的两个是Python和Integrated Terminal/Console,第一个就是在插件自带的环境中调试运行,第二个就是集成的控制台中。问题是,第一种暂不支持input()输入,所以想调试带input的程序,就选择Integrated Terminal/Console或者External Terminal/Console也是可以的。
Git支持
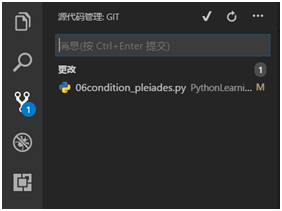
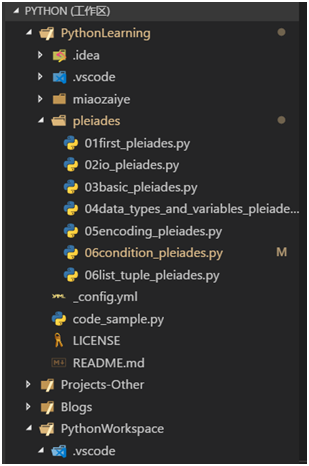
集成了Git支持,这是很棒的功能,不仅在行首用不同颜色标识添加、删除、修改的行,点击行首色块,还能显示对比。资源管理器中也用不同颜色和标记提示修改的文件。如图:

想要提交时,只需要切换到左侧源代码管理,Commit就行了。

总结
VSCode小巧、快速,跨平台,界面炫酷,各种扩展,是时候换用新的VSCode了。
这毕竟是微软出品,随便从VisualStudio项目组拉几个人就能甩Sublime、Atom好几条街了(暂不提Vim),让我有一种一旦用起来就停不下来的感觉。
下一篇,计划介绍一下几个好用的VSCode扩展。
VSCode好用的Python插件及配置
MS Python插件。
这是微软官方的Python插件,已经自带很多功能。下面是插件功能描述,其中部分内容我做了翻译。
a) Linting (Prospector, Pylint, pycodestyle, Flake8, pylama, pydocstyle, mypy with config files and plugins)静态代码扫描(可以理解为代码语法和格式错误提示,支持多种linter)
b) Intellisense (autocompletion with support for PEP 484 and PEP 526)智能提示(自动补全,自动完成,包括了所在上下文的方法和变量)
c) Auto indenting自动缩进
d) Code formatting (autopep8, yapf, with config files)代码自动格式化
e) Code refactoring (Rename, Extract Variable, Extract Method, Sort Imports)代码重构(重命名,提取变量,提取方法,对import排序)
f) Viewing references, code navigation, view signature查看引用,代码导航,查看签名
g) Excellent debugging support (remote debugging over SSH, mutliple threads, django, flask)完美的调试支持(通过SSH远程调试,多线程,django,flask)
h) Running and debugging Unit tests (unittest, pytest, nose, with config files)运行和调试单元测试
i) Execute file or code in a python terminal在python终端执行文件或代码
j) Snippets代码片段
可见已经很强大了,满足了基本的需要。比如要自动格式化代码,只需要按下Alt+Shift+F,vscode就会调用autopep8自动格式化代码(题外话,VisualStudio是Ctrl+K,D)。
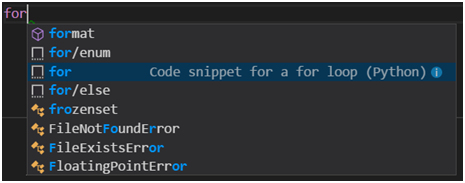
但是我们不满足于此,我们要实现自己的style。例如Snippets,比如我们输入for,在提示框中选择对应的snippet:

点击回车或者tab,就变成了:
for target_list in expression_list:
pass
我们如果要定义自己的Snippets,比如我们想要快速输入for xx in enumerator()方式遍历,该如何做呢。首先打开文件—首选项—用户代码片段。vscode会提示你选择语言,我们输入Python并回车,打开了python.json。内容格式为json,在根级下面新增一个自己的object,内容如下:
"For in enumerator": {
"prefix": "for/enum",
"body": [
"for ${1:index}, ${2:item} in enumerate(${3:array}):",
" ${4:pass}"
],
"description": "For statement with enumerator"
}
这样在我们输入for/enum再按回车后,就自动生成了:
for index, item in enumerate(array):
pass
光标停留在index上并选中该词,我们可以直接修改完,按tab切换到item,然后是array、pass。
- Guides:缩进提示
有人说,vscode里已经有缩进参考线了呀,还需要Guides做什么?的确,vscode有缩进线,但是这个Guides比自带的缩进线更好,请看下图:

当前所在的级别缩进线会变红,当前在哪一级一目了然。
- vscode-icons文件图标集,支持更多文件类型,最重要的,颜值更高!

- 关于调试时自动暂停在第一句。
这里可以配置,就是在lauch.json文件中,有个”stopOnEntry”:true,设置为false就可以不再暂停。
- 其他
还有一些python插件配置,就不一一细讲了,大家可以在设置中(文件-首选项-设置)搜索得到。包括:
a) autopep8/yapf:自动格式化代码;
b) pylint-django:兼容django的pylint,需要用pip install;
c) flakes8:错误提示。
希望大家玩的愉快~
