
个人的练习代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<style>
body{
margin: 0;
padding: 0;
}
.cover{
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: #b0b0b0;
opacity: 0.4;
z-index: 2;
}
.modal{
500px;
height: 400px;
position: fixed;
z-index: 3;
background-color: white;
left: 50%;
top: 40%;
margin-left: -250px;
margin-top: -200px;
}
.hide{
display: none;
}
</style>
</head>
<body>
<div class="cover hide"></div>
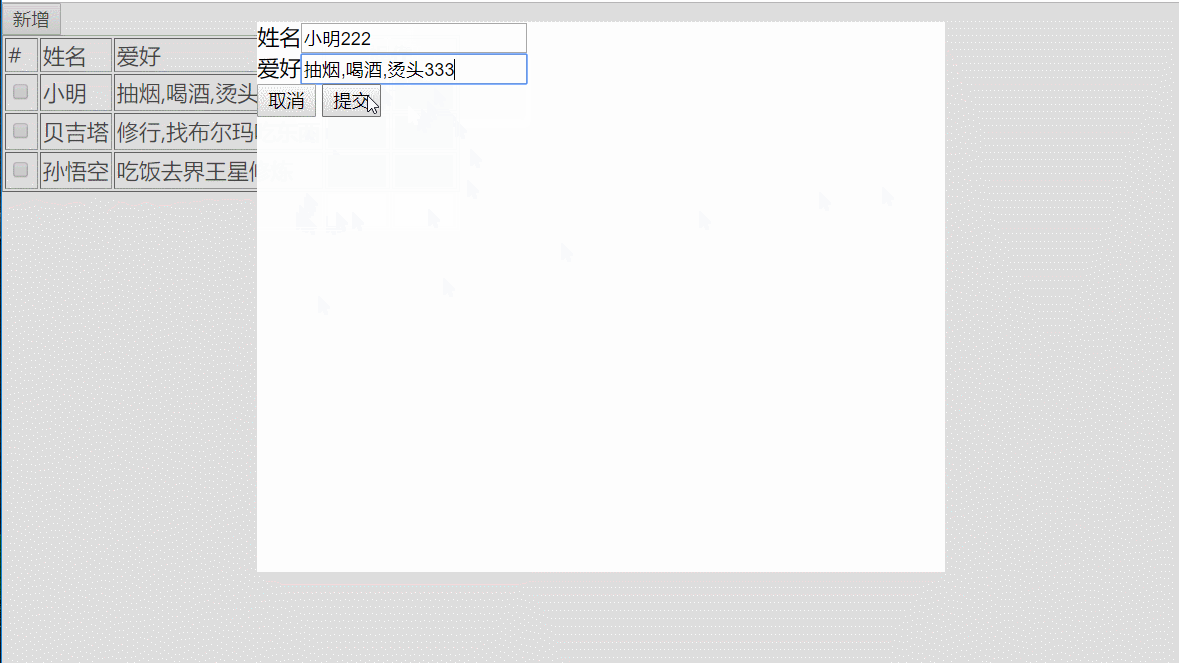
<div class="modal hide">
<div>
<label for="name">姓名</label><input type="text" id="name">
</div>
<div>
<label for="hobby">爱好</label><input type="text" id="hobby">
</div>
<button id="cancel">取消</button>
<button id="submit">提交</button>
</div>
<button id="add">新增</button>
<table border="1">
<thead>
<tr>
<td>#</td>
<td>姓名</td>
<td>爱好</td>
<td colspan="2" style="text-align: center">操作</td>
</tr>
</thead>
<tbody>
<tr>
<td><input type="checkbox"></td>
<td>小明</td>
<td id="t1">抽烟,喝酒,烫头</td>
<td><button class="move">删除</button></td>
<td><button class="edit">编辑</button></td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>贝吉塔</td>
<td>修行,找布尔玛吃东西</td>
<td><button class="move">删除</button></td>
<td><button class="edit">编辑</button></td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>孙悟空</td>
<td>吃饭去界王星修炼</td>
<td><button class="move">删除</button></td>
<td><button class="edit">编辑</button></td>
</tr>
</tbody>
</table>
<script>
// 新增按钮
$("#add").click(function () {
$("#name,#hobby").prop("value","");
$(".cover,.modal").removeClass("hide");
});
// 取消按钮
$("#cancel").click(function () {
$(".cover,.modal").addClass("hide");
});
//删除行,用到事件委托,主要是因为新增的行不会自动添加按钮事件
$("tbody").on("click",".move",function () {
$(this).parent().parent().remove();
});
//提交
$("#submit").click(function () {
var name = $("#name").val();
var hobby = $("#hobby").val();
if($("#submit").data("k")){
bt_edit = $("#submit").data("k");
bt_edit.parent().prev().prev().prev().text(name);
bt_edit.parent().prev().prev().text(hobby);
}else{
var s = "<tr>" +
" <td><input type="checkbox"></td>" +
" <td>"+name+"</td>" +
" <td>"+hobby+"</td>" +
" <td><button class="move">删除</button></td>" +
"<td><button>编辑</button></td></tr>";
$("tbody").append(s);
}
$(".cover,.modal").addClass("hide");
$("#submit").data("k","");
});
//编辑
$("tbody").on("click",".edit",function () {
//设定一个标志位
$("#submit").data("k",$(this));
var name = $(this).parent().prev().prev().prev().text();
var hobby = $(this).parent().prev().prev().text();
console.log(name);
$("#name").val(name);
$("#hobby").val(hobby);
$(".cover,.modal").removeClass("hide");
})
</script>
</body>
</html>
完善版
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.shadow{
position: fixed;
background-color: rgba(0,0,0,0.3);
top:0;
left:0;
bottom: 0;
right:0;
z-index: 999;
}
.modal{
position: fixed;
400px;
height: 200px;
background-color: #ffffff;
top:50%;
left: 50%;
z-index: 1000;
margin-top: -100px;
margin-left: -200px;
}
.hide{
display: none;
}
</style>
<script>
// window.onload = function () {
//
// alert('xx')
// }
</script>
</head>
<body>
<button id="all">全选</button>
<button id="reverse">反选</button>
<button id="cancel">取消</button>
<button id="add">新增</button>
<table border="1">
<thead>
<tr>
<th>#</th>
<th>姓名</th>
<th>爱好</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="checkbox"></td>
<td>1</td>
<td>1</td>
