一:实现跨域
CORS定义一种跨域访问的机制,可以让AJAX实现跨域访问。CORS 允许一个域上的网络应用向另一个域提交跨域 AJAX 请求。实现此功能非常简单,只需由服务器发送一个响应标头即可。
如果不需要文件上传,可以使用jquery.ajax,设置dataType="jsonp",即可(注意:jsonp的请求格式与返回数据与json有些许差入)。
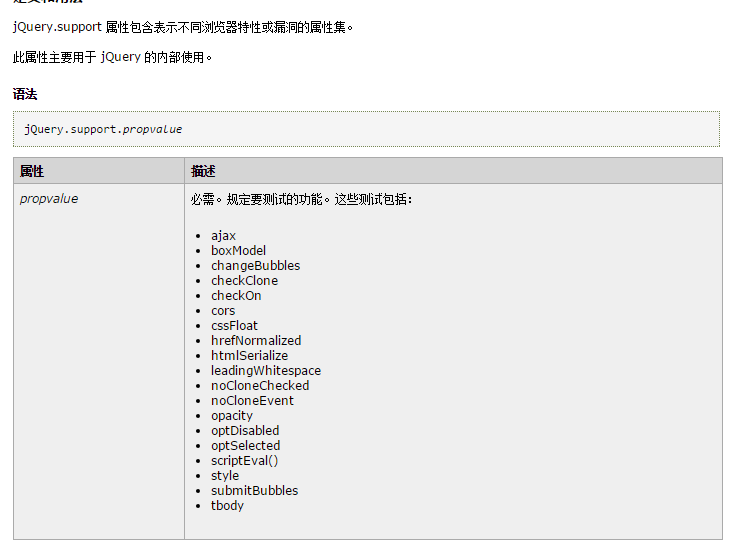
1.使用jQuery的support属性,其下有一个cors设置,设置成true,说名此次请求需要验证该请求是否允许跨域
即:$.support.cors=true;

2.服务器响应报文头
在需要跨域请求的方法里,把跨域设置写入到请求报文头中。
HttpContext.Current.Response.AddHeader("Access-Control-Allow-Origin", "*");
*代表所有请求源都可以跨域请求,如要设置只允许某些特定网站请求,可 HttpContext.Current.Response.AddHeader("Access-Control-Allow-Origin", "http://www.baidu.com,http://www.hao123.com".
二:文件上传。平常该怎样上传就怎样上传。
本次使用的是jquery.form.js插件。