1.副文本编辑器umeditor
下载地址:http://ueditor.baidu.com/website/download.html
使用:
1.在webRoot下面创建一个umeditor的文件夹,将解压后的所有文件拷贝到此
2.将jsp文件夹里的jar包拷贝到WEB-INF/lib目录下
3.在页面上引入编辑器
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/umeditor/themes/default/css/umeditor.css" />
<script type="text/javascript" src="${pageContext.request.contextPath}/umeditor/third-party/jquery.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/umeditor/third-party/template.min.js"></script>
<script type="text/javascript" charset="utf-8" src="${pageContext.request.contextPath}/umeditor/umeditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="${pageContext.request.contextPath}/umeditor/umeditor.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/umeditor/lang/zh-cn/zh-cn.js"></script>
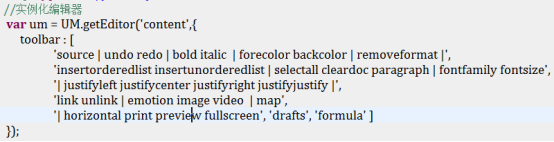
4.在页面上使用script标签实例化一个文本编辑器
<script type="text/plain" id="vcontent" name="content"
style="700px;height:350px;padding: 0px;margin:opx,auto;">${v.vcontent}</script>
<script type="text/javascript">
var um=UM.getEditor('vcontent');
</script>
5.其他设置
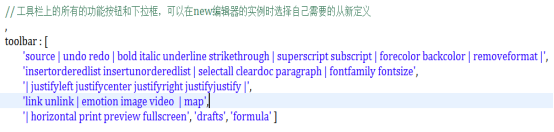
在umeditor.config.js中列出了所有的工具栏按钮,可以根据需要重新定义工具栏按钮

例如,实例化编辑器时,要去掉underline ,strikethrough, superscript ,subscript则配置toolbar的值:

Umeditor支持在编辑区上传文件,在需要实例化编辑器的页面加载函数里写上如下代码: window.UMEDITOR_HOME_URL = "/项目名/umeditor/"; 这样就可以正常上传图片了
如果需要配置自定义的路径,请找到如下配置代码修改即可

2.文件上传,servlet接受
表单设计:
<form action="sf" enctype="multipart/form-data" method="post">
用户名: <input type="text" name="username" /><br>
文件1: <input type="file" name="file_0" /><br>
文件2: <input type="file" name="file_1" /><br>
<input type="submit" value="上传" />
</form>
后台Servlet处理:
1.Servlet上增加支持文件上传的注解 @multipartConfig
2.通过request,getparts()获得表单参数获得 parts 集合,
3. 找到上传文件对应的part
通过遍历集合里面的每一个元素part,通过part.getName()方法获得每个表单元素对应的name名字,通过比较name值找到上传文件的表单元素,
4.获取上传文件的文件名
通过part的getHeader方法,传入content-disposition参数,获取请求头对应的字符串,再通过字符串截取操作获取文件名
5、得到文件上传后的路径
通过request.getRealPath("上传文件的文件夹")+"/";获取服务器存储文件文件夹的真实物理路径,然后加上文件名就成为了文件上传到服务器后的真实物理路径
6.调用part.write(服务器路径)就成功的将文件上传到服务器了