<td><button class="b1">删除</button><button class="edit">编辑</button></td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>2</td>
<td>2</td>
<td><button class="b1">删除</button><button class="edit">编辑</button></td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>3</td>
<td>3</td>
<td><button class="b1">删除</button><button class="edit">编辑</button></td>
</tr>
</tbody>
</table>
<div class="modal hide">
<div>
<label for="name">姓名</label>
<input id="name" type="text">
</div>
<div>
<label for="hobby">爱好</label>
<input id="hobby" type="text">
</div>
<div>
<button class="btn2">保存</button>
</div>
</div>
<div class="shadow hide"></div>
<script src="jquery.js"></script>
<script>
// 全选
$("#all").click(function () {
$(":checkbox").prop('checked', true);
});
// 取消
$("#cancel").on("click", function () {
$(":checkbox").prop('checked', false);
});
// 反选
$("#reverse").click(function () {
var $checkbox = $(":checkbox");
for (var i=0;i<$checkbox.length;i++){
// 获取原来的选中与否的状态
var status = $($checkbox[i]).prop('checked');
$($checkbox[i]).prop('checked', !status);
}
});
//点击新增,弹出模态框
$('#add').click(function () {
// $('.modal').removeClass('hide');
// $('.shadow').removeClass('hide');
$('.modal,.shadow').removeClass('hide');
});
var editBtn ; //保存点击的编辑按钮对象
//因为是新添加的编辑按钮,所以需要事件委托来绑定click事件
$('tbody').on('click','.edit',function () {
//1 弹出模态框
$('.modal,.shadow').removeClass('hide');
//2 获取和编辑按钮同一行的姓名和爱好对应的单元格的内容
var nameEle = $(this).parent().siblings().eq(1);
var hobbyEle = $(this).parent().siblings().eq(2);
var name = nameEle.text();
var hobby = hobbyEle.text();
console.log(name,hobby);
// 3 将获取的信息,添加到对应的input框里面
$('#name').val(name);
$('#hobby').val(hobby);
// 4 保存修改的信息到原来的位置
// $('tbody').data('k1',$(this))
editBtn = $(this);
});
//点击保存
$('.btn2').click(function () {
//1 获取用户输入的信息
var name = $('#name').val();
var hobby = $('#hobby').val();
//如果editBtn = undefined 说明是新增
// if ($('tbody').data('k1') === undefined){
if (editBtn === undefined){
//2 创建标签,将数据添加到标签里面,拼接字符串添加标签
var s = "<tr>" +
"<td><input type='checkbox'></td>" +
"<td>" + name + "</td>" +
"<td>" + hobby + "</td>" +
"<td><button class='b1'>删除</button><button class='edit'>编辑</button></td>" +
"</tr>";
// var s = "<tr class='cc'></tr>"
//3 将创建好的标签,添加到表格里面去
$('tbody').append(s);
//4 隐藏对话框
}
else {
//通过全局的那个editBtn(表示的是编辑按钮对象本身),来找到对应这个编辑按钮的那一行的两个td标签的对象
var nameEle =editBtn.parent().siblings().eq(1);
var hobbyEle = editBtn.parent().siblings().eq(2);
//x修改原来内容
nameEle.text(name);
hobbyEle.text(hobby);
//将全局变量还原为undefined
editBtn = undefined;
}
$('.modal,.shadow').addClass('hide');
//5 清空用户输入的内容
$('#name').val('');
$('#hobby').val('');
});
$('tbody').on('click','.b1',function () {
$(this).parent().parent().remove();
});
window.onload = function () {
}
</script>
</body>
</html>
<script>
//全选
$('#all').click(function () {
//找到所有的checkbox标签,并添加checked属性
$(':checkbox').prop('checked',true);
});
//取消
$('#cancel').click(function () {
//找到所有的checkbox标签,并删除checked属性
$(':checkbox').prop('checked',false);
});
//反选
$('#reverse').click(function () {
// $('input:checkbox:not(:checked)').prop('checked',true);
// $(':checked').prop('checked',false);
$(':checkbox').each(function () {
//找到标签的checked属性的状态,如果是true,改成false
var status = $(this).prop('checked');
$(this).prop('checked',!status);
// if (status){
// $(this).prop('checked',false);
// }
// else {
// $(this).prop('checked',true);
// }
})
})
</script>