
更新:
2018-9-19 腾讯官方经纬度转详细地址,详细地址转经纬度
index.wxml
<!--地图容器-->
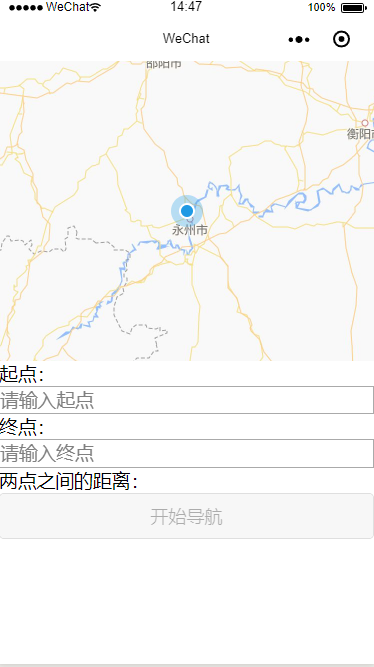
<map id="myMap" style=" 100%; height: 300px;" longitude="{{longitude}}" latitude="{{latitude}}" scale='{{scale}}' polyline="{{polyline}}" markers="{{markers}}" covers="{{covers}}" show-location></map>
起点:<input placeholder='请输入起点' bindinput='getStart'></input>
终点:<input placeholder='请输入终点' bindinput='getEnd'></input>
两点之间的距离:{{resultDistance}}
<!--绑定点击事件-->
<button bindtap="driving" disabled='{{openNav}}'>开始导航</button>
index.wxss
input{
border: 1px solid #aaa;
}
index.js
1 // let coors; 2 // // 引入SDK核心类 3 let QQMapWX = require('./qqmap-wx-jssdk.min.js'); 4 5 // 实例化API核心类 6 let qqmapsdk = new QQMapWX({ 7 key: '填写地图key' 8 }); 9 10 Page({ 11 12 /** 13 * 页面的初始数据 14 */ 15 data: { 16 openNav: true 17 }, 18 19 /** 20 * 生命周期函数--监听页面加载 21 */ 22 onLoad: function (options) { 23 let _page = this; 24 25 wx.getLocation({ 26 type: 'gcj02', //返回可以用于wx.openLocation的经纬度 27 success: function (res) { 28 _page.setData({ 29 latitude: res.latitude, 30 longitude: res.longitude, 31 scale: 10 32 }); 33 } 34 }) 35 wx.clearStorageSync('latlngstart'); 36 wx.clearStorageSync('latlngend'); 37 }, 38 39 /** 40 * 生命周期函数--监听页面初次渲染完成 41 */ 42 onReady: function () { 43 44 }, 45 46 /** 47 * 起点 48 */ 49 getStart(e) { 50 let _page = this; 51 52 53 /** 54 * 修改:以前示例(2018-09-15)地址转经纬度用错接口了 55 */ 56 qqmapsdk.getSuggestion({ 57 keyword: e.detail.value, 58 success: function (res) { 59 let lat = res.data[0].location.lat; 60 let lng = res.data[0].location.lng; 61 62 wx.setStorageSync('latlngstart', { 63 lat: lat, 64 lng: lng 65 }); 66 }, 67 fail: function (res) { 68 console.log(res); 69 }, 70 complete: function (res) { 71 console.log(res); 72 } 73 }); 74 75 76 /** 77 * 修改为(2018-09-19) 78 */ 79 80 qqmapsdk.geocoder({ 81 address: res.address, 82 success: function(res) { 83 let lat = res.result.location.lat; 84 let lng = res.result.location.lng; 85 wx.setStorageSync('latlngendSend', { 86 lat: lat, 87 lng: lng 88 }); 89 90 // 起点经纬度 91 let latStart = wx.getStorageSync('latlngstartSend').lat; 92 let lngStart = wx.getStorageSync('latlngstartSend').lng; 93 94 // 终点经纬度 95 let latEnd = wx.getStorageSync('latlngendSend').lat; 96 let lngEnd = wx.getStorageSync('latlngendSend').lng; 97 98 qqmapsdk.calculateDistance({ 99 to: [{ 100 latitude: latStart, 101 longitude: lngStart 102 }, { 103 latitude: latEnd, 104 longitude: lngEnd 105 }], 106 success: function(res) { 107 console.log(res, '两点之间的距离(代送):', res.result.elements[1].distance); 108 wx.setStorageSync('kmSend', res.result.elements[1].distance + ""); 109 } 110 }); 111 } 112 }); 113 114 115 116 // 如果输入地点为空:则不规划路线 117 if (e.detail.value == '') { 118 _page.setData({ 119 openNav: true, 120 resultDistance: '' 121 }); 122 } else { 123 _page.setData({ 124 openNav: false 125 }); 126 } 127 }, 128 129 /** 130 * 终点 131 */ 132 getEnd(e) { 133 let _page = this; 134 // 输入地点获取经纬度,我取得是数据的第一条数据. 135 qqmapsdk.getSuggestion({ 136 keyword: e.detail.value, 137 success: function (res) { 138 let lat = res.data[0].location.lat; 139 let lng = res.data[0].location.lng; 140 141 wx.setStorageSync('latlngend', { 142 lat: lat, 143 lng: lng 144 }); 145 }, 146 fail: function (res) { 147 console.log(res); 148 }, 149 complete: function (res) { 150 console.log(res); 151 } 152 }); 153 // 如果输入地点为空:则不规划路线 154 if (e.detail.value == '') { 155 _page.setData({ 156 openNav: true, 157 resultDistance: '' 158 }); 159 } else { 160 _page.setData({ 161 openNav: false 162 }); 163 } 164 }, 165 //事件回调函数 166 driving: function () { 167 168 let _page = this; 169 170 // 起点经纬度 171 let latStart = wx.getStorageSync('latlngstart').lat; 172 let lngStart = wx.getStorageSync('latlngstart').lng; 173 174 // 终点经纬度 175 let latEnd = wx.getStorageSync('latlngend').lat; 176 let lngEnd = wx.getStorageSync('latlngend').lng; 177 178 179 _page.setData({ 180 latitude: latStart, 181 longitude: lngStart, 182 scale: 16, 183 markers: [{ 184 id: 0, 185 latitude: latStart, 186 longitude: lngStart, 187 // 起点图标 188 iconPath: '../image/location.png' 189 }, 190 { 191 id: 1, 192 latitude: latEnd, 193 longitude: lngEnd, 194 // 终点图标 195 iconPath: '../image/location.png' 196 }, 197 ] 198 }); 199 `` 200 201 /** 202 * 获取两点的距离 203 */ 204 qqmapsdk.calculateDistance({ 205 to: [{ 206 latitude: latStart, 207 longitude: lngStart 208 }, { 209 latitude: latEnd, 210 longitude: lngEnd 211 }], 212 success: function (res) { 213 console.log(res, '两点之间的距离:', res.result.elements[1].distance); 214 _page.setData({ 215 resultDistance: res.result.elements[1].distance + '米' 216 }); 217 }, 218 fail: function (res) { 219 console.log(res); 220 }, 221 complete: function (res) { 222 console.log(res); 223 } 224 }); 225 226 //网络请求设置 227 let opt = { 228 //WebService请求地址,from为起点坐标,to为终点坐标,开发key为必填 229 url: `https://apis.map.qq.com/ws/direction/v1/driving/?from=${latStart},${lngStart}&to=${latEnd},${lngEnd}&key=${qqmapsdk.key}`, 230 method: 'GET', 231 dataType: 'json', 232 //请求成功回调 233 success: function (res) { 234 let ret = res.data 235 if (ret.status != 0) return; //服务异常处理 236 let coors = ret.result.routes[0].polyline, 237 pl = []; 238 //坐标解压(返回的点串坐标,通过前向差分进行压缩) 239 let kr = 1000000; 240 for (let i = 2; i < coors.length; i++) { 241 coors[i] = Number(coors[i - 2]) + Number(coors[i]) / kr; 242 } 243 //将解压后的坐标放入点串数组pl中 244 for (let i = 0; i < coors.length; i += 2) { 245 pl.push({ 246 latitude: coors[i], 247 longitude: coors[i + 1] 248 }) 249 } 250 //设置polyline属性,将路线显示出来 251 _page.setData({ 252 polyline: [{ 253 points: pl, 254 color: '#FF0000DD', 255 4 256 }] 257 }) 258 } 259 }; 260 wx.request(opt); 261 } 262 })
示例下载:点击下载